|
要素単位では性能低下の根本原因は分からない これからは利用者視点で速さを把握して、 “サクサク動くサービス”をキープしよう |
| ビジネスの成長やニーズの多様化に対応するにつれて、低下していくWebサイトのレスポンス。その根本原因を突き止めようと、各システム管理者の間を聞いて回っても、誰もが「うちの責任じゃない」と言う。この問題は、そもそも“運用管理の視点”に原因があるのだ。システム要素単位にぶつ切りするのではなく、そこに1本横串を刺して、俯瞰的な、まさに“利用者の目線”で性能を把握することが重要なのだ。これからはこの利用者目線の発想を持たないと、“アクセスされないWebサイト”の道をひた走ることになるかもしれない。 |
| サイトはいつか重くなる。そのときあなたはどう対処するのか? | ||
もう、これは生きものだと思った方がいい。Webテクノロジベースのアプリケーションやサービスのことだ。
当初はシンプルな作りだったのに、ビジネスの環境変化や顧客ニーズに応えるに従って、いつの間にか機能が増えていく。そして、それに反比例して落ちていくのがサイトのレスポンスだ。「そう言えば、このサイト最近重くなったなぁ……」と思った経験は、読者にもあるのではないだろうか。
このようなレスポンス(性能)問題にどう対処すればよいのか。恐らく一般的なのは、情報システム部門の各担当者に話を聞いて回るということだろう。
そこで、まず「アプリケーション設計に問題があるのでは?」と疑って、アプリケーション開発者に聞くと「いや、設計に問題はありません」という答えが返ってきた。
では、データベースか。すると、データベース管理者は「データベース管理ツール上に問題は発見できません」と言うのだ。それでは、ネットワークなのだろうか。「管理ツールを見る限り、異常は検知できません。サーバが原因なんじゃないですか」とネットワーク管理者は答えをにごす。
ならばと、サーバ管理者に聞いてみる。しかし、「ログには何も上がっていません」という答えが返ってきた。つまり、誰もが「何も問題がない」と言うのだ。しかし実際には、サイトのレスポンスは確かに低下しているのである。
| “サイロ化”された運用管理から、利用者視点の運用管理へ | ||
ここから分かることは、こうしたシステム要素単位の“サイロ化”された運用管理にはもう限界があるということだ。
サイト画面上で“申し込む”というボタンが押され、それが“受け付けました”という表示になるまでに、バックエンドでデータはさまざまなシステムコンポーネントを通過するが、それら全体を一貫したサービスとして俯瞰(ふかん)的にとらえ、そのレスポンスを検証する視点がなければ、根本原因はつかめない。
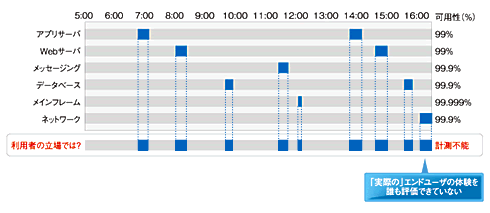
この俯瞰的な視点こそがまさに利用者の視点で、そこで評価されなければ、いくら部分的に頑張っても意味がないのだ。4人の担当者がそれぞれに「可用性95%!」と胸を張っても、総合点はその掛け合わせ。つまり、利用者の視点でとらえれば、可用性は95%以下になってしまう可能性が大きいということだ。これではサイトを提供する責任を果たしているとはいえず、ユーザーや顧客に満足してもらえない。
| 今までの運用管理がもたらす結果(クリックで拡大) |
 |
2010年4月、米グーグルが検索結果ランキングを決めるアルゴリズムの1つの要素として、サイトの表示速度を加えたことを明らかにした。いまはまだ英語の検索結果のみが対象で、検索キーワードとの関連性ほど大きな要素ではないということだが、それでも“遅いサイト”と認定を受けてしまったら、ユーザーの目に触れる確率を下げることになる。それがeビジネスのサイトなら、たちまち収益に影響するのは明白だ。
| 本番環境でサイトの全体性能を測定できる「CA Wily Introscope」 | ||
そろそろ、真に利用者の視点に立った横串の運用管理に目を向けてみよう。この分野には、「Application Performance Management(APM)」という良いソリューションがある。
中でも、日本CAのWily Application Performance Managementソリューションの1つである「CA Wily Introscope」はマーケットリーダー的製品で、サイトアプリケーションのレスポンスを俯瞰的に把握し、その健全性の維持・向上に役立てることができる。具体的には、「バイト・コード・インスツルメンテーション」というテクノロジを用いて、コンパイル済みのプログラムソース(バイトコード)に、タイマーおよびカウンターの役割を果たすマイクロコードを埋め込むことで、Webアプリケーション実行のすべてをモニタリング可能にする。
アプリケーションのソースコードには一切手を加える必要がない点が安心だ。何より大きな差別化ポイントは、このマイクロコードが非常に軽量に作られており、本番環境で何の問題もなく使えるということである。
アプリケーション性能管理ツールがアプリケーション性能に影響を与えたら話にならないが、CA Wily Introscopeに関してはそのようなことは起こらない。またCA Wily Application Performance Managementソリューションには、“顧客の体験(ユーザーエクスペリエンス)”という観点でデータを定量的に取得し、サービスレベルを管理できる「CA Wily Customer Experience Manager」という製品もある。これと「CA Wily Introscope」を合わせ技で利用すれば、サービス視点に基づいた運用管理へステップアップできる点がポイントだ。
 |
| 日本CA ワイリー・テクノロジー営業本部 テクニカルソリューションズ ディレクター 駒林一彦氏 |
「今日、アプリケーションやサービスは単に成長しているだけでなく、外部システムと複雑に連携するケースが増えています。1カ所で起こった障害の影響がたちまち広範囲に広がってしまいます。その際、“何が根本原因なのか分からない”と手をこまねいているわけにはいきません。全体状況を俯瞰的に把握して問題点を見つけ、アクションを起こす、あるいはアクションを起こしてもらう。責任臨界点を明確にするためにも、その証拠として示せるアプリケーション性能管理は重要です」
駒林氏はまた、「アプリケーション監視とアプリケーション性能管理は違う」とも言った。前者ではリアクティブにしか動けず、プロアクティブに動きたいなら後者だと言う。これから取るべき道はどちらか。賢明な読者ならもうお分かりだろう。
|

提供:日本CA株式会社
企画:アイティメディア営業企画
制作:@IT情報マネジメント編集部
掲載内容有効期限:2010年6月30日
ソリューションFLASH Pick UP!
CA Wily Introscope
日本CA
 ビジネスの成長やニーズの多様化に対応するにつれて、低下していくWebサイトのレスポンス。その根本原因を突き止めようと、各システム管理者の間を聞いて回っても、誰もが「うちの責任じゃない」と言う。この問題は、そもそも“運用管理の視点”に原因があるのだ。システム要素単位にぶつ切りするのではなく、そこに1本横串を刺して、俯瞰的な、まさに“利用者の目線”で性能を把握することが重要なのだ。これからはこの利用者目線の発想を持たないと、“アクセスされないWebサイト”の道をひた走ることになるかもしれない。
ビジネスの成長やニーズの多様化に対応するにつれて、低下していくWebサイトのレスポンス。その根本原因を突き止めようと、各システム管理者の間を聞いて回っても、誰もが「うちの責任じゃない」と言う。この問題は、そもそも“運用管理の視点”に原因があるのだ。システム要素単位にぶつ切りするのではなく、そこに1本横串を刺して、俯瞰的な、まさに“利用者の目線”で性能を把握することが重要なのだ。これからはこの利用者目線の発想を持たないと、“アクセスされないWebサイト”の道をひた走ることになるかもしれない。
ホワイトペーパーダウンロード
責任問題を終結に導く――プロアクティブなアプリケーションパフォーマンス管理の第一歩
アプリケーション性能問題に対し、部門を超えて責任が追及される場合、アプリケーションのプロジェクトリーダーはアプリケーションの障害を引き起こしたとして互いに非難し合うグループ間の仲裁に追われることが多い。こんな事態を招かないようにするには……。