作成するアプリケーションのデザイン
前編で扱ったデータは、「ユーザーID」と「パスワード」だった。今回の仕様は、これとまったく同じ画面で、後ろ側にRDBがいることを前提にしてみよう。
前編のプログラムに追加する仕様
前編とまったく同じ機能にしてしまうとEJBを使うにしてもつまらないので、次のような要件を追加してみる。
- 初めて入力したユーザーID、パスワードは、そのままのデータでRDB「USERINFOENTITY」表に書き込まれ、「ユーザーIDを追加しました」を表示する
- 次回、そのユーザーIDを入力したときは、パスワードの検査をし、同じパスワードでなければ「パスワードが違っています」を表示し、ユーザ情報表示画面を表示する
- ユーザ情報表示画面には、[ユーザを削除する]ボタンがあり、それを押すことにより、そのユーザを削除できる
- パスワード入力フィールドを備え、入力して「パスワード変更」ボタンを押すことにより、パスワードを変更できる
さて、EJBのデザインには、いろいろなアプローチ方法があると思うが、今回は、前回と同じように画面構成からアプローチしてみよう。便宜上、今回のコンテンツはatmarkit2というフォルダに入れることとする。
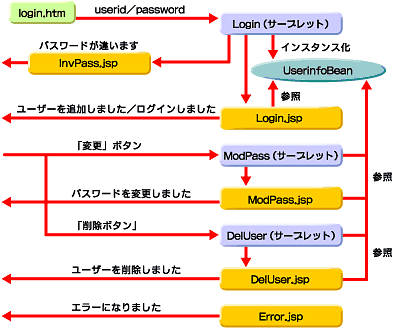
図1をご覧いただいてお分かりのように、前回のプログラムより若干複雑である。EJBは、このUserinfoBean3クラスの後ろに隠ぺいされることになる。ここで、UserinfoBean3クラスに必要なメソッドと例外を考えておこう。これは、この後EJBをデザインするときに必要になる。
| メソッド | 機能 | |
|---|---|---|
| 1 | login | ログイン |
| 2 | modPass | パスワードの変更 |
| 3 | delUser | ユーザーの削除 |
| 4 | setMsg/getMsg | メッセージを受け渡しするために使う |
| 必要なメソッド | ||
| メソッド | 機能 | |
|---|---|---|
| 1 | InvPassException | ログインのときに、ユーザーIDが既存し、パスワードが違ったとき |
| 2 | UserAdded | ユーザーが追加されたとき |
| 例外 | ||
入力されるユーザーID、パスワードは、null値などが含まれないよう、JavaScriptで検査してから送信されるようにする。この方法でBean上で検査するロジックを省くことにする。
さて、ここまでデザインできたら、EnterpriseBeanのデザインをしよう。EnterpriseBeanへのアクセスは、JNDIのコンテキストの取得、ホーム・インターフェイスの取得、EnterpriseBeanインスタンスの生成や検索、ビジネスメソッドの呼び出し、そして破棄(remove)といったコーディングが必要だ。しかし、これらをサーブレットに記述すると、サーブレットを記述するプログラマの負担が増えてしまうし、サーブレットがEJBに依存したものになってしまう。そこで、これらの処理はBean(ここではUserinfoBean)に記述することにする。このような前面にアクセスするようなBeanを作ることで、MVCモデルに沿った開発がより明確化される。
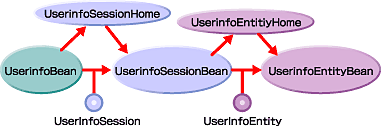
今回作成するEnterpriseBeanの全体像は図2のようになっている。
作成するEnterpriseBeanは2種類である。
| リモート | I/F ホーム | I/F 実装 | |
|---|---|---|---|
| セッションBean | UserinfoSession | UserinfoSessionHome | UserinfoSessionBean |
| エンティティBean | UserinfoEntity | UserinfoEntityHome | UserinfoEntityBean |
| 作成するEnterpriseBean | |||
1つのデータだけなのでエンティティBeanだけでもよさそうな気がしないでもないが、「ユーザーIDがなかったら追加する」といったビジネスロジック的なものはセッションBeanに実装すべきだろう。そういった意味でセッションBeanを作ることにする。また、今回はセッションBeanとエンティティBeanが1対1になっているが、通常は1対nあるいはn対nになることが多いだろう。エンティティBeanとセッションBeanをどのように組み合わせるかは、デザインする人の経験と感性でその良しあしが決まる。今回の要件では複数のエンティティを扱うわけではないが、エンティティやDB(=リソース・マネージャ)が複数に及ぶトランザクションを記述する場合には、この形態がより望ましい。
UserinfoSessionBeanには、login、modPass、delUserなどのUserinfoBeanに実装するのとほぼ同じメソッドを実装することにする。このセッションBeanは、サーブレットのセッションにおいて繰り返しアクセスされ、UserinfoEntityBeanも同じものにアクセスする必要があるのでステートフル・セッションBeanを使う。メソッドは、ほとんどが一度で更新処理が終わるようなものなのでCMT(Container Managed Transaction)でいいだろう。UserinfoEntityBeanにはuserid、passwordの2つのフィールドを持たせ、RDBに保存する。JDBCのコーディングをしなくても済むようにCMP(Container Managed Persistence)を使ってみよう。
EnterpriseBeanを入れるパッケージはatmarkit2.ejbとする。
どう作業分担して開発を進めるか
さて、ここまでデザインできたら、複数の人間が参加することを念頭において開発の計画を立てよう。
まず分担だが、HTMLデザイナー、JavaScriptプログラマー、Javaプログラマー、EJBプログラマー、というふうに分けることができる。人数が少なければ兼任することになる。
| 役割 | 作業内容 |
|---|---|
| HTMLデザイナー | HTML、JSP、画像ファイルなど |
| JavaScriptプログラマー | JavaScriptファイル |
| Javaプログラマー | JavaServlet、JSP、テスト用Bean |
| EJBプログラマー | EnterpriseBean、アクセス用Bean |
| 作業の分担 | |
上記のように分担を分ける場合、HTMLの中にJavaScriptを基本的に記述しないようにする。前編では取り上げなかったが、JavaScriptファイルは、HTML内に次のように記述することで別ファイルにすることができる。
<script language="JavaScript" src="/atmarkit2/Login.js"> </script>
この場合、スクリプトを記述する人は、フォームやフィールドの名前を正確に知っている必要があるので、ページのデザインをする際には明確に決める必要がある。例えば、ログインページに含まれるのは、最初のフォームのフィールド「userid」、「password」であり、双方が入力されないとサブミットできず、「入力してください」といったアラートを表示する、といった具合である。
HTMLデザイナーとJavaScriptプログラマーは、連絡を密に取りながら作業を進める必要があるだろう。Javaプログラマーは、Java Servlet、JSP、テスト用Beanなどを作る。テスト用Beanとは、外見上きちんと動くが、実際にはEJBなどにアクセスしないBeanで、開発中に一時的に使うものであると考えたらよい。今回の開発でも、ユーザーIDとパスワードが同じだったときのみにログインが成功、ユーザーID「new」のみを新規に追加でき、パスワード変更、削除も問題なく成功する、というBeanをまず作成し、画面関連(JavaServlet、JSP、テスト用Bean)を作成していくことにする。
EJBプログラマーは、後ろ側で動作するEnterpriseBeanとテスト用に作成したのと同じインターフェイスを持ったBeanをコーディングする。こちらのBeanにはEJB特有のコードが入ることになる。
開発手順を表にまとめると次のようになる。
| HTMLデザイナー | JavaScriptプログラマー | Javaプログラマー | EJBプログラマー | |
|---|---|---|---|---|
| テスト用Beanの作成 | アクセス用Beanのインターフェイスの定義 | |||
| HTML、およびJSPファイルの作成 | スクリプトの作成 | サーブレットの作成 | EnterpriseBeanの作成、アクセス用Beanの作成 | |
| スクリプトとの連携テスト | HTMLからサーブレットの呼び出しテスト | アクセス用BeanからのEnterpriseBeanテスト | ||
| 全体のテスト | ||||
| 開発手順 | ||||
上記は1つの例であるが、参考にしていただきたい。
Copyright © ITmedia, Inc. All Rights Reserved.