(3)ブックマーク登録機能の作成
前ページでは、登録されているデータを一覧表示するためのプログラムを作成しました。続いて、データベースへ新しいブックマークを登録するための機能を作成します。
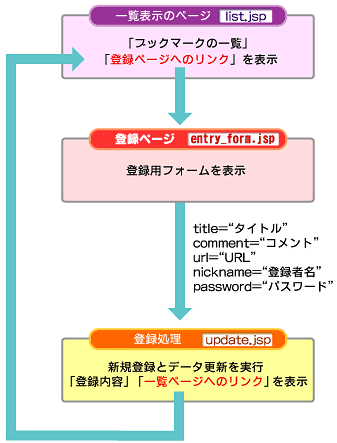
ここでは、登録用のフォームを表示するプログラム(entry_form.jsp)と、実際に登録処理を行うプログラム(update.jsp)を新たに作成します。先ほどの一覧表示プログラム(list.jsp)との関係は次の図のようになります。
新規登録用フォームの作成
まず、登録用フォームを表示するプログラムentry_form.jspを次のように作成します。
1: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 2: <html> 3: <head> 4: <meta http-equiv="Content-Type" content="text/html; charset=euc-jp"> 5: <title>新規登録</title> 6: </head> 7: <body> 8: <div> 9: 共有ブックマーク集 10: <br><br> 11: 「新規登録」<br><br> 12: <form method="post" action="update.jsp"> 13: <table border="0" cellspacing="0" cellpadding="0" bgcolor="#000000"> 14: <tr><td> 15: <table border="0" cellspacing="1" cellpadding="4"> 16: <tr> 17: <td align="center" bgcolor="#C0C0C0">タイトル</td> 18: <td align="left" bgcolor="#E6E1FF"> 19: <input type="text" name="title" size=40></td> 20: </tr> 21: <tr> 22: <td align="center" bgcolor="#C0C0C0">URL</td> 23: <td align="left" bgcolor="#FFFFFF"> 24: <input type="text" name="url" size=60></td> 25: </tr> 26: <tr> 27: <td align="center" bgcolor="#C0C0C0">コメント</td> 28: <td align="left" bgcolor="#E6E1FF"> 29: <input type="text" name="comment" size=70></td> 30: </tr> 31: <tr> 32: <td align="center" bgcolor="#C0C0C0">登録者名</td> 33: <td align="left" bgcolor="#FFFFFF"> 34: <input type="text" name="nickname" size=16 value=""> 35: <font size=2>(半角英数)</font> 36: </td> 37: </tr> 38: <tr> 39: <td align="center" bgcolor="#C0C0C0">パスワード</td> 40: <td align="left" bgcolor="#E6E1FF"> 41: <input type="password" name="password" size=16> 42: <font size=2>(半角英数)</font> 43: </td> 44: </tr> 45: </table> 46: </td></tr> 47: </table> 48: <br> 49: <input type="submit" value=" 登録 "> 50: </form> 51: <a href="list.jsp">戻る</a> 52: </div> 53: </body> 54: </html>
フォームを表示するプログラムと書きましたが、実はentry_form.jspはHTML文そのものです。JSPのタグ<% %>も出てきません。純粋にフォームを表示するだけですので、これをentry_form.htmlとし、HTML文として使用してもまったく問題ありません。しかし、拡張子をjspとすることで、これは立派なJSPプログラムの1つになります。また、このようにJSPプログラムとしておくことで、後からクッキーに対応して入力の手間を軽減したり、何らかの動的な処理を行うように変更できるというメリットがあります。
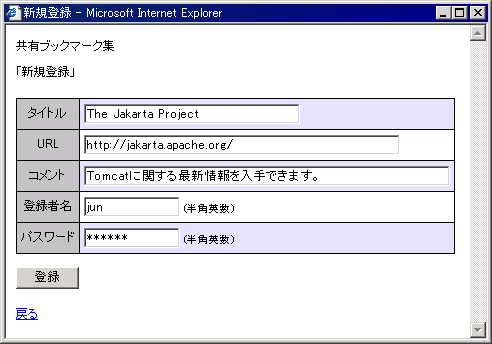
上記プログラムの表示結果は次のようになります。画面は、Tomcatのサイトを登録しようとしているところです。当然のことながら、登録用のupdate.jspがまだできていませんので、いまの段階で「登録」ボタンを押しても何も起こりません。
新規登録機能の作成
先ほどの登録用のフォームから入力された値をデータベースに登録するためのJSPプログラム(update.jsp)を作成します。このプログラムでは、登録処理が完了した後に確認のために登録内容を表示するものとします。
このプログラムは次のようになります。
1: <%@ page import="java.sql.*, atmarkit.MyDBAccess"
2: contentType="text/html; charset=euc-jp" %>
3: <%
4: // ブックマークを登録する
5:
6: // 入力された引数を取得する
7: String title = request.getParameter("title");
8: String comment = request.getParameter("comment");
9: String url = request.getParameter("url");
10: String nickname = request.getParameter("nickname");
11: String password = request.getParameter("password");
12:
13: // MyDBAccess のインスタンスを生成する
14: MyDBAccess db = new MyDBAccess();
15:
16: // データベースへのアクセス
17: db.open();
18:
19: String sql = "insert into bookmark(title, url, comment, nickname, password) values"
20: + "('" + title + "', '" + url + "', '" + comment + "', '" + nickname
21: + "', '" + password + "')";
22:
23: // ブックマークを登録
24: db.execute(sql);
25:
26: // データベースへのコネクションを閉じる
27: db.close();
28:
29: // 文字コードの変換
30: title = new String(title.getBytes("8859_1"), "EUC_JP");
31: comment = new String(comment.getBytes("8859_1"), "EUC_JP");
32: %>
33: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
34: <html>
35: <head>
36: <meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
37: <title>登録確認</title>
38: </head>
39: <body>
40: <div>
41: 共有ブックマーク集
42: <br><br>
43: 「登録確認」<br> 次の内容で登録しました<br><br>
44: <table border="0" cellspacing="0" cellpadding="0" bgcolor="#000000">
45: <tr><td>
46: <table border="0" cellspacing="1" cellpadding="4">
47: <tr>
48: <td align="center" bgcolor="#C0C0C0">タイトル</td>
49: <td align="left" bgcolor="#E6E1FF"><%= title %></td>
50: </tr>
51: <tr>
52: <td align="center" bgcolor="#C0C0C0">URL</td>
53: <td align="left" bgcolor="#FFFFFF"><%= url %></td>
54: </tr>
55: <tr>
56: <td align="center" bgcolor="#C0C0C0">コメント</td>
57: <td align="left" bgcolor="#E6E1FF"><%= comment %></td>
58: </tr>
59: <tr>
60: <td align="center" bgcolor="#C0C0C0">登録者名</td>
61: <td align="left" bgcolor="#FFFFFF"><%= nickname %></td>
62: </tr>
63: </table>
64: </td></tr>
65: </table>
66: <br>
67: <a href="list.jsp">戻る</a>
68: </body>
69: </html>
6〜11行目で、entry_form.jspページのフォームに入力された値を取得しています。POSTまたはGETで渡されたパラメータの取得は
request.getParameter("パラメータ名");
で行えます。これらの値を用い、
insert into bookmark(title, url, comment, nickname, password) values ('タイトル', 'URL', 'コメント', '登録者名', 'パスワード')
という、登録用のSQL文を19〜21行目で作成しています。
MyDBAccessクラスのexecuteメソッドに、このSQL文を渡せば登録の処理は完了です。HTML文では、登録した内容を確認するためのテーブルを出力しています。
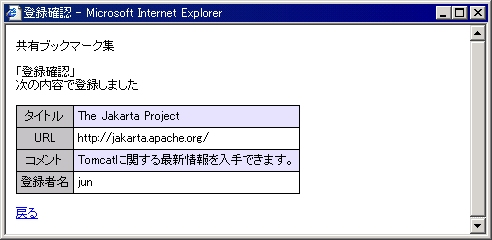
このプログラムを作成し、先ほどのentry_form.jspページで「登録」ボタンを押した結果は次のようになります。
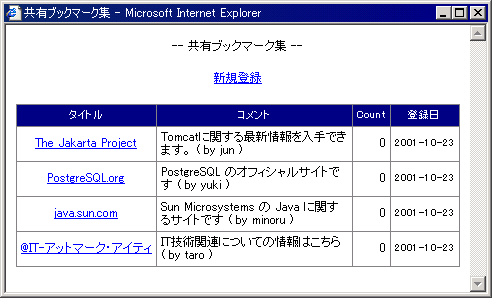
「戻る」のリンクから、一覧表示のページへ戻ると、ブックマークが1つ追加されたことが確認できます。
以上のlist.jsp、entry_form.jsp、update.jspの3つのプログラムで、ブックマーク集の一覧表示、新規登録ができるようになりました。
しかし、このままではアクセス数のカウントはいつまでたっても0のままです。次のページではリンクを選択するごとにアクセスカウントを増やす仕組みを作成します。
Copyright © ITmedia, Inc. All Rights Reserved.