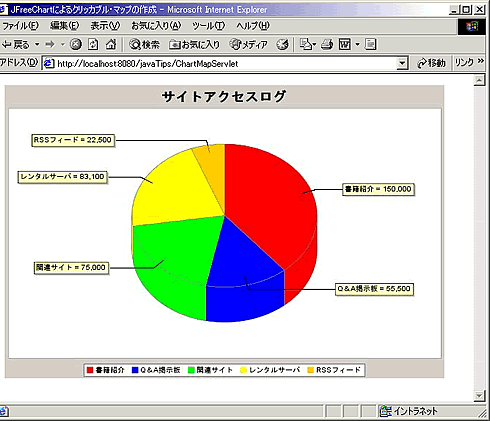
「サーブレットでグラフを描く(JFreeChart活用)」では、チャート画像の生成に特化したライブラリであるJFreeChartを利用して、JSP&サーブレット上で動的にチャート画像を生成する方法について紹介しました。本TIPSでは、その続編としてJFreeChartで生成したグラフにクリッカブル・マップを追加して、グラフの各エリアから個々の詳細ページにリンクできるようにしてみましょう。
↓
なお、本TIPSのサンプルを利用するには、あらかじめ「サーブレットでグラフを描く(JFreeChart活用)」で紹介したJFreeChartライブラリをTomcat上にインストールし、サーブレットクラスChartServlet.javaを配置しておく必要があります。
解説
(1)サーブレットクラスを定義する
クリッカブル・マップを定義するには、「サーブレットでグラフを描く(JFreeChart活用)」で作成したChartServletクラスのほかに、マップ情報を出力するためのChartMapServletクラスを用意しなければなりません。ChartMapServletクラスはChartServletクラスの内容によく似ていますので、本TIPSではもっぱらマップの生成に関係する部分に特化して解説することにします。その他、グラフ生成そのものに関する部分については、「サーブレットでグラフを描く(JFreeChart活用)」の内容を併せて参照してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ここで注目していただきたいのは、赤字の<1><2><3>で示した行の3点です。
- <1> データセット「項目名」には、リンク時のキーとなる値をセットする
JFreeChartではクリッカブル・マップのリンクを生成する際に、データセットの「項目名」をクエリ情報として付加します。例えば、上のサンプルであれば、link.jsp?category=A-08のようなリンクが生成されるわけです。ちなみに、categoryはJFreeChartがデフォルトで定めるクエリ情報のキーです。一般的には、クエリ情報categoryには、リンク先でコンテンツを一意に識別するためのID情報をセットします。 - <2>URL生成を有効にする
ChartFactory#createPieChart3Dメソッドの第3、4引数には「ツールチップを表示するか」「URLを動的に生成するか」を表すboolean値を指定します。クリッカブル・マップを生成するに際しては、第4引数は必ずtrueに設定する必要があります。第3引数は、マップ上にマウスポインタが載ったタイミングでツールチップを表示したい場合にだけtrueを設定してください。 - <3>マップ・データをリクエスト属性にセットする
ChartUtilities#getImageMapメソッドは、生成された画像情報を基に内部的に生成された<map>タグを文字列として返します。ここでは、これをJSPページで引用できるように、リクエスト属性“map”に格納します。
(2)JSPページを定義する
次に、クリッカブル・マップを表示するためのchart.jspと、クリッカブル・マップ上でのリンクを受けて、目的のサイトにリダイレクトするためのlink.jspを作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<img>タグのusemapオプションの値は、ChartUtilities#getImageMapメソッドの第1引数で指定した値に対応している必要があります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
link.jspでは、クエリ情報categoryを介して受け取った値を基にリンク先のURLを生成し、<c:redirect>要素でリダイレクトします。
(3)デプロイメント・ディスクリプタにサーブレットクラスを登録する
本サーブレットクラスを実行するに当たっては、あらかじめデプロイメント・ディスクリプタ(web.xml)に対して、サーブレットの登録を行っておく必要があります(「基礎から学ぶサーブレット/JSP 第11回 JSPとサーブレットの違いを明らかにする」も併せて参照してください)。「サーブレットでグラフを描く(JFreeChart活用)」での設定を消さないように、以下の内容を追加してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
以上で、クリッカブル・マップを表示するための準備は完了です。冒頭で紹介したようなページが表示されれば成功です。
Copyright © ITmedia, Inc. All Rights Reserved.