PCと携帯電話などのモバイル端末の両方に対応した「マルチデバイス対応」のページ作成の方法を紹介しましょう。XMLとXSLT(Extensible Stylesheet Language Transformations)の組み合わせによって、コンテンツそのものはXML文書として統一的に用意しておき(One Source)、あとは用途に応じて異なるXSLTスタイルシートを介することで、状況に応じたフォーマットで出力することができます(Multi Use)。
サーブレットクラスを作成する
XSLT変換を行うためのサーブレットクラスを定義します。本サンプルで利用するXML文書(music.xml)、XSLTスタイルシート(pc.xsl、mobile.xsl)はあらかじめアプリケーションルート配下の「/WEB-INF/data」フォルダに配置してあるものとします。なお、music.xml、pc.xsl、mobile.xslについては、本TIPSでは扱いません。
ここではXSLTを利用したコーディングの流れを理解していただき、コードのロジックについてはコード内のコメントを参照してください。
- 入出力のためのStreamSource/StreamResultオブジェクトを用意(赤)
- Transformerオブジェクト(XSLTプロセッサ)の生成(青)
- XSLT変換の実行(紫)
ここではサンプルをシンプルにするために、単にUser-Agentヘッダの値から判定してif命令で分岐しているだけですが、データベースでデバイス機器とXSLTスタイルシートとの対応表を管理しておいて、これを動的に読み出すようにすれば、より実践的なマルチデバイス対応アプリケーションを作成することもできるでしょう。また、今回はあらかじめ用意した静的なXML文書を読み出していますが、もちろん、XML文書そのものを動的に作成し、XSLTスタイルシートで変換することも可能です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
デプロイメント・ディスクリプタにサーブレットクラスを登録する
サーブレットクラスを実行するにあたっては、あらかじめデプロイメント・ディスクリプタ(web.xml)に対して、サーブレットの登録を行っておく必要があります。<url-pattern>要素に「/multi.html」のように指定しておくことで、サーブレットクラスをあたかも静的なHTMLファイルであるかのように見せることができます(基礎から学ぶサーブレット/JSP 第11回「JSPとサーブレットの違いを明らかにする」)も合わせて参照してください)。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
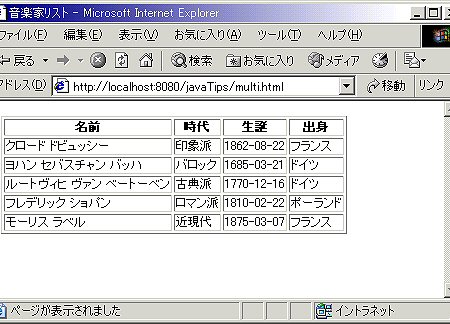
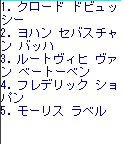
実行結果
コードの実行結果は、以下のようになります。
Copyright © ITmedia, Inc. All Rights Reserved.