第2回「JFrameにコンポーネントを配置する」では、ボタンやラベルといったGUIコンポーネントをJFrameに配置する方法を紹介しました。
今回はテキスト入力に使うコンポーネントを紹介し、JFrame上で動作するようにしていきます。
テキストフィールドとは?
テキストフィールドとは、ユーザーがテキストを入力するためのコンポーネントを指します。
Webで何かを注文するときには、住所や氏名を入力することがありますね。そのときの入力するフィールドをテキストフィールドとしてイメージしていただくと理解しやすいと思います。
今回はSwingで利用できるテキスト入力用コンポーネントとして、1行分の入力ができるJTextField、複数行の入力ができるJTextAreaを紹介します。
コンポーネントの配置
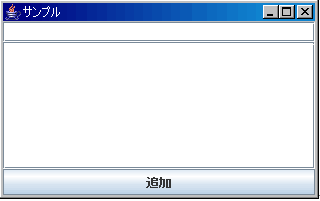
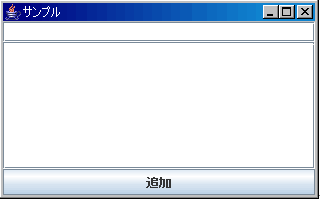
今回は、図1のようなウィンドウを作成し、テキスト入力用のコンポーネントについて解説していきたいと思います。
プロジェクトの作成
今回用に「SwingChapter03」という名前のプロジェクトを作成します(第1回の「プロジェクトの作成」を参考にして作業してください)。
クラスの作成
GUIアプリケーションの起動および各コンポーネントの作成を担当するクラス「SwingAppMain」を作成します。
1.メニュー[ファイル]→[新規]→[クラス]を選択
2.パッケージに「swing.sample」を入力
3.名前に「SwingAppMain」を入力
4.public static void main(String[] args)をチェック
5.「終了」を押下し、ソースファイルを作成
SwingAppMainが作成できたら、以下のように記述してください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
このソースコードでは、図1のような画面を表示するために以下のようなことを行っています。
(1)以下のクラスのインポートを行う
- java.awt.BorderLayout
- import javax.swing.JButton;
- import javax.swing.JFrame;
- import javax.swing.JScrollPane;
- import javax.swing.JTextArea;
- import javax.swing.JTextField;
(2)「JFrame」クラスのインスタンス(mainFrame)を生成し初期設定を行う(詳細は第1回の「クラスの作成」を参照してください)
(3)mainFrameのContentPaneを取得する(contentPane)
(4)「JTextField」クラスのインスタンス(textField) を生成する
(5)「JTextArea」クラスのインスタンス(textArea)を生成する
(6)「JScrollPane」クラスのインスタンス(scrollPane)を生成し、textAreaを追加する
(7)「JButton」クラスのインスタンス(button)を生成する
(8)contentPaneにtextField、textArea、buttonを追加する
(9)ウィンドウを表示する
アプリケーションの実行
「SwingAppMain」クラスの記述が終わったら、早速ウィンドウを表示してみましょう。メニュー[実行]→[Javaアプリケーション]を選択して実行します。
テキスト入力用コンポーネントが配置されたウィンドウが表示されましたね。
Copyright © ITmedia, Inc. All Rights Reserved.