おみくじクラス
おみくじクラスは次に示すように、名前を引数として受け取り、おみくじを引いた結果を文字列として返します。DWRでは、サーバ側のクラスをPOJOとして実装します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
通常、サーバサイドJavaでは、サーバ側のクラスはサーブレットクラスを継承します。DWRでは、サーバ側のクラスをPOJOとして実装できるので、Webコンテナなしでもテストできるという利点があります。
web.xmlとdwr.xmlの設定
DWRを使うためには、WEB-INF/web.xmlとWEB-INF/dwr.xmlファイルを設定する必要があります。
Webプロジェクトを作ると、web-appタグだけのweb.xmlファイルが生成されているはずです。web-appタグの内容として次の記述を追加して、DWRサーブレットの設定をしてください。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
dwr.xmlはDWR用の設定ファイルです。web.xmlと同じディレクトリに作成してください。MyEclipseでは、dwr.xmlファイルをウィザードで作成できます。
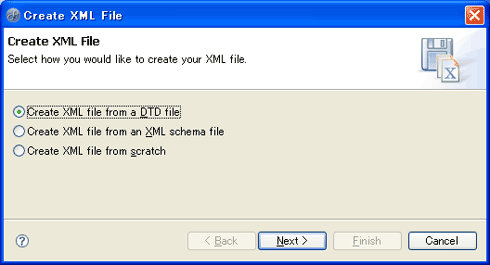
[File]→[New]→[XML(Basic Templates)]でXMLファイルを作成するウィザードを起動します。「Create XML file from a DTD file」を選択して次に進みます。
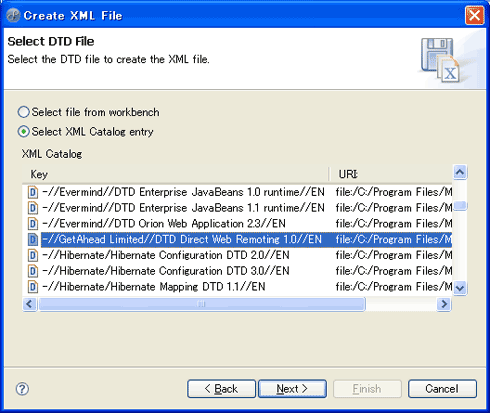
WEB-INFの下にdwr.xmlという名前のファイルを指定し、次に進みます。「Select XML Catalog entry」を選択するとDTDの一覧が表示されるので、その中から、「-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN」を選択します。
次の画面に進んで、[Finish]ボタンをクリックすれば、dwr.xmlファイルが作成されます。
最終的に次の記述をdwr.xmlに追加してください。これは、jp.hoge.Omikujiというクラスのオブジェクトが「new」によって生成され、クライアントのJavaScriptプログラムでは「Kuji」という名前で参照できることを意味しています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
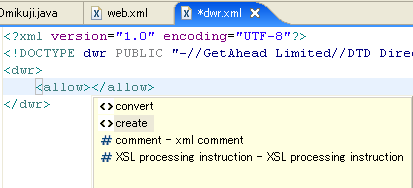
DWRのDTDを指定しているので、次の図8のようにdwr.xmlの編集中に補完機能などを活用できます。
JavaScriptから呼び出す
最初にクライアント側のソースを示し、次にDWRのポイントを解説します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
上記のファイルをindex.htmlという名前でWebRootの直下に作成してください。
MyEclipseには、HTMLやJSファイルの作成をサポートする機能もそろっています。メニューの[File]→[New]からHTMLファイルの新規作成を行うと、ウィザードが起動されます。
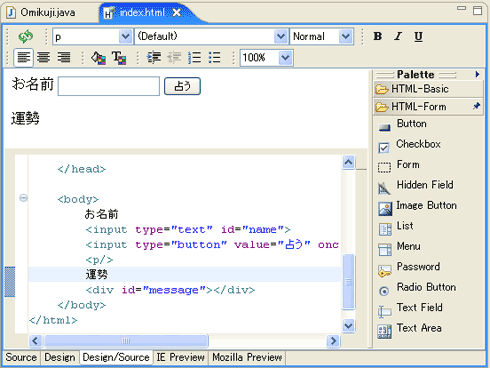
また、下の図9に示すように、ソースを直接編集することも、GUIを使って編集することもできます。パレットには、HTMLの部品があるので、そこからドラッグ&ドロップで追加することもできます。
また、[IE Preview]タブや[Mozilla Preview]タブをクリックして、IEやMozillaでどのように表示されるのかを事前に確認することもできます。
3つのjsファイル
(1)の部分で3つのjsファイルを読み込んでいます。
dwr/engine.jsとdwr/util.jsはDWRが提供しているJavaScriptです。engine.jsは必須です。util.jsは必須ではありませんが、便利なユーティリティ関数があるので、常に読み込んだ方がよいでしょう。このサンプルの(2)行のDWRUtil.getValue()、(4)行のDWRUtil.setValue()はutil.jsのユーティリティ関数です。それぞれ、引数に指定したid属性の値を取得もしくは設定します。
engine.jsとutil.jsの読み込みはDWRを使うときのおまじないだと思って、必ず読み込むようにしてください。
dwr/interface/Kuji.jsは、おみくじアプリだけのJavaScriptファイルになります。このファイルは実は、DWRのサーブレット(DWRServlet)が動的に生成しています。「Kuji.js」という名前になっているのは、dwr.xmlのcreateタグのjavascript属性に「Kuji」と指定したからです。
「Kuji.js」はjp.hoge.Omikujiオブジェクトにアクセスするためのインターフェイスを提供しています。このjsファイルを読み込むと、「Kuji」という名前のJavaScriptオブジェクトで、サーバ側のOmikujiオブジェクトを呼び出せます。
例えば、(3)で、Omikujiオブジェクトのdivineメソッドを呼び出しています。最初の引数nameがサーバ側のdivineメソッドの引数に渡ります。非同期通信なので、呼び出しが終了したときになんらかの処理を行いたい場合は、引数の最後にコールバック関数を指定します。コールバック関数に引数を指定すれば、サーバ側のメソッドが返す値を受け取れます。この例では、callback(message)として結果を受け取るようにしています。
ご覧のように、DWRを用いてJavaScriptからサーバ側のメソッドを呼び出す場合、あたかもローカルのメソッドのように呼び出せます。どのように非同期通信が行われるのか、クライアントからサーバへ、サーバからクライアントへ渡す値をどのように変換するのかも意識する必要がありません。
Copyright © ITmedia, Inc. All Rights Reserved.