Firefoxを開発環境に変えるプラグインとは?
IEのプラグインIE Developer Toolbarではコーディングはできなかったが、Firefoxのプラグインの中にはコーディングも可能なプラグインが存在する。
その中で、日本語化がされている“Web Developer”プラグインは、コーディングが可能というほかにも、コーディングしたファイルを確認するために役立つ機能が充実しており、さまざまなシーンで活用が可能なツールである。
Web Developerをインストールするときの注意点
ダウンロードページの説明では、インストールの手順として「ダウンロードのリンクを選択すると自動的にインストールが始まります」とある。しかし、筆者の環境(OSはWindows Vista Ultimate)では、自動的にはインストールされなかった。その場合には、Firefoxを起動し、ブラウザ内にダウンロードしたwebdeveloper.xpiをドラッグ&ドロップすればインストールが始まる。
メッセージに従ってFirefoxを再起動すると、Web Developerツールバーが表示されているはずだ。
Web Developerには多彩な機能が存在
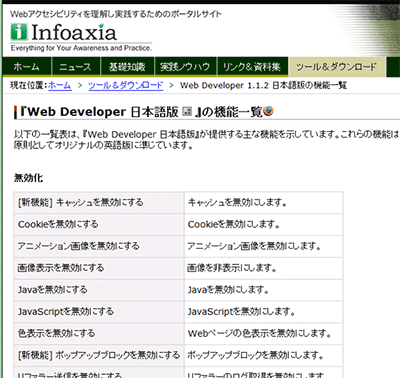
ツールバーに見える機能が豊富なことからも分かるように、確認のために必要な多彩な機能が存在する。機能一覧のページが用意されているので、細かな機能に関してはそちらのページを確認してほしい。
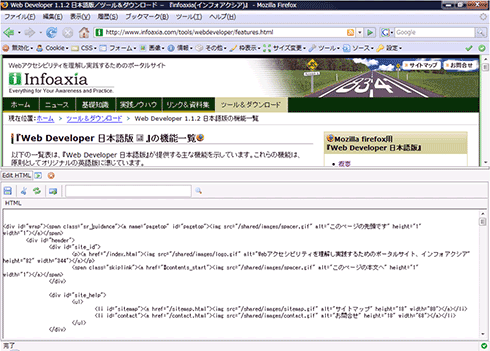
Webブラウザ内でHTML+CSSの編集
この中で注目すべきは[CSS]メニューの[CSSを編集する]機能と、[その他]メニューの[HTMLを編集する]機能だ。これらの機能により、Webブラウザ内でソースの編集を行い、保存することが可能なのである。
Webオーサリングという意味では、JavaScriptのコーディングに対応しているとありがたいと筆者は思うのだが、そこについては、これから紹介するFirebugを併用することで補うことが可能だ。
特に、コーディングが終了した“検証”フェイズで威力を発揮
そのほか、Web DeveloperツールバーはHTMLの正しさやアクセシビリティ対応の状況を確認できる検証系機能(サイトへのリンク)が充実しているのも特徴だ。このツールバーだけでも、Validなコーディングを行うことが十分に可能である。
ほかのWebオーサリングツールと併用する場合には、コーディング後の“検証”フェイズで特に威力を発揮するのではないかと思われる。
続いて次のページでは、人気が高いFirebugについて解説しよう。
Copyright © ITmedia, Inc. All Rights Reserved.
![図8 アドオンの追加は[ツール]→[アドオン]→[新しい拡張機能を入手]をクリック](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_08.gif)
![図9 [その他の拡張機能]→[Web Developer]から別サイトへ移動し、ダウンロードページへ](https://image.itmedia.co.jp/ait/articles/0710/12/r12freeauthoring03_09.gif)