色彩のグラデーションも鮮やかにできるブラシ
Silverlightは多彩な描画機能を備えておりますが、その中でも見た目の部分で大きく機能しているものが、この「ブラシ(Brushオブジェクト)」です。
リッチクライアント以前のアプリケーションにおいて単色カラー以外(例えば、グラデーションなど)を指定しようとしても実装がとても難しく、結果的に機械的なUIを選択することになってしまっていたことがユーザーエクスペリエンスを低下させる原因の1つともいえました。
しかし、Silverlightが採用するXAMLでは、このブラシをサポートすることでその問題を解消しています。ブラシはペイントの方法によってオブジェクトが分かれており、以下のとおりとなっています。
- 単色カラー
- SolidColorBrush:単色でペイントする際に使用。名前や16進数での色の指定が可能
- グラデーションカラー
- LinearGradientBrush:複数の色を直線方向にグラデーションさせる際に使用。名前や16進数での色の指定が可能
- RadialGradientBrush:複数の色を放射線方向にグラデーションさせる際に使用。名前や16進数での色の指定が可能
- イメージ
- ImageBrush:イメージでペイントする際に使用
- ビデオ
- VideoBrush:ビデオでペイントする際に使用
Brushオブジェクトは、何でペイントするかだけですので、使い方自体は非常に簡単です。Shapeオブジェクトを例に取ると、共通プロパティに合ったペイントのプロパティ(Strokeプロパティ、Fillプロパティ)に対して、これらのBrushオブジェクトを指定するだけになります。
ただ、グラデーションカラーを指定するLinearGradientBrushやRadialGradientBrushは少し異なった指定方法になりますので、以下に例を示します。
■ LinearGradientBrushオブジェクトサンプル

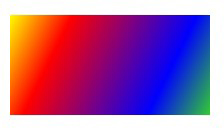
図7 LinearGradientBrushオブジェクトサンプル実行例の画像(実際にSilverlightで見たい場合は画像をクリック!)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
LinearGradientBrushオブジェクトは直線方向にグラデーションさせるブラシですので、色の変化は実行例のとおり、直線方向になります。
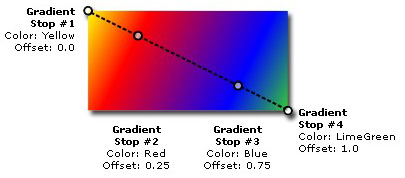
グラデーションさせる色はGradientStopで指定しますが、これは色のポイントの指定になり、どのポイントの情報かをOffsetで指定します。その間の色の変化は自動的に補完されます。これがグラデーションの描画が楽になった理由です。文章では分かりにくいと思うので、図8を参照してください。
■ RadialGradientBrushオブジェクトサンプル

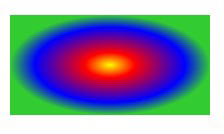
図9 RadialGradientBrushオブジェクトサンプル実行例の画像(実際にSilverlightで見たい場合は画像をクリック!)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
RadialGradientBrushオブジェクトは放射線方向にグラデーションさせるブラシですので、色の変化は実行例のとおり、放射線方向になります。
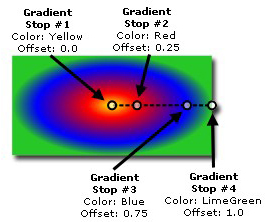
GradientStopの指定方法などに関してはLinearGradientBrushオブジェクトと同じですが、Offsetの位置が異なり、出発点がLinearGradientBrushオブジェクトでは左端だったのが、RadialGradientBrushオブジェクトでは中心点からになることだけ注意が必要です(中心点をずらせば、それに合わせてRadialGradientBrushオブジェクトの出発点も変化します)。図10を参照してください。
ベジェ曲線が使える! ジオメトリ
筆者が個人的に一番使えると思っているShapeオブジェクトはPathであるということは前述のとおりですが、そのPathを使用するうえで必須となっているのが、この「ジオメトリ(Geometryオブジェト)」です。
ジオメトリは図形描画としても使用できますが、その多くはイメージやビデオなどの切り抜き描画として使用することが一般的かもしれません。ただ、筆者の知る限り、「ベジェ曲線」を扱えるのは、このジオメトリのみですので、その重要度はお分かりだろうと思います。
コラム 「“ベジェ曲線”って何だべぇ?」
ベクトルと微分の計算式によってゆがみのない曲線や図形を描き出す方法です。3つの制御点から描画を行う「2次ベジェ曲線」、4つの制御点から描画を行う「3次ベジェ曲線」などがあります。
ジオメトリは2D図形を描画するという点で、一見するとシェイプと同じように感じるかもしれませんが、大きな違いがあります。
ShapeオブジェクトがUIElementオブジェクトであるのに対して、Geometryオブジェクトは、そうではありません。そのため、Shapeオブジェクトは自身でレンダリングできるので、Opacity、OpacityMaskなどGeometryオブジェクトにはないグラフィックスに関するプロパティを持っています。
Shapeオブジェクトはその特性からすぐに使用できますが、GeometryオブジェクトはShapeオブジェクトよりは使用用途が広いという特性を持っています(例えば、複数のGeometryオブジェクトを定義することでより複雑な図形を描画できるなど)。
以下の表2はGeometryオブジェクトがその特性を与えることができるプロパティになります。
| オブジェクト | プロパティ | |
|---|---|---|
| Path | Data | |
| UIElement | Clip |
Silverlightのグラフィックス機能は自由度が高いことが特徴ですが、このGeometryオブジェクトも例に漏れず、使用用途に応じて使い方が変わってきます。そのため、ほかのオブジェクトと同様に、随所に簡単なサンプルを示しますので、使い方をイメージしてもらえればと思います。
■ EllipseGeometryオブジェクトとUIElementオブジェクトで四角い画像を円くする
一番簡単な使用例はUIElementオブジェクトとの組み合わせかと思いますが、この使用方法ではよくオブジェクトの切り抜きとして使用されます。その際には、EllipseGeometryオブジェクト、RectangleGeometryオブジェクトなどの形が決まっているジオメトリが使用されます。
なお、ほかにLineGeometryオブジェクトもありますが、次に紹介するPathGeometryオブジェクトがあるので、あまり使う機会はないかもしれません。

図11 EllipseGeometryオブジェクトサンプル実行例の画像(実際にSilverlightで見たい場合は画像をクリック! 写真の撮影は筆者)※サンプルを動かすには、事前に実行環境のインストールが必要です。→ダウンロードページ
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
さらに次のページでは、画像を自由自在に変化させるトランスフォームについて解説します。グラフィックスはSilverlightを支える重要な機能ですので、しっかり身に付けましょう。
Copyright © ITmedia, Inc. All Rights Reserved.