Webアプリケーションの“常識”を知ってますか?
6月になり、Javaの文法などを一通り覚え、JSP/サーブレット+StrutsのWebアプリケーション開発をやることになった新人プログラマーの皆さん! Webの知識がまったくなく、何から学べばいいか分からず焦っている……。なんてことはないでしょうか?
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です。
Webアプリケーションの開発プロジェクトに当たり前のようにアサインされたものの、「Webアプリケーションの基礎知識なんて、いまさら人には聞けない! 実は、詳しいことはあまり分かっていないのに……」という中堅/ベテランのプログラマーも、もう一度基礎を確認するつもりで気軽に読んでみてください。
今回は連載第1回ということで、Webアプリケーションを作るうえでの基礎知識、前提条件を説明します。
あなたが現在見ているものが、Webアプリケーションです
まず、「Webアプリケーション」とは、どのようなものでしょうか?
その名のとおり、「Webの仕組み・機能を使ったインターネット、もしくはイントラネット上で提供されるアプリケーションソフトウェア(プログラムの集合体)」のことです。要するに、Webサーバに配置したアプリケーションを、Webブラウザなどのユーザーエージェント(「サーバ」に対して、「クライアント」のPC・携帯端末上)で利用できるようなソフトウェアのことを指します。
例としては、主に以下のものが挙げられます。読者の皆さんも一度は使ったことがあると思います。
- ポータル/検索サイト:「Yahoo!」や「Google」など
- EC(電子商取引)サイト:「Amazon」や「楽天」など
- 掲示板:「2ちゃんねる」など
- SNS(Social Networking Service):「mixi」や「モバゲータウン」など
- ブログ
- オークション
- などなど
皆さんがいま見ている「@IT」の記事も、1つのWebアプリケーションといえます。
■ユーザーエージェントとは? Webブラウザとは?
ユーザーエージェントの1つとして、Webブラウザを挙げました。では、ユーザーエージェントとは、何でしょうか?
「ユーザーエージェント」とは、プロトコルに基づいてデータを用いるソフトウェアまたはハードウェアのことを指します。Webアプリケーションの場合は一般的に、HTTP(プロトコル)に対応しているユーザーエージェントを使う必要があります。
Internet ExplorerやFirefoxなどのWebブラウザもユーザーエージェントと呼べます。また、OutlookやBecky!、Thunderbirdなどのメールクライアントも(メール)ユーザーエージェントと呼ぶことができます。
それでは、「Webブラウザ」とはどのようなものでしょうか? 「いまさら聞けない『Webブラウザ』超入門」にて詳しく書かれているので、参考にしてください。
■Webサーバとは?
前述のとおり、WebアプリケーションはWebサーバへ配置する必要があります。Webサーバとは、ユーザーエージェント(Webブラウザ)に対して、HTMLやイメージ(画像)などのオブジェクトを提供し、表示させるためのサービスの機能を持った、HTTPにのっとったサーバのことを指します。
サーバにあるWebアプリケーションのデータの持ち方として、「ファイル管理」「データベース管理」などいろいろありますが、本連載では、データベースで管理することを前提として話を進めます。
以上が、Webアプリケーションを説明するうえで、必要最低限の事項となります。Webアプリケーションを説明する前提が整いましたね。
Webアプリケーションの処理の流れ
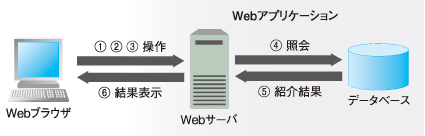
では次に、Webアプリケーションの流れについて説明します。今回は「Webアプリケーションとして構築されたシステムにログインする」という部分を例に取って説明します。以下の図1をご覧ください。
- Webブラウザを立ち上げ、URL(Uniform Resource Locator)を入力してWebサーバ上に配置されたアプリケーションへアクセスする
- Webブラウザに、システムログインページが表示される
- Webブラウザ上に表示された、IDとパスワードに必要項目を入力し、「ログイン」ボタンをクリックする
- システムログインページからシステムがIDとパスワードを受け取りデータベースにIDとパスワードを照会する
- 「正常」もしくは「異常」と、照会結果をWebブラウザに対して返す
- Webブラウザが結果を受け取り、表示する
システムへリクエストする内容は画面ごとに異なりますが、1〜6と同じような手順を繰り返し、Webアプリケーション(システム)を操作していきます。以上がWebアプリケーションの大まかな流れとなります。
■Webアプリケーションの通信の仕組み
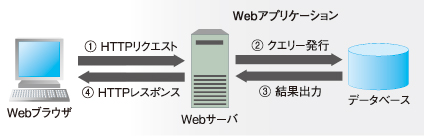
では、「ログイン」をクリックしたとき、Webブラウザ、Webサーバ、データベース間でどのような通信が行われているかを説明します。以下の図2をご覧ください。
- WebブラウザからWebサーバに対して、HTTPでリクエストを送信
【アクション】
「ログイン」ボタンを押すと、IDとパスワードが「HTTPメッセージ」としてWebサーバへ送信される - Webサーバでは、HTTPで送られてきたHTTPメッセージの内容を判断し、Webサーバに置かれたプログラムで処理を行う。
【アクション】
HTTPメッセージ内のIDとパスワードを、データベースに照会するためのクエリーを作成し、データベースに対してそのクエリーを発行 - データベースサーバで受け取った、クエリーを判断し結果をWebサーバへ返す。
【アクション】
IDとパスワードがデータベース内に存在するかを検証し、「OK」もしくは「NG」という結果をWebサーバへ返す - Webサーバでは、データベースから受け取った結果を基に結果ページを生成し、HTTPレスポンスとして、Webブラウザへ送信する。その結果、Webブラウザにログインに対する結果が表示される
HTTPプロトコルに関しては、連載の中で「プロトコルの常識」として取り上げる予定となっていますので、そのときに詳しく説明します。
■ステートとは?
Webアプリケーションを構築するときに、前提条件として知っておいてほしい「ステート」について説明します。
前述のシステムへログインする場合は、最初にシステムにログインすると、その後ログオフしない限り、同じシステム内でページを遷移する際、ログイン状態を引き継ぎます。この状態を「ステートフル」といいます。また、ページを遷移する際にログイン状態を引き継がないことを、「ステートレス」といいます。
Webアプリケーションで使う、HTTPを用いた接続には「HTTPセッション」という定義があります。この「HTTPセッション」は、「ステートレス」となっており、ページごとに1セッションとなってしまいます。
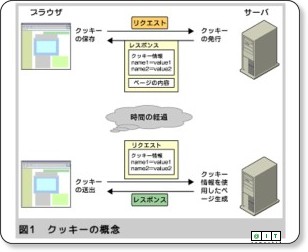
Webアプリケーションのように「ステートフル」なシステムを構築する場合は、主にCookie(クッキー)を使って、ページを遷移しても状態を引き継ぐような実装をする必要があります。Cookieについて詳しく知りたい読者は「JSPプログラムでクッキーを扱う」を参考にしてください。
さらに次ページでは、Webアプリ開発に推奨されている「MVCモデル」、アプリケーション開発の“土台”である「フレームワーク」について説明し、本連載の今後についてお話します。
Copyright © ITmedia, Inc. All Rights Reserved.