画面ファイルの作成
ログオン画面と、ログオン成功画面を作成します。ログオン画面ではユーザーIDを入力します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ログオン成功画面では、セッションからUVOを取得してユーザー情報を表示します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
業務入出力クラスの作成
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Struts設定ファイルへの追記
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
そのほかのXMLファイルへの追記
SQL定義ファイルに、ユーザーを検索するSQLを記述します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ログオン処理の確認
動作確認してみましょう。Webブラウザに以下のURLを入力します。
- http://localhost:8080/terasoluna-sample/logonSCR.do
ログオン画面が表示されます(図3)。
ユーザーID(1〜40)を入力すると、ログオン成功画面に遷移します(図4)。
特定アクセスの画面を作る「アクセス権限チェック機能」
例えば管理者専用画面のように、ユーザー権限によってアクセス可否を制御したいことがあります。そのようなときは「アクセス権限チェック機能」を使用します。
例として、ユーザー一覧画面へのアクセスを制限してみましょう。ユーザーIDが10以上のユーザーに対して、以下のようなアクセス制限を掛けます。
- ユーザー一覧画面にアクセスできない
- ログオン成功画面からユーザー一覧画面への遷移ボタンが表示されない
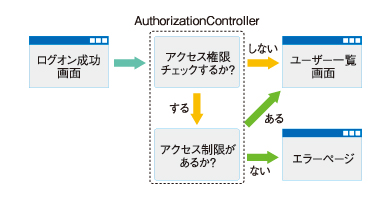
実装概要
アクセス権限チェックはサーブレットフィルタを用いて実現されています。開発者が実装するのは以下の2つのチェックロジックです。
- メソッド「boolean isCheckRequired(ServletRequest)」
アクセス権限チェックを掛けるべきリクエストかどうかを判断。falseを返すとアクセス権限チェックは実行されない。今回は、リクエストパスが「/list」で始まる場合はtrueを返す(チェックが必要)とする - メソッド「boolean isAuthorized(String, ServletRequest)」
アクセス権限の有無を判断。falseを返すとアクセス権限なしとして、例外UnauthorizedExceptionがスローされる。今回は、ユーザーIDが9以下であればtrueを返す(アクセス権がある)とする
アクセス権限チェックのクラスは、インターフェイス「jp.terasoluna.fw.web.thin.AuthorizationController」を実装して作成します。
それでは、次ページで実装して動作確認をしてみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.