【5】作成したサイトの確認
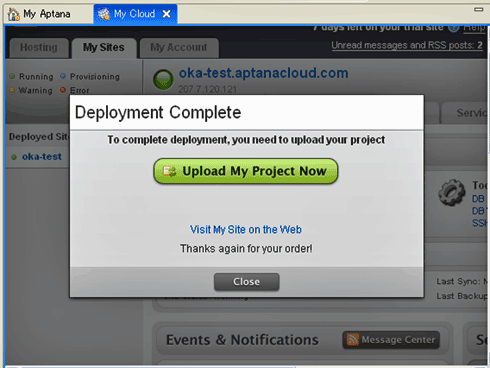
サイト作成が完了すると、作成したひな型のプロジェクトをAptana Cloudへアップロードするかどうか確認する画面になります(図8)。
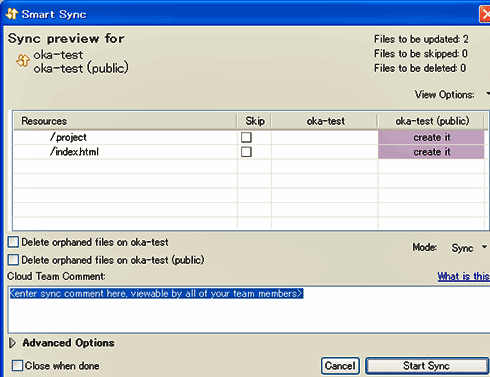
ここで、[Upload My Project Now]をクリックすると、プロジェクトの同期画面(図9)が表示されるので、アップロードするファイルを選択します。これで、Aptana Studio上のプロジェクトがアップロードされます。
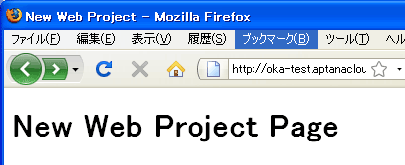
アップロード後、Webブラウザで作成したサイト(ここでは「http://oka-test.aptanacloud.com/」)にアクセスすると、アップロードしたサイトを確認できます(図10)。
トップページは、ローカルのAptana Studio上に作成されたプロジェクト内のindex.htmlです。Aptana Cloudでは、HTMLやPHPのソースなどをAptana Studio上で作成し、同期を取っていくだけでWebアプリケーション/Webページを作成できます。
Aptana Cloudのホストを管理するには?
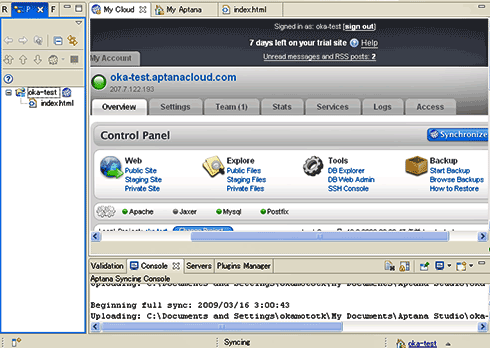
メニューの[Hosting]→[Manage Hosted Site..]を選択すると、クラウドのコントロールパネルの管理画面(図11)が表示されます。
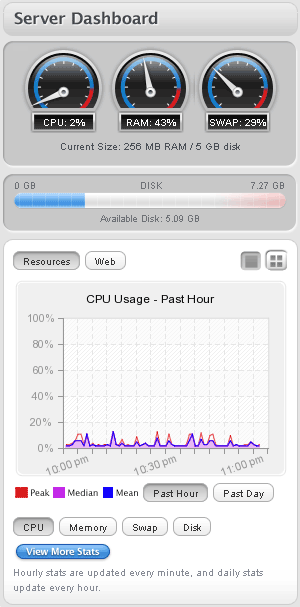
ここから公開サイトへWebブラウザでアクセスができ、ホストのフォルダをAptana Studioのエクスプローラで表示したり(図12)、データベースの管理(後述)やWebサーバのアクセスログを表示したりすることができます。また、サーバダッシュボードにより、サーバ上のリソースの利用状況を表示できます(図13)。
クラウドにPHPアプリケーションを作成するには?
さて、一通りセットアップが終わったところで、テーブルに格納された内容を表示する簡単なPHPアプリケーションの作成を通して、Aptana Cloudの利用方法を見ていきましょう。
データベースのセットアップ
まずは、データベース上にテーブルを作成してデータを入力してみましょう。Eclipseを利用した通常の開発で、開発環境からデータベースにアクセスするには、データベースのJDBCドライバやURL、アカウント情報を入力する必要があります。Aptana Cloudを利用した場合、Aptana Cloudへ接続するだけで、データベースへの接続設定を自動で行ってくれます。
Aptana Cloudデータベースにアクセスするには、管理コンソール(図11)から[DB Explorer]をクリックします。
【1】スキーマ選択
データベースのスキーマを選択します。作成したサイト名と同じ名前のスキーマが作成されているので(oka_test)、それを選択します。サイト名に「-(ハイフン)」を含む場合は、スキーマ名は「_(アンダーバー)」に置換されているので、注意してください。
【2】SQL入力
実行するSQL文を入力します。今回は、「personal」テーブルにIDや名前、メールアドレス、住所、電話番号を作成するため、次のSQL文を入力します。
create table personal ( id integer, name varchar(256), email varchar(256), address varchar(256), tel varchar(32) );
【3】SQL実行
【2】で入力したSQL文を実行します。
【4】テーブル選択
[DBツリー]ビューから「oka_test」スキーマに作成した「personal」テーブルを開きます。すると、右側にテーブルの内容が表示されます。
【5】テーブルの内容の表示と編集
【4】の操作により表示されたテーブルの内容を編集して適当にデータを作ります。
引き続き次ページでは、PHPコードでWebアプリケーションを作成し、動作確認を行います。最後に、Subversionのバージョン管理を使う方法も説明します。
Copyright © ITmedia, Inc. All Rights Reserved.




![図12 フォルダの表示([File]ビュー)](https://image.itmedia.co.jp/ait/articles/0903/26/r1312.gif)

![図14 [DB Explorer]の操作手順](https://image.itmedia.co.jp/ait/articles/0903/26/r1315.gif)