JavaScript/Ajaxで知るWebアプリとスクリプトの常識:Webアプリの常識をJSPとStrutsで身につける(終)(2/3 ページ)
本連載は、JSP/サーブレット+StrutsのWebアプリケーション開発を通じて、Java言語以外(PHPやASP.NET、Ruby on Railsなど)の開発にも通用するWebアプリケーション全般の広い知識・常識を身に付けるための連載です
■サンプルプログラムを実行
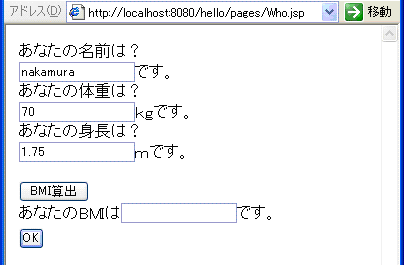
では、いままでの連載と同じくTomcatを起動し「http://localhost:8080/hello/pages/Who.jsp」にアクセスしてみましょう。
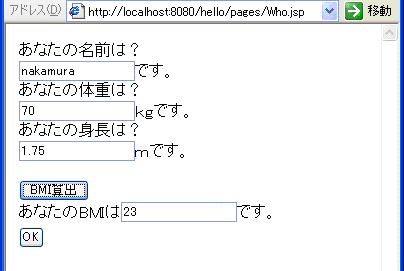
体重と身長を入力して、BMI算出ボタンをクリックします。
正しく、結果が表示されました。単純なプログラムですが、これも立派なJavaScriptです。
JavaのWebアプリ開発でも採用が増えてきた「Ajax」
大まかでしたがJavaScriptの説明が終わりましたので、次はWebアプリケーションとして、これまでできなかったいろいろな可能性を実現できる「Ajax」について説明します。
■Ajaxとは
Ajaxとは、Asynchronous JavaScript+XML の略で、JavaScriptによる非同期通信を利用し、動的にWebページの内容を書き換えながら処理を進めていくWebアプリケーションの実装形態です。
Ajaxの詳細については、下記記事もご参照ください。
■Ajaxの概要
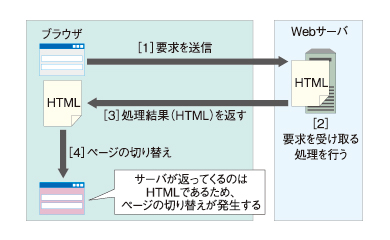
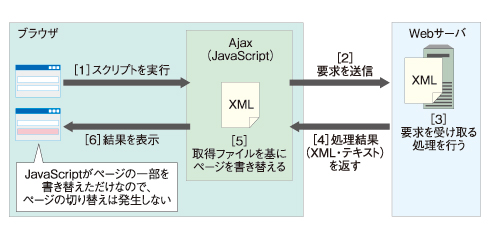
Ajaxを利用したWebアプリケーション(以下、「Ajaxアプリケーション」)と通常のWebアプリケーションを比較しながら概要を学びましょう。下記の図3、4をご覧ください。
ひと言でいえば「サーバとのやりとりをJavaScriptで行う。」これがAjaxです。Webブラウザで何らかのイベントが発生すると、それがトリガーとなりJavaScriptが実行され、サーバに要求を送信します。要求を受けたサーバは処理を行い、結果としてHTMLではなくWebページ更新に必要な最小限の情報をXMLファイルやテキストファイルで返します。それを受け取ったJavaScriptはWebページの一部を書き換えます。
■Ajaxの利点
- ユーザーのストレス軽減
Webページの一部を書き換えるためページの切り替えが発生しない。また、ユーザーはサーバからの処理結果を待つ必要がないためストレスを感じることなく操作ができる - サーバの負荷軽減
本来サーバが行うべきHTML作成をJavaScriptが行うためサーバの負荷が軽減
■Ajaxを利用しているWebアプリケーションの紹介
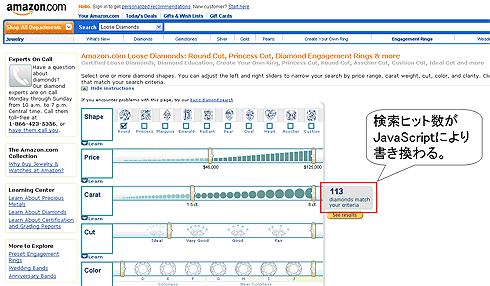
Ajaxを利用しているアプリケーションは多く存在しますが、今回はAmazon.comが開発した「Amazon.com Diamond Search」を例に挙げて説明します。
これは名前のとおり、ダイヤモンド検索システムです。検索条件である値段、カラット、カット、色、クラリティを画面上で変更すると自動的に検索ヒット数が表示される仕組みです。プロセスは、以下のとおりです。
- ユーザーが検索条件を変更するとJavaScriptが起動
- JavaScriptは現在の検索条件値をサーバに送信
- サーバは条件値を基に検索を行い、結果を返す
- 結果を受け取ったJavaScriptはWebページ内の検索ヒット欄を書き換える
実際に操作していただければ分かると思いますが、まず検索条件の変更時にページの切り替えが発生していません。また、検索結果ロード中も条件変更が可能です。これが、Ajaxアプリケーションです。
JSP上でAjaxを使ってみよう
Ajaxの大まかな概要をつかんだところで、実際にプログラミングし実行してみましょう。今回は、Ajaxの基本である「XMLファイルの読み込み」のプログラムとして社員情報表示サンプルを作成します。
■サンプル機能概要
経理部社員情報一覧とシステム開発部社員情報一覧をWebサーバから読み込み表示します。
■サンプル作成手順
- 読み込むXMLファイルの作成
- JSP/HTML+JavaScriptの作成
- 実行
■【1】読み込むXMLファイルの作成
まずは、読み込むXMLファイルを作成しましょう。「cardA.xml」と「cardB.xml」の2ファイル作成します。この2つはクレジットカード情報を保持しており、それぞれ「カード番号」「苗字」「名前」「有効期限(年)」「有効期限(月)」の5つの情報で構成されています。
<?xml version="1.0" encoding="UTF-8" ?>
<card>
<cardno>****-****-****-1111</cardno>
<lastname>YAMADA</lastname>
<firstname>TARO</firstname>
<year>2010</year>
<month>09</month>
</card>
<?xml version="1.0" encoding="UTF-8" ?>
<card>
<cardno>****-****-****-9999</cardno>
<lastname>NAKAMURA</lastname>
<firstname>KEIICHIRO</firstname>
<year>2011</year>
<month>11</month>
</card>
次ページでは、残りのJSP/HTML+JavaScriptを作成して実行してみます。
Copyright © ITmedia, Inc. All Rights Reserved.