高度化するWebのデバッグに悩む人、必見!
近年、Google Chrome、Firefox、Safari、Opera、Internet Explorer(以下、IE)がJavaScriptの実行速度の最速の座を争っていますが、それに伴いJavaScriptによるフレームワークやコンポーネントが多数出現し、Webブラウザのユーザビリティは飛躍的に向上してきました。
一方で、開発者/デザイナにとっては複雑化するWebアプリケーションのデバッグが悩みの種となってきています。そんなときにお勧めなのが、Firefox上で動作するアドオン「Firebug」です。これを利用すれば、デバッグがかなり効率的に行えます。
本稿では、Firefoxのアドオンとして利用するFirebugと、Firebugをさらに効果的に利用する7つのアドオン「FireCookie」「Inline Code Finder」「FireRainbow」「CodeBurner」「FireQuery」「FireFinder」「YSlow」を紹介します。高度化するWebアプリケーションのデバッグに頭を悩ませている方は、ぜひご一読ください。
バグを燃やせ! 「Firebug」超入門
Firebugは、Firefoxのアドオンとして利用するWebアプリケーションのデバッギングツールです。HTML/CSS、JavaScriptのデバッグやプロファイリングができます。Firebugは非常に良くできたツールで、Webアプリケーションのデバッグを飛躍的に楽にします。
IE対応のWebアプリケーションを開発する場合でも、まずはFirebugを利用してFirefox上でレイアウトとJavaScriptのデバッグを行っているプロジェクトも数多くあります。
■Firebugのインストール
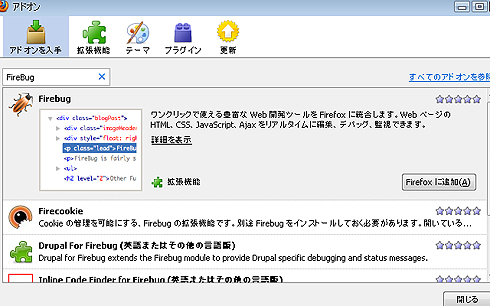
繰り返しますが、FirebugはFirefoxのアドオンとして提供されています。使うには、Firefoxのメニューの[ツール]→[アドオン]でアドオンマネージャを起動し、「アドオンを入手」アイコンを選択します。アドオンの検索画面にFirebugを入力すれば(図1)、Firebugアドオンが表示されるので選択してインストールします。
■Firebugの起動
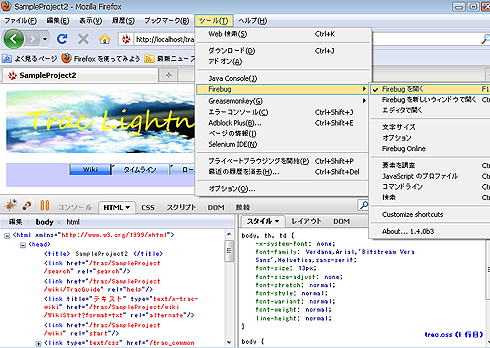
Firefoxを再起動してインストールが完了したら、早速Firebugを使ってみましょう。デバッグしたいWebページ/Webサイトを表示して、[ツール]→[Firebug]→[Firebugを開く]を選択します。
起動すると、[HTML]タブが表示され、HTML/CSSをデバッグできます。デバッグの仕方を見る前にまずは、コンソールから見ていきましょう。
■コンソール
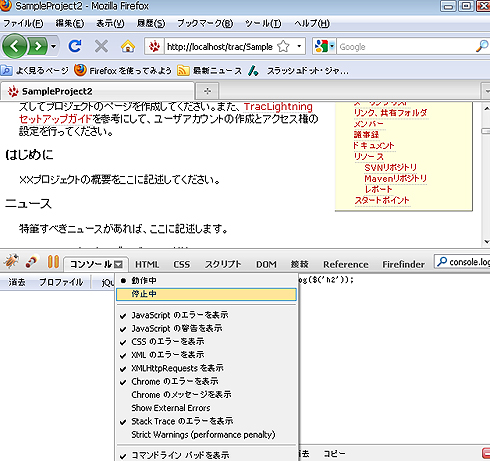
[コンソール]を利用すると、HTMLやJavaScriptのエラーを確認できます。[コンソール]タブの右の三角をクリックして、[動作中]と[コマンドラインパッドを表示]と、表示したいエラーメッセージにチェックを入れます(図3)。
すると、[コンソール]が表示されます。[コンソール]には、エラーメッセージやコマンドラインパッド上で実行したJavaScriptの実行結果などが表示されます(図4)。
コマンドラインパッド上で、console.log(JavaScript文)を実行すると、JavaScriptの実行結果をコンソールに出力できます。
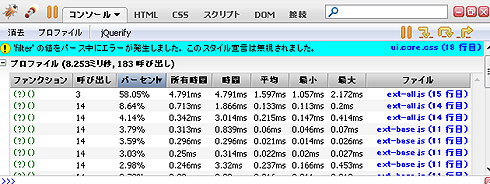
また、[プロファイル]ボタンをクリックすると、JavaScriptのプロファイリングができ、実行に時間がかかっているメソッドを簡単に特定できます。
次ページでは、Firebugを使い、HTMLやCSS、JavaScriptのデバッグやプロファイリングを行う方法を説明し、Firebugを拡張する7つのアドオンも紹介し始めます。
Copyright © ITmedia, Inc. All Rights Reserved.




![図4 [コンソール]の表示](https://image.itmedia.co.jp/ait/articles/0912/03/r1304.jpg)