第3回 トラバーシング編:連載:jQuery逆引きリファレンス(6/15 ページ)
要素セットに対してフィルタリングしたり、親子・兄弟関係にある要素を取得したりするメソッドについてまとめた、すぐに役立つ13本を一挙公開。
要素セットの内容を、独自の規則(コールバック関数)でさらに絞り込むためにはfilter(fnc)メソッドを利用します。コールバック関数fncは、引数として「要素セットの中でのインデックス番号」を受け取り、戻り値として条件に合致するかどうかを表すブール値を返す必要があります。
要は、filter(fnc)メソッドとは、要素セットの中の要素を順にコールバック関数で検査し、コールバック関数がtrueを返した要素だけに絞り込むためのメソッドです。
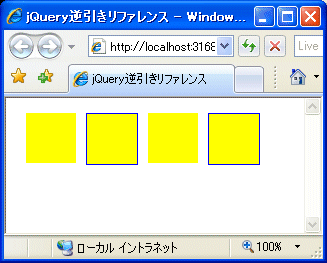
具体的な例も見てみましょう。以下は、すべての<div>要素に対して背景色を黄色に設定し、その後、class属性が「match」、または末尾にある<div>要素に対してのみ枠線を適用するサンプルです。
<style type="text/css">
div
{
height:50px;
width:50px;
float:left;
margin-left:10px;
}
</style>
……中略……
<script type="text/javascript">
$(function() {
$('div').
css('background-color', 'Yellow'). // 背景色を設定
filter(function(index) {
// 条件によるフィルタ
// (スタイルクラスが"match"、または末尾の要素)
return $(this).attr('class') == 'match'
|| index == $('div').size() - 1;
}).
css('border', 'solid 1px Blue'); // 枠線を設定
});
</script>
……中略……
<div></div>
<div class="match"></div>
<div></div>
<div></div>
このHTMLを実際にブラウザで開く
filter(fnc)メソッドは、あくまでfilter(exp)メソッドでは賄えないような複雑なフィルタ条件を定義したいケースでのみ利用するべきです。例えば、リスト051もfilter(func)メソッドを説明する便宜上、あえてコールバック関数を利用していますが、実はfilter(exp)メソッドを利用することで、以下のように、よりシンプルに記述できます。
filter('.match, :last').
Copyright© Digital Advantage Corp. All Rights Reserved.