Activityと連動する、Fragmentの“ライフサイクル”
FragmentはActivityと同様、ライフサイクルが存在し、その節目で適切にイベントを通知します。
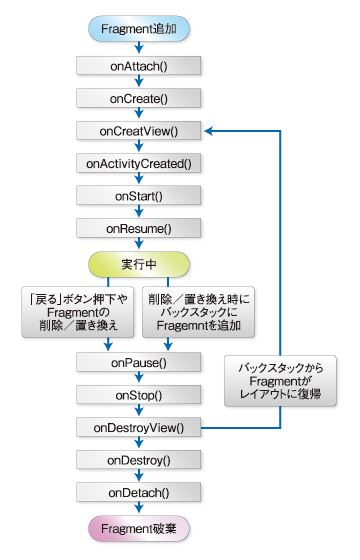
Fragmentを含むActivityを開始すると、onAttach()メソッドからonResume()メソッドまでを呼び出します。Fragmentを含むAcrivity起動中に「ホーム画面に戻る」などすると、onPause()メソッドとonStop()メソッドを呼び出します。再びFragmentを含むActivityに復帰すると、onStart()メソッド、onResume()メソッドを呼び出します。
レイアウトの同一個所に画面を次々と積み上げる「バックスタック」
Fragmentには、「バックスタック」という考え方があり、レイアウトの同一個所に画面を次々と積み上げ、積み上げた一番上をバックキーやメソッド呼び出しで取り除くことにより、直前のFragmentを再表示できます。
Fragmentの状態とコールバック
Fragmentを使う際に、このバックスタックを使用するのは必須ではありませんが、直感的にバックキーで直前のFragmentが表示されるようなアプリでは、使用した方がいいでしょう。今回のサンプルアプリは、そのようにしているので動作を参考にしてみてください。
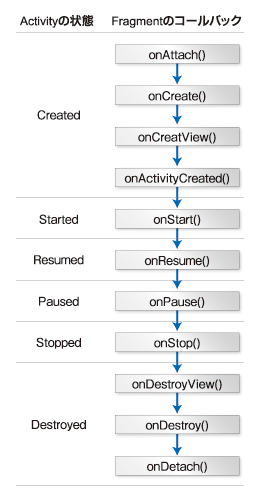
図7はFragmentの状態とコールバックを表した図です。以下の表は、Fragmentの状態の説明です。
| 状態 | 説明 |
|---|---|
| Created | Fragmentを作成中、または作成された状態。リソースの確保などは、ここで行うと良い |
| Started | Fragmentが開始された状態 |
| Resumed | Fragmentが再開された状態。初回開始時も呼び出されることに注意。公式サイトでは、「実行中のActivity内で表示さえている」と書かれているが、必ずしも表示状態ではないことに注意 |
| Paused | Fragmentが一時停止した状態。公式サイトでは、「このFragmentはまだ表示されている」と書かれているが、必ずしも表示状態ではないことに注意 |
| Stopped | Fragmentが停止した状態。Activityが停止したか、Fragmentが削除されている。公式サイトでは、「Fragmentは非表示」と書かれているが、必ずしも非表示ではないことに注意 |
| 表 Fragmentの状態と、その説明 | |
Fragmentの状態と、それを知らせるイベントコールバックを適切に使用し、ユーザの任意操作や電話受信といった割り込みに対応したアプリを作成するように心掛けましょう。
続いて、Fragmentを用いたアプリの作り方の解説です。
メソッド別「Fragments」を使用する際のポイント
画面に複数配置するFragmentは、android.app.Fragmentを継承して作成します。基本となるFragmentの他に、「DialogFragment」「ListFragment」「PreferenceFragment」「WebViewFragment」など、特定の用途に即使用可能なFragmentがあらかじめ用意されています。
今回のサンプルアプリでは、ListFragmentとWebViewFragmentを継承して作成しています。任意のイベントコールバックをオーバーライドしなければならないのですが、ここでは特に重要なイベントコールバックについて説明します。
onCreateView
Fragment内で表示させたいViewを作成します。もし、UIを提供しないFragmentなら、nullを返すか、または、このメソッドをオーバーライドしません。ここで作られたViewは、Fragment内でonDestroyView()を呼び出すまで使われます。
Fragmentのライフサイクルを見れば分かるとおり、バックスタックからFragmentを再表示する際に、以前のViewを破棄し、再びこのメソッドを呼び出すことがあります。もし必要があるなら、onDestroyView()でViewの選択状態などを保存し、このメソッド内で再びViewを作成する際に、保存した状態を復元するといいでしょう。
onActivityCreated
このイベントコールバックでは、ActivityもFragmentもすべて準備ができている状態なので、処理が行いやすいというのが特徴です。
onCreateView()では「デフォルトの状態でViewを作成し、このメソッドでViewに対していろいろと処理を行う」というのが、特に事前に用意された派生Fragment(ListFragmentやWebViewFragmentなど)を使用する際に簡単です。
今回のサンプルアプリでは、ListFragmentはonCreateView()で、WebViewFragmentはonAttachCreated()で、それぞれ初期化しています。処理の違いを比べてみてください。
次ページでは、Fragmentのコールバック以外の、Fragmentを管理する重要なメソッドを取り上げ、具体的な設定方法や実装方法を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.