デザイン・ガイドラインに従って画面を作成するには?[Win 8]:WinRT/Metro TIPS
Windowsストア・アプリ(通称: Metroスタイル・アプリ)のUIデザインは、デスクトップ・アプリのそれと大幅に異なる。デザイン・ルールを調べ方のコツを説明する。
powered by Insider.NET
[注意]“Metro”という用語について
Windows 8では、「WinRT」という開発基盤を用いた「Metroスタイル・アプリ」が利用できる。この“Metro”とは、「地下鉄(=メトロ)の案内板のようなシンプルで直感的なUI(ユーザー・インターフェイス)デザイン」を表す用語であるが、マイクロソフトは正式リリース後にはその用語を廃止予定だと発表しており、最終的にどういう用語に変更されるかはまだ正式発表されていない。現時点で、マイクロソフト社内の各部門でも「旧Metroスタイル・アプリ」に対する呼び名が異なっているようで、「Modernスタイル・アプリ」「Windowsストア・アプリ」「Windows 8アプリ」などと呼ばれているようだ。 正式な用語発表が行われるまで、本「WinRT/Metro TIPS」では、UIデザイン名においては、開発者間での通称として“Metro”という用語を使用し続ける。アプリ種別名としては、Visual Studio 2012のプロジェクト・テンプレートとの用語の一貫性を重視して「Windowsストア・アプリ」という用語を用いる。WinRTにより開発できるもの全般を指す場合は「WinRTアプリ」という用語を用いる。各用語の使い分けを、.NETの場合と対比して、次の表にまとめた。
| 用語の対象 | .NETの用語例 | WinRTの用語例(現時点) |
|---|---|---|
| 開発基盤 | .NET(.NET Framework) | WinRT(Windows Runtime) |
| アプリ全般 | .NETアプリ | WinRTアプリ |
| UIデザイン | Windows | Modern(通称: Metro) |
| 技術カテゴリ(一例) | Windowsデスクトップ | Windowsストア |
| 技術(一例) | WPF | .NET for Windows Store apps (旧称: .NET for Metro style apps) |
| アプリ種別(一例) | デスクトップ・アプリ (あるいは、WPFアプリ) |
Windowsストア・アプリ (旧称: Metroスタイル・アプリ) |
Windowsストア・アプリ(通称: Metroスタイル・アプリ)を作ろうとすると、今までとは大幅に異なるUXに戸惑い、どのようにデザインすればよいかよく分からない人も多いのではないだろうか? そんなときには、まずVisual Studioのテンプレートや実際にWindowsストアで配布されているアプリを眺めて見当を付け、それからMSDNを調べるとよい。
Windowsストア・アプリは、Windowsストアで配布するための審査を受ける必要があるが、そこではデザインについても細かなガイドラインに従ってチェックされる。そこで本稿では、デザイン・ガイドラインの概要について説明する。
●事前準備
Windows 8向けのWindowsストア・アプリを開発するには、Windows 8とVisual Studio 2012(以降、VS 2012)が必要である。Windows 8は、製品版がMSDNサブスクリプション上ですでに入手可能となっているが、90日間無償の評価版も利用できる。VS 2012も同じくMSDNサブスクリプション上ですでに入手可能だが、無償のVisual Studio Express 2012 for Windows 8(以降、VS 2012 Exp)を利用してもよい。
本稿ではWindows 8とVS 2012 Expを使用する。
●テンプレートのデザインからデザイン・ルールを調べてみる
さっそくVS 2012 Expで、Windowsストア・アプリの新しいプロジェクトを作ってみよう。
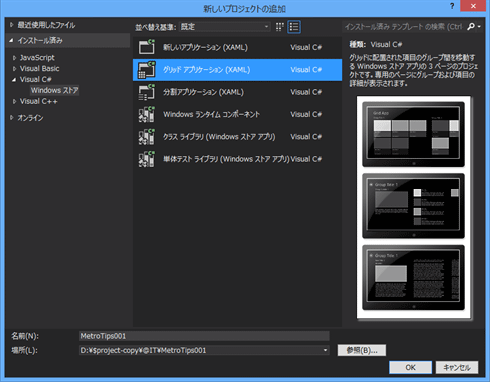
上の画面に示した[新しいプロジェクト]ダイアログには、[Windows ストア]のテンプレートがいくつか並ぶが、「グリッド アプリケーション (XAML)」や「分割アプリケーション (XAML)」などのテンプレートがデザインの参考になる。ここでは「グリッド アプリケーション (XAML)」テンプレートを選んでみる。
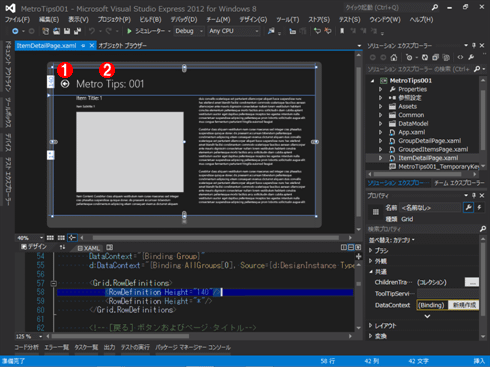
自動生成されたひな型XAMLコードの画面デザインをいくつか見てもらいたい。例えば次の画面は、ItemDetailPage.xamlファイル(=項目の詳細ページ)をXAMLデザイナ上で表示した例である。

ItemDetailPage.xamlファイルの画面デザインの表示(XAMLデザイナ)
「グリッド アプリケーション (XAML)」テンプレートにより自動生成されたひな型XAMLコードをXAMLデザイナ上で表示しているところ。
(1)[戻る]ボタン(丸の中に左向き矢印)。
(2)ページ・ヘッダ(「Metro Tips: 001」)。
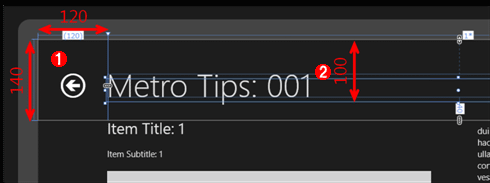
画面の左上付近を拡大してみよう。

ItemDetailPage.xamlファイルの左上部分の拡大(XAMLデザイナ)
グリッド・アプリケーションのページ・ヘッダ部分(=画面の左上付近)をXAMLデザイナ上で拡大表示したところ。
(1)[戻る]ボタンが入っているグリッド・セルは幅120ピクセル、高さ140ピクセル。
(2)ページ・ヘッダの下端は、画面上端から100ピクセル。
ほかのページ(具体的には「GroupedItemsPage.xamlファイル: グループ項目ページ」や「GroupDetailPage.xamlファイル: グループの詳細ページ」)の画面デザインも、左上部分は同じ配置になっている。さらに、Windows 8に標準で入っているWindowsストア・アプリ(例えば「ゲーム」)や、Windowsストアから無料のアプリをいくつかインストールしてみて、確かめてほしい。ページ・ヘッダ(=タイトル)を持っているアプリは、ほぼ例外なく同じサイズ・同じ位置にレイアウトされていることが分かるだろう。
これはどういうことだろうか? そこでMSDNを調べてみると、次のルールを見つけることができる。
●グリッド・システムに関するデザイン・ガイドライン
画面の主要な要素の配置には、ガイドラインがある。「グリッド・システム」と呼ばれる。
- 1サブ単位(sub-unit)= 5ピクセル×5ピクセル
- 1単位(unit)= 4サブ単位×4サブ単位= 20ピクセル×20ピクセル
- ページ・ヘッダのベースライン: 上端から5単位(=100ピクセル)
- ページ・ヘッダの左余白: 左端から6単位(=120ピクセル)
- コンテンツ領域の上余白: 上端から7単位(=140ピクセル)
このほかに、コンテンツの項目間の余白などが細かく定められている。詳しくはMSDN の「Windows 8 のシルエットについて」を参照してほしい。
●デザイン・ルールを探すコツ
画面全体のグリッド・システムだけでなく、UIコントロールにも個別にデザインのガイドラインが定められている。しかし、MSDNに記載されたガイドラインは、量が膨大なうえに、あちこちと分散しているので、全てを読もうとするのは効率がよくない。
テンプレートや既存のアプリを見て、使い方のイメージや疑問点をある程度つかんでから、MSDNを探しにいこう。
●まとめ
Windowsストア・アプリのUXデザインでは、多くのガイドラインを参照する必要がある。全てのガイドラインを先に調べるのは効率が悪いので、当たりを付けてからMSDNを調べた方がよい。
これらのガイドラインに従っていない場合は、Windowsストアの審査に通らない可能性が高くなると考えられる。今までのWindowsデスクトップ・アプリ開発と、最も異なる点である。
Copyright© Digital Advantage Corp. All Rights Reserved.