Selenium WebDriverのブラウザ自動テストを実践する:Selenium WebDriverでWebアプリのテストが変わる(後編)(1/3 ページ)
Chrome、Firefox、Internet Explorer、Opera、Android、iOSといったブラウザに対応し、Java、C#、Python、Rubyなどが使えるWebテスト自動化ツールを簡単に紹介する連載。後編は、サンプルを例に、テストケースの作成、クラス設計、テスト手順の整理、コード化などを実践していく【2017年の情報に合うように更新】。
Selenium WebDriverのテスト例として従業員の情報を管理するサンプルを使う
前編の「iPhone/Android含むブラウザ自動テストの最終兵器Selenium WebDriverとは」では、Selenium WebDriverの概要とサンプルを動かす上での前提環境と実装方法の概要を説明しました。ここからは、サンプルアプリケーションとテストケースについて説明します。
本稿でのテスト対象とするWebサイトとして、従業員の情報を管理するサンプルWebサイトを用意しました。Webサイトのサンプルは下記のリンクからダウンロードできます。ファイルは通常のwarファイルなので、実行環境のWebサーバに展開すると使用可能になります。
また、サンプルコードのWebサイトをEclipseにプロジェクトとしてインポートする場合は、下記ファイルを使用します。
サンプルWebサイトの概要
ダウンロードしたテスト対象のWebサイトについて簡単に説明します。WebサイトにアクセスするためにはWebブラウザで下記のURLを開いてください(※異なるサーバおよびポートを使用する場合は、適宜読み替えてください)。
- http://localhost:8080/EmployeeManager/index.jsp
Webアプリケーション内で保管されているデータは、アプリケーションの起動のたびに初期化されます(永続化されません)。アプリケーション起動中にデータを初期化する場合は、「http://localhost:8080/EmployeeManager/index.jsp」内の「従業員情報初期化ボタン」をクリックするか、Webブラウザに以下のURLを入力します。
- http://localhost:8080/EmployeeManager/ initEmployee.do
社員情報を0件でデータを初期化する場合は、Webブラウザで下記のURLを入力してください。
- http://localhost:8080/EmployeeManager/initEmployee.do?initdata=0
初期化すると、初期化結果画面が表示されます。
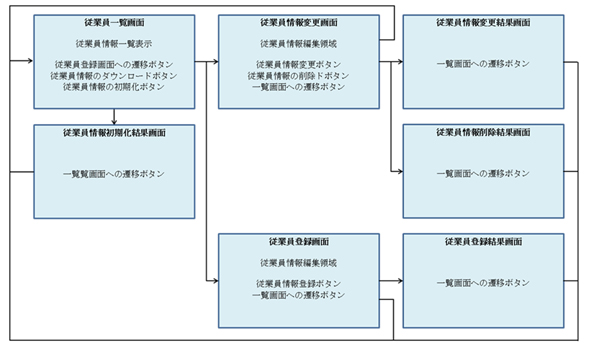
Webサイトは、表1の画面、機能を持ち、図1の画面遷移を行うアプリケーションとなっています。
| 画面名 | 機能 | |
|---|---|---|
| 従業員一覧 | 従業員情報一覧表示 | |
| 従業員情報ファイルのダウンロード | ||
| 従業員情報の初期化 | ||
| 従業員情報変更画面への画面遷移 | ||
| 従業員情報登録画面への画面遷移 | ||
| 従業員情報変更 | 従業員情報の変更 | |
| 従業員情報一覧画面への遷移 | ||
| 従業員情報変更結果 | 従業員情報変更結果の表示 | |
| 従業員情報一覧画面への遷移 | ||
| 従業員情報削除結果 | 従業員情報削除結果の表示 | |
| 従業員情報一覧画面への遷移 | ||
| 従業員情報登録 | 従業員情報の初期化 | |
| 従業員情報一覧画面への遷移 | ||
| 従業員情報登録結果 | 従業員情報登録結果の表示 | |
| 従業員情報一覧画面への遷移 | ||
| 従業員情報初期化結果 | 従業員情報初期化結果の表示 | |
| 従業員情報一覧画面への遷移 |
テストケースの作成
次に、前節のサンプルWebサイトにおいて機能ごとに行うテストを整理します。主に表2のようなテストケースが考えられるでしょう。
| No | テスト対象画面 | テスト内容 |
|---|---|---|
| 1 | 従業員一覧 | 一覧情報の従業員のIDをクリックすると、対象の従業員情報の編集画面に遷移することを確認 |
| 2 | 従業員一覧、従業員情報変更、従業員情報変更結果 | 従業員情報変更画面→変更結果画面→一覧画面という順序で画面遷移後、Webブラウザの「戻る」「進む」処理を行った場合に、正常に画面遷移がされることを確認 |
| 3 | 従業員一覧 | 従業員情報ダウンロードボタンをクリックすると、一覧表示されている従業員の情報がCSVファイルでダウンロードされることを確認 |
| 4 | 従業員情報登録 | 従業員情報登録時のチェック処理でエラーとならない情報を登録すると、正常に登録されることを確認 |
| 5 | 従業員情報登録 | 従業員情報登録時のチェック処理でエラーとなる情報を登録すると、エラーメッセージが表示され、画面遷移せず再入力を求められることを確認 |
| 6 | 従業員情報変更 | 従業員情報変更時のチェック処理でエラーとならない情報を登録すると、正常に変更されることを確認 |
| 7 | 従業員情報変更 | 従業員情報変更時のチェック処理でエラーとなる情報を登録すると、エラーメッセージが表示され、画面遷移せず再入力を求められることを確認 |
| 8 | 従業員情報変更 | 従業員情報の削除処理を行うと、正常に従業員情報が削除されることを確認 |
| 9 | 従業員情報変更 | 従業員情報変更時に表示される確認メッセージが正常に表示されることを確認 |
| 10 | 従業員情報変更 | 従業員情報削除時に表示される確認メッセージが正常に表示されることを確認 |
ここからは、前節までで紹介してきた実装方法とサンプル概要を踏まえ、テストケースの実装方法を解説していきます。
クラス設計
テストコードは、前編で紹介した通り、5言語のいずれかで記述できますが、今回のサンプルではJavaを使用しています。テストコードは下記のリンクからダウンロードしてください。
※テストコードはEclipseのプロジェクトファイルとなっているので、Eclipseにインポートすると、JUnitによってテストを実行できる形になっています。
「seleniumWebDriver」のプロジェクトはそのままではクラスパスのエラーが発生するので、「lib」フォルダに「selenium-java-3.x.x.zip」(http://www.seleniumhq.org/download/から取得)を解凍した中身の「client-combined-3.x.x-nodeps.jar」と「libs」フォルダ以下に含まれるjarファイルを全てコピーし、それらをビルドパスに追加してから利用してください。
また、テスト対象のブラウザに対応するドライバをプロジェクト直下に配置してください。
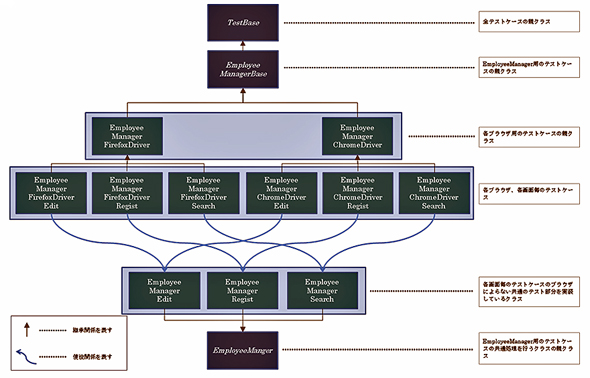
クラスの関係と大まかな役割に関しては図2を参照してください。
今回のサンプルでは、Webブラウザに依存するテスト処理とWebブラウザに依存しないテスト処理を別クラスで実装する形にしてあります。これはSeleniumの設計指針が、テストケースをWebブラウザによらず実装できるように、APIと各Webブラウザのdriverを作成していく設計になっているため容易に実現できます。
クラス名と役割が少々分かりにくくなってしまっていますが、下記6クラスをJUnitで実行すると、テストが実行される形式になっています。
- EmployeeManagerFirefoxDriverEdit
- EmployeeManagerFirefoxDriverRegist
- EmployeeManagerFirefoxDriverSearch
- EmployeeManagerChromeDriverEdit
- EmployeeManagerChromeDriverRegist
- EmployeeManagerChromeDriverSearch
「EmployeeManagerXxxDriverEdit」という名前のクラスはWebブラウザXxx用、かつ従業員情報編集画面用のテストクラス、「EmployeeManagerXxxDriverRegist」という名前のクラスはWebブラウザXxx用、かつ従業員登録画面用のテストクラス、「EmployeeManagerXxxDriverSearch」という名前のクラスはWebブラウザXxx用、かつ従業員一覧画面用のテストクラスとなっています。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Selenium VBAを使って自動でブラウザーを操作してスクショをExcelに張り付けてみた
Selenium VBAを使って自動でブラウザーを操作してスクショをExcelに張り付けてみた
システム開発におけるソフトウェアテスト(結合テスト〜システムテスト)において重要視されるエビデンス(作業記録)。前後編の2回にわたって、エビデンスとしてスクリーンショットをキャプチャし、テスト仕様書や納品書に張り付けていく作業を自動化するためのVBA/マクロのテクニックを紹介する。前編はSelenium VBAのインストール方法と使い方、スクリーンショットを自動でExcelに張り付ける方法について。 SeleniumのUIテスト自動化をiOS/AndroidにもたらすAppiumの基礎知識とインストール方法、基本的な使い方
SeleniumのUIテスト自動化をiOS/AndroidにもたらすAppiumの基礎知識とインストール方法、基本的な使い方
本連載では、AndroidおよびiOSアプリ開発における、システムテストを自動化するツールを紹介していきます。今回は、オープンソースのモバイルテスト自動化ツール「Appium」の特徴やインストール方法、基本的な使い方を説明します。 JavaScriptテストの基礎知識と使えるフレームワーク6選
JavaScriptテストの基礎知識と使えるフレームワーク6選
しっかりとJavaScriptの“テスト”を行うために、最近のJavaScript事情やテストを取り巻く環境、今注目のテストフレームワークを6つ紹介する