Retina端末にはRetina画像を配信、CDNの最新技術とは?:端末個別にフロントエンド最適化、進化するアカマイのCDN
アカマイのCDNサービスは、フロントエンドの最適化や、端末・帯域に応じた最適化をするよう進化している
世界78カ国、750都市に約10万台のサーバを配備し、CDN(Content Delivery Network)市場でトップを走るアカマイ・テクノロジーズが、相次ぐスタートアップ企業の買収を経て、CDNのイメージを変えるようなソリューションの提供を始めている。
CDNは、主要なデータセンターにエッジサーバを配置して静的コンテンツをキャッシュすることで各地のユーザーのアクセス速度を向上し、提供者側のサーバ負荷を抑えるサービスとしてスタートし、現在は動的コンテツを高速化する多様なテクニックも取り入れている。さらに、2012年10月に新たにアカマイのソリューションに加わった「Akamai Aqua Ion」は、モバイルの通信環境や、多様化する端末やブラウザを想定した進化をしている。
アカマイが2012年2月買収したBlaze社の共同設立者であり、現在アカマイでチーフ・プロダクト・アーキテクトを務めるガイ・ポジャーニー(Guy Podjarny)氏に話を聞いた。買収される前のBlazeはモバイル向けのフロントエンド最適化技術(Front-End Optimization)を提供していて、これがAkamai Aqua Ionの一部機能として提供されている形だ。
端末と帯域の状態に応じて最適なコンテンツを配信
Webコンテンツ配信に関して、現在進行中の最大の変化は端末や通信回線の多様化だとポジャーニー氏は指摘する。
「モバイル端末は、画面サイズも、CPUも、通信回線も違う。ユーザーがいる場所の信号強度によっても通信速度は変わる。それぞれの端末や状況に応じてパフォーマンス特性が違うので、それに応じてパフォーマンスを最適化していくことが必要だ」。
数年前までは、WebサイトはPCやラップトップ向けにデザインされていた。OSとしてはWindows、ブラウザはIE、ブロードバンド回線をターゲットにする、ということができた。しかし、そうした状況は変わったという。端末が実際に使われる場面場面に応じて最適するというアプローチを、アカマイでは「シチュエーショナル」(situational:状況に応じた)という言葉を使って説明する。静的だったWebは動的となり、今は受け手側の端末・回線の状況がパフォーマンス最適化にとって重要なカギとなったというわけだ。
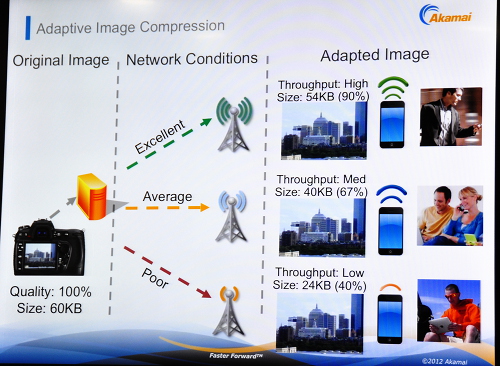
アカマイのAqua Ionが提供する機能の1つは、同社が適応型画像圧縮(Adaptive Image Compression)と呼ぶものだ。モバイル端末向けに画像サイズや画質を落として配信するようなサーバ技術やサービスはこれまでも存在したが、Aqua Ionでは、同じモバイル端末であっても、そのときどきの通信速度に応じて画質を調整することができるという。この機能は2012年3月にアカマイが買収したスタートアップの米Cotendoが開発していたものだ。
Aqua Ionのもう1つの特徴は、デバイス特定技術だ。エッジサーバ側でデバイスごとのプロファイルデータベースを持っているほか、画面サイズや解像度といったデータを常に端末から収集してデータベースを最新の状態に保つ。
Retina液晶搭載デバイス向けにRetina用の高解像度画像を配信することを考えた場合、端末種別の判定や、通信帯域が十分にある状況かといった判定が、都度必要になる。従来のCDNだと、こうした判別をした上で適切なイメージを提供するには、エッジサーバではなくオリジンであるWebサーバやアプリケーションサーバに行くしかなかった。「もし100万リクエストを想定するなら、それだけの負荷に耐えるインフラを用意しなければいけなくなる。アカマイのAqua Ionであれば、エッジでそれぞれのサイズの画像をキャッシュできる」(ポジャーニー氏)という。
エッジサーバで、フロントエンドの最適化も自動化
ポジャーニー氏には、現在のWebコンテンツのロード時間の問題はフロントエンド側で大きくなっていると指摘する。「多くのWebページでロード時間の80〜90%程度がフロントエンドとなっている」(ポジャーニー氏)。この背景には、サーバサイドからクライアントサイドへとロジックがオフロードされる傾向が加速していてJavaScriptのコード量が増えているということもあるが、単一ページに含まれるサードパーティーのコンポーネント数が増えていることや、古いブラウザに対応するためのコードが増えていることもあるという。
こうした問題に対処するため、フロントエンドの最適化をエッジサーバである程度自動的に行うのが、Aqua Ionに含まれるFEO(Front-End Optimization:フロントエンド最適化)と呼ばれる機能群だ。これはポジャーニー氏が共同設立者として参画していたスタートアップ企業の米Blaze社が開発していたものだ。
FEOには多くのテクニックが含まれるが、おおまかに分類すると、データ量を減らすもの、コネクション数を減らすもの、ブラウザのレンダリングプロセスに応じてJavaScriptを改善して表示を高速化するものなどがあるという。
例えばJavaScriptやCSSのミニフィケーション、複数ファイルを単一ファイルに統合するといったテクニックがある。20個のJavaScriptファイルを1つに統合すれば必要なセッション数が減るので事実上ファイルダウンロードの並列度が上がる。
Aqua IonはJavaScriptの中身にも手を入れる。
「例えばJavaScriptは、そのコードより下にあるコンテンツがブロックされるという問題がある。こうしたコードの実行を非同期にしたり、いちばん下に配置することでレンダリングが高速化できる。アナリティクスや広告ビーコンといったものは、非表示で情報を集めているだけであるのに、ページの半ばに置かれているとページの表示自体が遅くなる。Aqua Ionはこうしたコードの順番を入れ替えることで最適化する」(ポジャーニー氏)
コードのロード順入れ替えや非同期化は安全なのかという不安があるが、ポジャーニー氏は、「最適化のほとんどは安全だ。改修が必要なのは全体の1.4%程度。その場合でもステージング環境でテストができる」と話す。
FEOは手動や半自動では限界
FEOは、これまでアプリケーション開発者やインフラエンジニアが個別に行うケースが多かっただろう。実際、Aqua Ionに含まれるFEOの中には、広く知られていて実践されているテクニックも多い。個別に見れば、そうしたテクニックを実装したオープンソースのライブラリも多くある。
しかし、FEOを手動で行う、あるいは個別に開発者・運用者が行うことには、必ずしも経済的な合理性がないというのがアカマイの主張だ。
「ニューヨークのあるメディア企業は25万ドルをかけてFEOを施し、その6カ月後にデザインをリニューアルしたことで全ての最適化が無意味となったという例がある。手動の最適化には相応のエクスパティーズが必要で、これはコストがかるのだ」
「企業にとって最適化への投資は難しいだろう。なぜなら、得られるビジネス価値が小さすぎるからだ。しかし、われわれアカマイはリサーチに十分コストをかけられる。例えば、IEの条件分岐コメントが並列ダウンロードを壊すことだとか、iOS5ではHTML5の“async attribute”に対応するが、iOS4では対応していないなど、こうした知識を蓄積しようというのは、多くの企業にとって合理的ではないが、われわれには意味があることだ」
実際には全てのファイルをアカマイのエッジサーバから配信しているものの、異なるドメインを装って「ブラウザを騙す」、ドメイン・シャーディング(domain sharding)というテクニックがある。ブラウザは同時にオープンできるコネクション数の上限が決まっていて、それはドメイン単位で決まるケースが多いからだ。こうしたトリッキーな実装で難しいのは、ブラウザの差異だという。
「AndroidとiPhoneもコネクションモデルは大きく異なる。iPhoneのMobile Safariではホストごとに6つ、全部で最大60のTCPコネクションを張ることができるが、Androidのブラウザではホストごとに4つ、合計でも4つが上限だ。最新のAndroidではChromeが搭載されていて、このブラウザではiPhoneと同様になっているが、それでも現在市場にあるAndroidのブラウザは違う。こうした違いがあるため、iPhone向けに最適化するのと、Android向けの最適化は違う。われわれは、こうした違いを特定し、最適化している。こうしたシチェーションに応じた最適化は、一般的な企業のWebコンテンツで実施するのは難しいだろう」
Copyright © ITmedia, Inc. All Rights Reserved.