サイボウズのJSカスタマイズの新機能がスゴい!:ドロップダウンで選ぶだけ
従来、グループウェアのカスタマイズといえばテンプレートの改修や追加コードの開発が必要だった。サイボウズのクラウド版では、JavaScriptによるカスタマイズが可能と手軽。しかも、独自開発をしなくても、既存のカスタマイズを選択するだけで、かなり有用なコトができてしまうのだ。
クラウド版サイボウズ OfficeのJavaScriptカスタマイズがさらに簡単に
サイボウズは2013年2月27日、中堅・中小企業向けのクラウド型グループウェア「サイボウズ Office on cybozu.com」に、JavaScriptによるカスタマイズを容易に行えるツール機能「サイボウズ Office JSカスタマイズマネージャー」(以下、JSカスタマイズマネージャー)を新たに追加した。
実はJavaScriptによるカスタマイズ機能自体は、もともとサイボウズ Office on cybozu.comには実装されていた。これは、JavaScriptのコードを記述したファイルをシステム管理者がアップロードすることで、その内容がサーバ上に反映されるという機能で、2012年6月に既にリリースされている。
今回新たに追加されたJSカスタマイズマネージャーは、このカスタマイズ機能の使い勝手をさらに高めることを狙って投入されたものだ。具体的には、サイボウズが提供するカスタマイズ用JavaScriptコードの中から好きなものを選ぶだけで、簡単にカスタマイズが行えるようになる。
サイボウズ Officeの生みの親であり、JSカスタマイズマネージャーの開発も手掛けたサイボウズ・ラボ 代表取締役 畑慎也氏は、今回の機能追加の背景について次のように説明する。
「従来のJavaScriptカスタマイズ機能では、一からコードを書かなければならず、またサイボウズ Officeの内部動作にある程度精通している必要があったので、一般のシステム管理者にとってはハードルが高かった。そこで、もっと簡単にJavaScriptによるカスタマイズが行えないかと考えて作ったのが、今回のJSカスタマイズマネージャーだ」
GitHubとChrome拡張をベースに開発された「JSカスタマイズマネージャー」
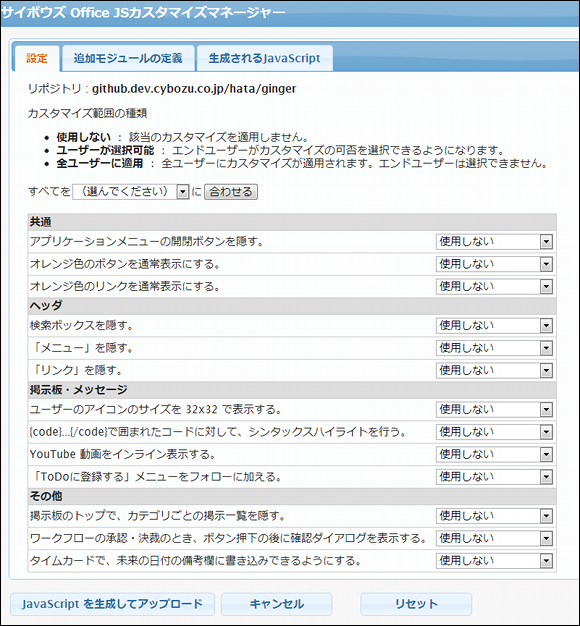
以下が、JSカスタマイズマネージャーの実際の画面だ。
「設定」というタブ画面には、あらかじめ用意されているカスタマイズ項目の一覧が並ぶ。現時点では、「メニューを隠す」「YouTube動画をインライン表示する」「ワークフローの承認・決済のとき、ボタン押下の後に確認ダイアログを表示する」など、特に汎用性が高い13通りのカスタマイズ項目が用意されている。ユーザーがこれらの中から、自社ニーズに応じて必要なカスタマイズ項目を選ぶと、自動的にそれに対応するJavaScriptコードがダウンロードされる。
また、それぞれのカスタマイズ内容を、全ユーザーに強制的に反映させるか、もしくはユーザーがカスタマイズ機能のオン・オフを選択できるようにするか、どちらかを選べるようにもなっている。
「追加モジュールの定義」というタブ画面では、ダウンロードしてきたJavaScriptコードに追記する独自のモジュールの記述が可能になっている。ここで記述した内容は、ダウンロードされたJavaScriptコードとマージされた上で、「生成されるJavaScript」タブに表示される。そして「アップロード」ボタンを押せば、その内容がサーバにアップロードされ、自動的に動作に反映されるという仕組みだ。
ちなみに、これらJSカスタマイズマネージャーのGUIの仕掛けは、すべてChrome拡張によって実装されている。また、ダウンロード元のJavaScriptファイルは、GitHub上のリポジトリで管理されている。GitHubの仕組みを採用した理由について畑氏は、「将来的に、リポジトリに含めるコードを増やしたり、あるいは参照するリポジトリを動的に変えたりといった拡張を見込んでGitHubを採用した」と説明する。
こうした仕組みを活用すれば、これまでのようにサイボウズ Officeの内部構造を理解する必要も、一からJavaScriptコードを記述する必要もなく、極めて容易にカスタマイズができるようになる。JavaScriptのコーディングに不慣れなシステム管理者であっても、これなら手軽にカスタマイズに挑戦できそうだ。
独自カスタマイズの「元ネタ」としても利用可能
とはいえ、カスタマイズにはリスクも付き物である。その点JSカスタマイズマネージャーは、グループウェアのカスタマイズにありがちなさまざまなリスクにも配慮した仕様になっているという。
「カスタマイズ内容はGitHubのリポジトリ上に常に保存されているので、過去に行ったカスタマイズ内容をいつでも呼び出すことができる。従って、もしカスタマイズの結果、動作がおかしくなった場合でも、過去に行ったカスタマイズ内容を無効化して再度JavaScriptをアップロードすれば、元の状態にいつでも戻せるようになっている。またカスタマイズ内容を全員に強制適用するだけでなく、各ユーザーが適用/非適用を選択できるようにもなっており、カスタマイズによるエンドユーザーの混乱も防げるよう配慮されている」(畑氏)
さらには、プログラミングが得意ではない管理者でもカスタマイズが可能になる一方で、JavaScriptを駆使してばりばり開発を行うデベロッパーにとっても、JSカスタマイズマネージャーは利用価値が大きいと畑氏は言う。
「JSカスタマイズマネージャーで生成されるJavaScriptコードをデベロッパーが見れば、カスタマイズのためのコードの書き方が一通り理解できるはず。そうなれば、ユーザーニーズによりきめ細かく対応するための独自のカスタマイズも可能になる。サイボウズ Office on cybozu.comの導入や構築を手掛けるデベロッパーの方々には、ぜひこの機能を活用して、ユーザーの使い勝手を高めるためのカスタマイズにどんどんチャレンジしてほしい」
JavaScriptによるカスタマイズの実例
ちなみに、JSカスタマイズマネージャーで提供されるJavaScriptコードは、すべて畑氏の手によるものだという。サイボウズ Officeの生みの親である畑氏が書いたコードだけに、さぞや複雑で高度かと思いきや、意外にもその内容は極めてシンプル。カスタマイズ内容によってはほんの一行の記述で実現可能なものもあるという。
ここではそれらの中からいくつかを取り上げ、そのコード内容を紹介してみよう。ちなみにサイボウズ Office on cybozu.comのカスタマイズ可能な画面には、あらかじめjQueryが読み込まれており、以降で示すコード例は基本的にすべて、jQueryを通じたDOM操作でページ内のオブジェクトを操作している。
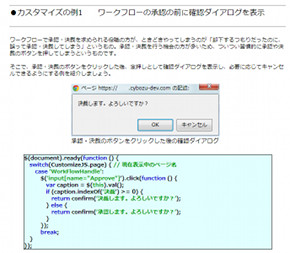
承認・決裁の確認ダイアログを表示させる
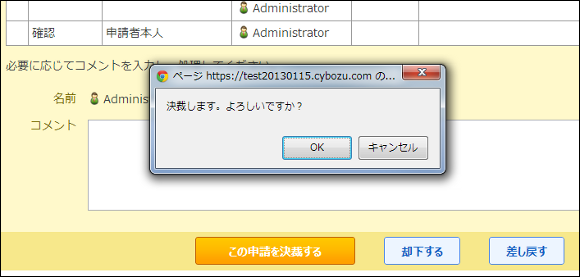
まず1つ目のカスタマイズ例は、ワークフローで承認・決裁を行う際、ボタン押下の後に確認ダイアログを表示させるというもの。本来であれば却下しようと思っていた申請なのに、いつもの癖でつい承認操作をしてしまったことがないだろうか? このカスタマイズでは、承認の操作を行った後に「念押し」として「承認します。よろしいですか?」というダイアログボックスを表示させ、承認操作を取り消せるようにする。
これを実現するために必要なJavaScriptコードは、以下の通り。
$(document).ready(function () {
switch(CustomizeJS.page) { // 現在表示中のページ名
case 'WorkFlowHandle' :
$('input[name="Approve"]').click(function () {
var caption = $(this).val();
if (caption.indexOf('決済') >= 0) {
return confirm('決済します。よろしいですか?');
} else {
return confirm('承認します。よろしいですか?');
}
});
break;
}
});
jQueryを使う場合には、上のコードのように、$(document).ready(function () {...})で記述された内容が、ページを読み込んだ後に実行される。そしてコメントにもある通り、CustomizeJS.pageという変数に、現在表示中のページ名が格納される。ここでは、ページ名「WorkFlowHandle」が表示されている際に、確認ダイアログを表示する処理を実行している。
メニューの開閉ボタンを消去
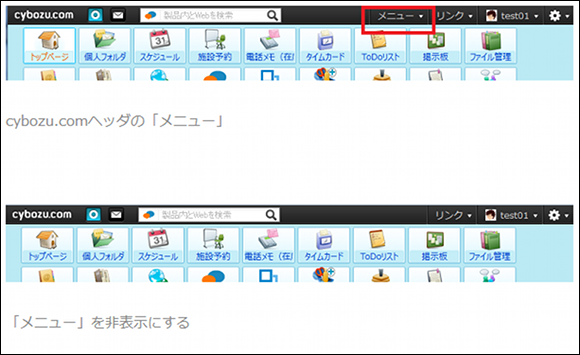
次に示すのが、メニューの開閉ボタンを消してしまうというカスタマイズだ。PCの操作に不慣れなエンドユーザーの中には、誤って開閉ボタンを押してメニューが非表示になってしまい、それを再表示させる操作が分からずに混乱するという例が少なくない。そうしたケースを想定して、あらかじめ開閉ボタンをなくてしまうというのが、このカスタマイズだ。
$(document).ready(function () {
【要差し替え】
$('#menu').hide();
});
URLを一括して置換する
最後に示すのは、オブジェクトやドキュメント内に記述されているURLの内容を、一斉に置換するというカスタマイズだ。これは、サイボウズ Office on cybozu.comのユーザーにとっては、かなり有用なカスタマイズになるという。
というのは、オンプレミス版のサイボウズ Officeからクラウド版のサイボウズ Office on cybozu.comに環境を移行すると、各種ドキュメントやオブジェクトを指し示すURLリンクのドメインが変わってしまうために、何の対策も施さないとリンクがすべて切れてしまうのだ。この問題を回避するためには、URLのドメイン名をクラウド環境のそれに書き換える必要があるが、これをいちいち手作業で行っていては手間が掛かるばかりでなく、修正漏れが生じる危険性も高い。そこで、以下のようなJavaScriptを走らせることで、すべてのURLを一括置換する。
$(document).ready(function () {
$('a[href^="http://example.jp/scripts/cb8/ag.exe"]')
.each(function () {
this.href = this.href.replace(
'http://example.jp/scripts/cb8/ag.exe',
'http://example.cybozu.com/o/ag.cgi');
});
});
ここでは、2行目で「http://example.jp/scripts/cb8/ag.exe」で始まるリンクを取得し、3行目以降でそれらすべてをクラウド版のURLである「http://example.cybozu.com/o/ag.cgi」に置換している。
なおこのカスタマイズは、先に挙げた2つの例とは異なり、JSカスタマイズマネージャーの中には含まれていない。しかし、上のコード例を見てもらえば分かる通り、基本的な記述作法はまったく変わらない。
公開されているソースコードを直接参考に
以上で挙げたJavaScriptコードは、カスタマイズのほんの一例に過ぎない。これらのサンプルコードを基にコーディング作法を一度習得してしまえば、各企業や組織のニーズに特化したかなりきめ細かなカスタマイズが可能になるはずだ。
ちなみに、JSカスタマイズマネージャーで提供されるすべてのJavaScriptコードの中身は、GitHubのリポジトリを直接参照することで閲覧できる。以下が、そのURLだ。
サイボウズ Office on cybozu.comの導入や運用に何らかの形で携わっている方なら、ぜひこれらのコードを参考にしながら、JavaScriptによるカスタマイズにぜひチャレンジしてみてはいかがだろうか。
ところで、今回の新機能の登場は、グループウェアの導入や構築、運用を手がける技術者やSIerにとってどういう意味や可能性があるのだろうか? 畑氏に加えて現場で活躍する開発者の方にご参加いただき、座談会を行った。こちらの座談会の記事も参考にしてほしい。
Copyright © ITmedia, Inc. All Rights Reserved.
提供:サイボウズ株式会社
アイティメディア営業企画/制作:@IT 編集部/掲載内容有効期限:2013年5月7日