Play frameworkのコントローラの使い方を理解する:Javaの常識を変えるPlay framework入門(4)(2/3 ページ)
サーブレット/JSPを基にする重厚長大なJavaのWeb開発のイメージを変える軽量フレームワーク「Play」について解説し、Webアプリの作り方を紹介する入門連載。今回は、PlayにおけるMVCパターンのコントローラについて、URIやHTTPメソッドなどの扱い方を含めて解説します。
topページの作成
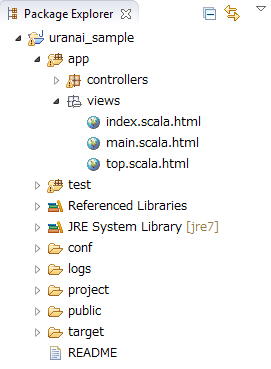
まず、画面に表示するHTMLを作成しましょう。appフォルダにあるviewsフォルダを開いてtop.scala.htmlを作成してください。
そして、下記のHTMLを記述します。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>占い</title>
</head>
<body>
<p>
■ 名前占い
<form action="/name" method="POST">
名前:
<input type="text" name="name"/>
<input type="submit" value="占う"/>
</form>
</p>
</body>
</html>
ここではPOSTメソッドで/nameに遷移するフォームを作成しています。
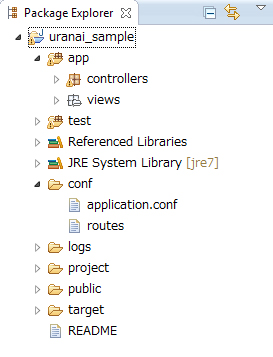
次に、confフォルダの下にあるroutesファイルを開いてください。
そこに下記を加えます。
GET /top controllers.Uranai.showTop()
これはGETメソッドで/topにアクセスした際にcontrollersパッケージのUranaiクラスのshowTop()メソッドが呼ばれることを意味しています。
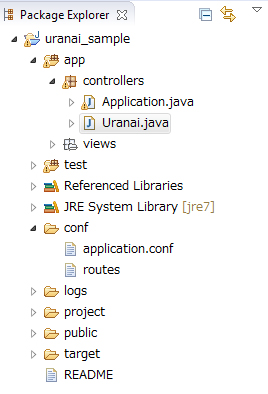
次に、controllersパッケージにてControllerクラスを継承したUranaiクラスを作成します。
クラスを作成したらshowTop()メソッドを下記のように実装します。
package controllers;
import play.mvc.Controller;
import play.mvc.Result;
import views.html.top;
public class Uranai extends Controller {
public static Result showTop() {
return ok(top.render());
}
}
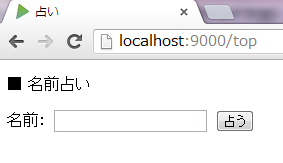
ここではtop.scala.htmlの表示内容を正常時のステータスのResultクラスの引数にして返しています。では、「http://localhost:9000/top」にアクセスしてください(uranai_sampleのアプリを停止している場合は起動してください)。問題がなければ下記の画面が表示されます。
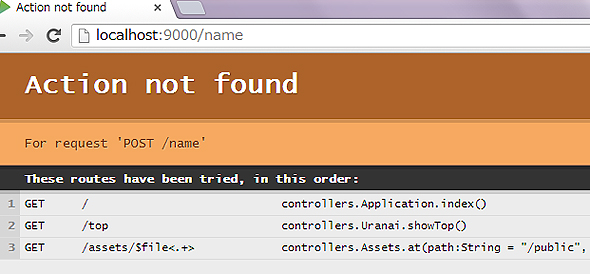
ただし、ここで占うボタンを押しても遷移先の定義が実装されていないので、以下のようなエラー画面になります。
名前占いの結果画面の作成
では、遷移先の画面を作っていきましょう。まずconfにあるroutesファイルを開き、下記を追加してください。
POST /name controllers.Uranai.showNameResult()
ここでは、POSTメソッドで/nameに遷移した際に、UranaiクラスのshowNameResult()メソッドを呼び出すように設定されています。
次に、/nameで表示するViewを作成します。app/viewsにname_result.scala.htmlを作成して下記を記述してください。
@(name: String)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>名前占い結果</title>
</head>
<body>
@name さんの今日の運勢は最高です!
<form action="/type/1" method="GET">
<input type="hidden" name="name" value="@name"/>
<input type="submit" value="恋愛運"/>
</form>
<form action="/type/2" method="GET">
<input type="hidden" name="name" value="@name"/>
<input type="submit" value="金運"/>
</form>
</body>
</html>
ここでは占い結果を表示し、遷移先である/type/1と/type/2にGETメソッドで遷移するFORMを用意しています。
では、この画面を表示するControllerクラスを実装しましょう。Uranaiクラスを開いて、下記のメソッドを追加してください。
…略…
import play.data.DynamicForm;
import play.data.Form;
import views.html.name_result;
…略…
public static Result showNameResult() {
String[] params = { "name" };
DynamicForm input = Form.form();
input = input.bindFromRequest(params);
String name = input.data().get("name");
// 入力チェック
if (name == null || name.trim().equals("")) {
return badRequest("名前を入力してください。");
}
return ok(name_result.render(name));
}
ここでは、まずフォームのパラメータを取得するためにplay.data.Formクラスの form()メソッドよりDynamicFormを生成しています。そして、bindFromRequest(params)メソッドにて画面からのパラメータをバインドして、パラメータのデータを取得しています。
もしパラメータが取得できなかった場合は、結果にBAD REQUESTを表す結果を返し、あった場合は name_result.scala.htmlの表示内容を格納した正常値の結果を返します。
問題がなければ下記のように表示されます。
各運勢への遷移先の作成
次は、恋愛運および金運の遷移先の画面を作成しましょう。今回は表示上では2画面ありますが、実際はControllerで1つのメソッドで処理するようにします。まずroutesファイルに下記を記述してください。
GET /type/:id controllers.Uranai.showType(id :Integer)
ここでは、GETメソッドで「/type/{数値}」に遷移した際にUranaiクラスのshowTypeメソッドを呼び出すように設定しています。この「:id」は右側のメソッドの引数に連動していて、値が数値の場合はshowTypeメソッドが呼ばれるようになっています。
次に、ViewのHTMLを作成しましょう。viewsフォルダにtype_result.scala.htmlを作成して、下記を記述してください。
@(name: String)(uranai_type: String) <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>占い結果</title> </head> <body> @name さんの今日の@uranai_typeは最高です! </body> </html>
次に、Controllerクラスのメソッドを実装します。Uranaiクラスに下記のメソッドを追加してください。
public static Result showType(int type) {
String[] params = { "name" };
DynamicForm input = Form.form();
input = input.bindFromRequest(params);
String name = input.data().get("name");
if (type == 1) {
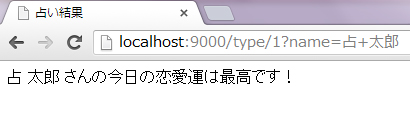
return ok(type_result.render(name, "恋愛運"));
} else if (type == 2) {
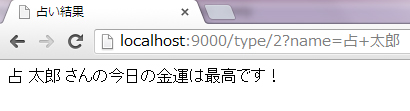
return ok(type_result.render(name, "金運"));
} else {
return notFound("/type/" + type + " は存在しません。");
}
}
ここでは前回と同様にFormパラメータから値を取得していますが、さらにURIから/type/の数値を引数として取得しています。その引数の数値が想定外の場合はNOT FOUNDを表す結果を返します。
問題がなければ下記のように表示されます。
今回のサンプルアプリの仕様は以上です。
次ページでは、MVCモデルのControllerとしての役割を担うroutesファイルとControllerクラスを見ていきましょう。
Copyright © ITmedia, Inc. All Rights Reserved.