vCloud Airのネットワーク設定方法――負荷分散の活用:vCloud Air入門(6)(1/4 ページ)
前回に引き続き、vCloud Air環境をオンプレミスと接続しつつ、vCloud Air上の仮想マシンをサーバープールとしてまとめ、負荷分散を設定する手順を確認します。
はじめに
本連載では、ヴイエムウェアが提供するパブリッククラウドサービス「VMware vCloud Air」(以降、vCloud Air)をどのように利用できるのか、実際の設定手順などを含め各テーマで検証しています。ここまでの連載の内容は、バックナンバーをご覧ください。
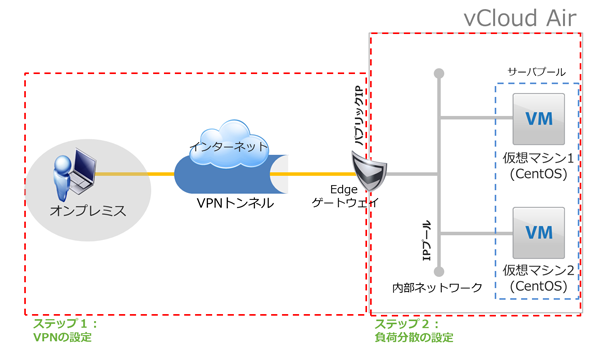
今回は、第5回で紹介したオンプレミス環境との接続に続き、負荷分散機能と設定方法を見ていきます。前提とする構成や環境は第5回と共通なので、第5回図3で示した構成を確認しておきましょう(図5-3)。

本稿が前提とするネットワーク環境(第5回の図3) 第5回ではこのうち、ステップ1(図左側の囲み)部分を設定しました。今回はステップ2(図右側の囲み)部分を設定していきます(クリックで拡大、以降の図版も同様)
以上を見ると分かるように、本稿で前提とするvCloud Airとオンプレミス環境は「サイトツーサイトVPN」を利用し、「Edgeゲートウエイ」を通って接続しています。詳しくは第5回を参照ください。
ここからは、vCloud Air上に構築した仮想マシンインスタンス群を「サーバープール」として扱う方法を見ていきます。前提知識として、まずは、vCloud Airのサーバープールで設定できる負荷分散の種類と特性を整理しておきましょう。
vCloud Airの負荷分散機能は4種類ある
vCloud Air環境では負荷分散機能を標準で使用できます。負荷分散を設定すると、vCloud AirのEdgeゲートウエイに届いたリクエストを幾つかの負荷分散方式に従い仮想マシンに振り分けることができます。
振り分ける仮想マシンは、「サーバープール」と呼ばれる仮想マシンのグループで指定し、サーバープールごとに負荷分散の方式を設定することができます。負荷分散の方式は、「ラウンドロビン」「IPハッシュ」「最小コネクション数」「URI」の四つの中から選択できます。
負荷分散には「健全性チェック」という機能があり、サーバープール内の仮想マシンの死活を監視し、仮想マシンが通信不通となった場合に該当仮想マシンを振り分け対象外とします。
では、それぞれの負荷分散方式の概要を見ていきましょう。
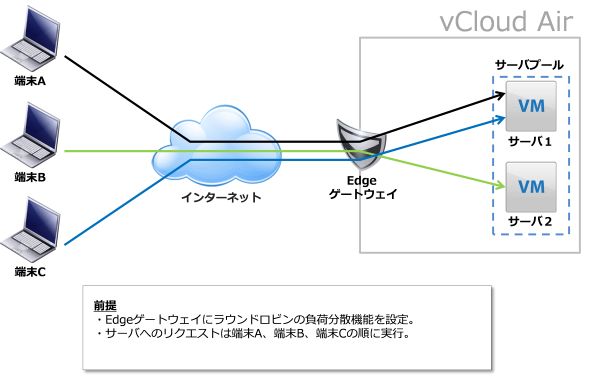
負荷分散方式1:ラウンドロビン方式の負荷分散
ラウンドロビン方式は、サーバープールに登録されている仮想マシンを順に選択するシンプルな負荷分散です。コネクションの処理負荷が均一で、各サーバーの性能が均一の場合に最適です(図1)。
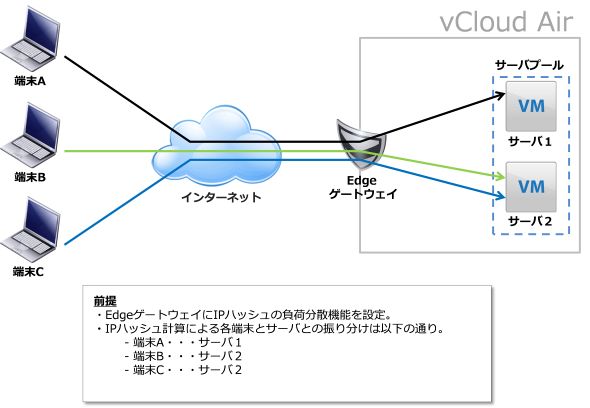
負荷分散方式2:IPハッシュを使った負荷分散
IPハッシュによる負荷分散方式では、接続元のIPアドレスとデスティネーションIP(接続先IPアドレス)を基にハッシュ計算を行い、負荷分散先の仮想マシンを選択します(図2)。
IPハッシュを使った負荷分散の場合、接続元のIPアドレスが変わらない間は同じサーバーにつながります。この方法は、ユーザーが再接続するときにサーバー上に前回と同じセッションをレジュームさせたい場合などに適しています。
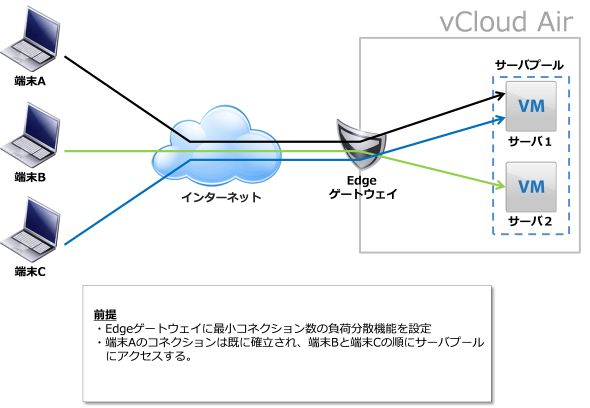
負荷分散方式3:最小コネクション数を基にした負荷分散
最小コネクション数を元にした負荷分散では、最も接続数が少ない仮想マシンを選択します。コネクションの処理負荷が各々異なる場合に有効な方式です(図3)。
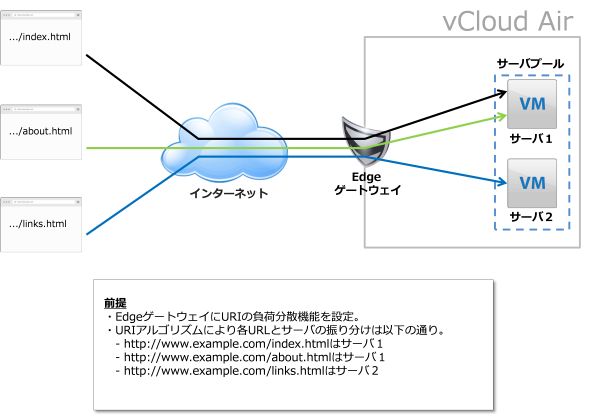
負荷分散方式4:URIを基にしたハッシュによる負荷分散
URI(例えばWebページのURL)を元にハッシュ計算を行い、負荷分散先にする仮想マシンを選択します。この場合、負荷分散の対象はHTTPまたはHTTPSのリクエストのみとなります(図4)。
Cofee Break:Edgeゲートウエイの冗長性
vCloud Airと外部をつなぐEdgeゲートウエイはvCloud Air上から見えます。
「Edgeゲートウエイの冗長化はどうやって実現するのですか?」という質問をよく聞きますが、実は、Edgeゲートウエイは二つのアプライアンスが裏側で展開されており、アクティブ―スタンバイで冗長化されているため、高い可用性の下で提供されています。
Copyright © ITmedia, Inc. All Rights Reserved.