2015年におけるHTML5/Web標準対応の現状を、大規模Webサイト運営者に聞いてみた:年末特別座談会
Web標準への対応の機運が高まっている現在だが、実際にはどれぐらい対応が進んでいるものなのか。大規模なサービスサイトである「DMM.com」「ポイントタウン」を開発・運営している担当者とブラウザーベンダーである日本マイクロソフトのエバンジェリストに、現状を語ってもらった。
2014年10月28日にHTML5が正式に勧告となってから1年ほどが経過した現在、WebサイトのHTML5/Web標準準拠はどのくらい進んでいるのだろうか。スマートフォンの普及により、プラグインを使ったWeb実装が急速に衰え、Web標準への対応の機運は高まっている。しかし一方で、移行コストなどの問題からプラグインやレガシーブラウザー向けの実装を、いかに生き永らえらせるかに頭を悩ませているWebサイト担当者がいるのも確かだろう。
そこで、今回は「Webサイト運営におけるWeb標準対応の今」というテーマで、コンシューマー向けに大規模なサービスサイトを開発・運営している2つの企業の担当者に話を聞いた。また、インタビューにはブラウザーベンダーである日本マイクロソフトのエバンジェリストにも参加してもらった。「開発者」「サービス事業者」「ブラウザーベンダー」と、さまざまな視点の意見から、2015年現在におけるWeb標準対応の現状を浮き彫りにしたい。
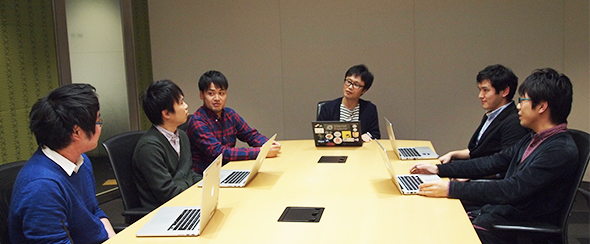
【出席者】(写真左から)
- GMOメディア
- 會田耕太氏(ポイントメディア事業部 ディベロップメントグループ)
- 先濱英充氏(ポイントメディア事業部 ディベロップメントグループ マネージャー)
- 西田太一氏(ポイントメディア事業部 クリティエイティブグループ マネージャー/チーフデザイナー)
- 日本マイクロソフト
- 物江修氏(デベロッパーエバンジェリズム統括本部 テクニカルエバンジェリズム部 エバンジェリスト)
- DMM.comラボ
- 村岡健人氏(東京デザイン部 フロントエンドエンジニア/アクセシビリティアナリスト)
- 石橋啓太氏(東京デザイン部 フロントエンドエンジニア/UIデザイナー)
(以下、敬称略)
――本日は、お時間をいただきありがとうございました。まずは、自己紹介を兼ねまして、DMM.comラボさん、GMOメディアさんのそれぞれで、開発、運営されているサイトの概要を教えてください。
石橋 DMM.comラボの石橋です。所属はデザイン部です。「DMM.com」の開発に携わっています。当社ではフロントのコーディングは、デザイン部門内の専門部署が担当していて、私はそこの所属として、さまざまなサービスに関わっています。コーディングエンジニアとデザイナーを兼任しているので、新規サービスの場合は、要件定義のような上流から、実装までの工程に携わっています。DMM.comの作りとして、全コンテンツに共通した「プラットフォーム」と呼ばれる部分(グローバルナビなど)と、それぞれのコンテンツの部分に分かれていますが、どちらにも関わっている状況です。
村岡 村岡です。石橋と同じく、DMM.comラボでデザイン部のフロントエンドチームに所属しています。私の場合は「アクセシビリティアナリスト」という立場で、サイトのアクセシビリティに関する方針策定や対応などを主に見ています。
西田 GMOメディアの西田です。ポイントサイトと呼ばれる、商品の購入などに応じてポイントがたまり、現金やギフトコードなどに交換できるサービス「ポイントタウン」に4年ほど関わっています。業務範囲としては、デザインやコーディングはもちろん、売上を伸ばすための施策設定、プロモーションまで、サービスに関することは何でもやります。
ポイントタウンは、楽天やヤフーをはじめ、さまざまなショッピングサイトで買い物をするときにポイントタウンを経由すると、ユーザーにポイントがたまり、ポイント交換でさまざまな特典が受けられるサービスです。
先濱 先濱です。ポイントタウンの運営組織としては西田の所属する「クリエティブグループ」と、われわれの所属する「ディベロップメントグループ」「マーケティンググループ」の3つがあり、私はディベロップメントグループのマネージャーを担当しています。サービスの実装、リリースまで担当しながら、サービスの評価などのマネージャー業務も並行して行うプレーイングマネージャーです。
會田 會田です。グループとしては先濱の下で、エンジニアをやっています。サイトそのものの開発に加えて、サイトでのポイント加算が簡単に行えるChromeの拡張機能なども作っています。
新しいサイトはOK。ただ、古いサイトは「ビジネス上のROI」が足かせに
――近年、iOS/Androidデバイスの急速な増加などユーザー側の状況の変化もあり、あらゆるデバイス、OSのブラウザーで同じように利用できるサイトやサービスの開発が重視される傾向が強くなっています。
実際に、サービスを提供されている立場で、こうした状況をどう見ているのか、また、どのように対応を進めているのかを教えてください。
石橋 DMM.comでは、10年以上前からWeb標準への対応は気にしていました。その中で、特に新規サービスの場合は、最新のWeb標準を取り入れて開発していく方針になっており、開発者が現場レベルで積極的に取り入れている状況です。そのため、新しいサービスについては、Web標準への対応はほぼ問題ない状況にあります。
問題になるのは「“昔からあるページ”を、最新の標準に合わせて改修していくかどうか」ですね。実際に改修のために掛かるコスト(工数)と、そこから得られる効果(ROI)を比較してしまうと、積極的に改修を行っていくのは難しいと判断されてしまいます。そのような理由から、現状「サイト全体で完璧に最新Web標準に対応している」という状況にはなっていません。
――動画を扱う<video>タグなど、新たに実装されたHTML5の機能などは、サイト開発の際に取り入れているのでしょうか。
石橋 いまだに古いブラウザーからもアクセスがあることを踏まえると「Webサイトが見えればいい」という感覚のユーザーも一定数いると思われます。HTML5の新たな機能を取り入れることで古いブラウザーを完全にサポート外にしてしまうと、たとえ比率的には1〜2%と少なくても、売上においてはかなり大きな損失になるので、導入には慎重にならざるを得ません。
村岡 ただ、動画については、DMM.comでは重要な位置付けのコンテンツなので、古い技術が足かせにならないよう、早期から少しずつ最新標準への対応を進めてきている状況です。
物江 ブラウザーを提供するベンダーとしての立場で伺いますが、2016年1月12日から、「Internet Explorer」(以下、IE)のサポートポリシーが変わり、Windows Vistaでは「IE 8以前」、Windows 7以降では「IE 10以前」がサポートを終了します。マイクロソフトでも、最新版のIEへのアップデートについて呼び掛けてはいますが、一部のユーザーについては、サポート切れのIEを使い続けるといった状況も出てくる可能性は否めません。
サイトを作る立場から、そうした「サポート切れブラウザー」については、どのように対応していく方針なのかをお聞きしたいのですが。
石橋 IEに限らず、Androidのブラウザーなどでも一部のものはサポートが終わる話がありますね。
それらへの対応方針としては「ユーザーの動向に合わせる」のが、現実的な選択肢です。既存のサービスについては、そのコンテンツが「どういったユーザーをターゲットにしているか」、例えば「年齢層」「ITリテラシの高低」「現実に利用されているブラウザーの種類やバージョン」はどうかなどを検討します。その上で、「サポート切れブラウザーへの対応を切り捨てて最新のものへの移行を促す」場合の売上への影響を数値的に判断して決めていく方針を採ります。
――ポイントタウンでの「Web標準への対応状況」はどうでしょうか。
西田 ポイントタウンについては、開設から16年たっていることもあり、古いソースコードがたくさん残っています。その全てを、最新のWeb標準に対応させていくのは、先ほどのDMM.comラボさんのお話にもあった通り、コスト対効果の面から難しいです。
もちろん、新規事業であれば、最初から最新の技術を使って作ります。既存のものについても「リニューアル」のタイミングなどで、主要な部分のみを置きかえる形で、対応を進めていきたいです。事業的な視点での判断が大きいですね。
――ベンダープレフィックスについてはどうでしょう。必要な部分に関しては残していく方針なのでしょうか。
先濱 現状、ベンダープレフィックスについては、Sassを使って処理しているので、デザイナー側で考える作業はほとんどありませんね。
會田 JavaScriptに関しては、jQueryが標準になっているようですが、そうしたものを使ってサイト側で「標準対応している」ところで、どうしてもデバイスやブラウザーごとの見え方の差異は出てきてしまいます。ですので、クロスブラウジングに対応したものを使う流れが、主流になってきているのではないでしょうか。
西田 昔だと、作る側の意識として「全部のブラウザーでまったく同じに見えないと気持ち悪い」感覚がありましたが、普通のユーザーは基本的に毎回同じブラウザーでサイトを使っていて、あまり別のブラウザーでの細かい見た目の差異は気にしていないのが現実です。作る側としても、基本的に情報がきちんと見えて、機能が動けばいいわけで、ブラウザーごとの細かい見え方の違いについては、あまり気にする必要がないのではないでしょうか。
――そもそも、事業的な視点で見た場合に、サイトを「最新のWeb標準に準拠させる」ことで得られるメリットは何だと考えていますか。
先濱 開発の視点だと、Web標準に対応していれば、ユーザー環境ごとの作り分けを考えずに済む部分が増えていくのが一つのメリットでしょうね。
また、ユーザーはブラウザーによって表示内容が違うと、自分の環境の違いなどを考慮せず、そのままサイトのサポートに問い合わせてしまいます。こうしたサポートコストが減らしていけるのもメリットと言えるかもしれません。
西田 事業的な観点では「売上が増える」ことよりも「現在掛かっているコストを減らせる」ことの方が、メリットになり得るのではないでしょうか。
より品質の高いコードとサイトを作るために開発者にできることは?
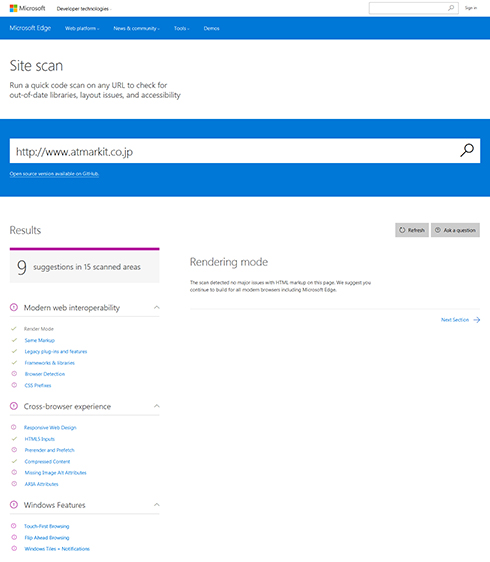
――DMM.comもポイントタウンも、先ほど「新規で立ち上げるサービスは、積極的に最新のWeb標準を取り入れていく」方針とのことでした。そのために使っているツールなどはありますか。例えばマイクロソフトさんは、URLを入力することでWeb標準に準じたバリデートやアクセシビリティ上の問題があるかどうかを分析する「Site scan」ツールなども提供していますが。
先濱 W3Cのツールなども使うことがありますが、うちの場合は「参照程度に使用している」というのが現状です。
會田 そもそも、ブラウザー側の実装にも差がある現状だと、ツールが示す指針以外の書き方をしても普通に動いてしまうんですね。その状況でツールが適合度「95%」と判定したコードを「97%」まで高めるコストを掛けたとして、あまり意味はないかなと。その取り組み自体を全社規模で意識してはいないです。
西田 ポイントタウンは商用サイトで、サイト内に広告も出ています。その指定はタグベースで依頼されたものを貼り込んでいく形になりますが、厳密なWeb標準準拠の考え方からすると、そのやり方そのものが望ましくないですよね。ただ、現状のビジネスモデルの一部として、その仕組みが機能している以上、そういう形でやるしかないのも現実です。
石橋 DMM.comの場合、以前はフロントのコーディングをWebデザイナーがやっていましたが、最近ではエンジニアが、フロントを含めてコーディングし、専門知識を付けながらコードの質を高めていきます。エンジニア系の人が多く携わるようになると、ツールなどの導入も進めやすくなります。現状では、Gulp.jsを使って全体を自動化していく取り組みを進めており、Gulp.jsで動くバリデーターなどを使って、コードの質を上げていこうとしています。
基本的に、ツール側でブラウザー対応などのルールを設定して成形するので、コーディングする人が現場で考えながら組む状況はないですね。それ以外の細かいところについては、ブラウザーの開発者ツールなどもあるので、それらを個人で使って、できる限り品質の高いコードにしていこうとしています。
村岡 最近、フロントエンドチームはサイトのアクセシビリティ向上に力を入れていて、そのためのルールや方針を徐々に策定し始めています。色や音声への対応、キーボード操作への対応などを考えており、私はそれに重点的に関わっています。その業務の中で、個人的にHTMLのアウトライン構造を確認できる機能拡張やバリデーターをはじめとしたツールを使用しています。アクセシビリティに関しても、こうしたツールを活用して、質が高められるところについては、できる限り対応していきたい。
物江 開発に関わる人数が多くなり、新しいエンジニアが補充される場合までを視野に入れると、コーディングのミスを減らしたり、全体での品質を上げていったりするためには何らかの形で「ツール」を使った方が有利ですよね。ちなみに、先ほど紹介があったSite scanツールは、イメージのAlt属性の抜けなど、アクセシビリティの観点でもかなり細かくチェックするので、ぜひ一度試してみてください。
Webの「モダン化」を進めるために開発者やブラウザーベンダーは何ができるのか
――ここまでのお話で、全体として最新Web標準への対応は重要だと認識していて、新しいサービスなどでは積極的に対応しているものの、特に古くからあるサービスについては、ビジネス上の観点から対応が難しいところもある現実が理解できました。
その前提で、今後の対応ロードマップといいますか、「どの段階で」「どのレベルまで」Web標準対応をしていくかについて計画などはあるのでしょうか。
石橋 私個人としては、たとえ大きなリニューアルがなかったとしても、基本的に全部のサービスで対応していきたい。古くからあるサービスは悩みどころですが、それをやればWebサイトの品質が良くなり、マネタイズも効率的にできるようになるという観点から、取り組んでいくべき。今後も長く運用していくサイトであれば、なおさら重要になっていくでしょう。
村岡 将来的にはコードの効率化や技術的な負債の減少といった、目に見えにくい部分でのメリットが多くあると考えており、エンジニアとしては対応を積極的に進めていきたい。コーディングのガイドラインを作るなどの取り組みを通じて、サイトの質を少しずつ良くし続けています。
西田 ポイントタウンでも、特に具体的な目標は掲げていませんが、今後、機能追加や新しいサービスなどを追加していく際には、「Web標準対応が当たり前」で開発に取り組む流れになるでしょう。
――マイクロソフトさんでは、Windows 10から、Web標準に対応した新しいブラウザーとして「Microsoft Edge」(以下、Edge)を搭載していますよね。そもそも、IEとは別のブラウザーを新たに作った理由は何だったのでしょうか。
物江 端的に言うと、これからマイクロソフトが過去と決別し「モダンWeb」を推進していく決意の表れです。これまで長く使っていただいたIEは、長く使われたが故に互換性確保の面などで古い仕様を多く引きずっています。描画ルール一つとっても、旧バージョンのものを内部にいくつも持っており、これらは簡単に変えられないものになってしまっていました。
Web標準の下での相互運用性を確保しつつ、今後もブラウザーの機能を強化していくに当たって、そうした古い遺産をバッサリと切り落としたものが「Edge」です。Windows 10には、一応IEも搭載されてはいますが、これはむしろレガシー資産のためのランタイムとしての意味合いが強いです。
IEからEdgeへの完全な移行は簡単なことではないですが、2016年1月のIEのサポートポリシーの変更を境に、ベンダーとしての視点では「モダンWeb」の時代が本格的に始まるだろうと思っています。
先濱 Edgeに関しては、HTML表示部分よりも、拡張機能の部分とか、Webプッシュ機能などへの対応がどうなるに関心がありますね。サイト開発側としては、その辺りでの個別開発はあまりしたくないのが本音です。そこを含めて標準化される状態になってほしいと思っています。Edgeが、他のブラウザーの拡張機能などをそのまま移植できる作りになっているのは、正直ありがたいです。
村岡 Edgeでは、完全なWeb標準への対応と他のブラウザーとの相互運用性の確保を目指す方針だそうですが、そうなった場合、ブラウザーとしてのシェアについてはどう考えているのかが興味深いです。
物江 今はシェアそのものはあまり気にしていないですね。Edgeを作った目的は「相互運用性のあるWebサイトを増やす」ところにあります。あらゆるユーザーにとってWebブラウジングが良いユーザー体験となることに意味があると考えています。
「Web標準対応」することで得られる「メリット」は何かを考える
――最後に、今後、世の中に「Web標準対応」のサイトを増やしていくためには、どうすればいいのか。お考えがあれば、お聞かせください。
西田 作る側にとっては、対応のためのコストを支払うかどうかはビジネス上の判断です。もちろん、開発者としては対応していきたいですが、その際、経営層向けにアピールできる材料が必要だと思います。
例えば、「Web標準に対応していると、検索サイトでそのことがちゃんと評価されて、上位に表示される」みたいな、ビジネス上の優位性となる仕組みがあるといいのかもしれないですよね。
石橋 DMM.comでも、「HTML 4から5に移行したい」と思ったとき、最終的には「経営層にやろうと言わせるためにはどうしたらいいか」という話になります。サイトのコードをHTML 4から5にしても、見た目は変わらない。でも、不具合が出るリスクはある。それでは、なかなか踏みきれないですね。そのときは、最終的に「HTML5なら新しいAPIやリアルタイム通信のWebRTCのような新機能が使えて、ビジネス的にメリットがある」ことを前面に出して説得しました。
経営層は、ある意味で開発者よりも普通のユーザーに近い視点を持っています。「このままじゃマズいです」と煽るより「ビジネス上、こんな良いことがあります」と、Web標準対応のプラス面を強調するのがいいのではないでしょうか。
また、経営層は特に「よそがやって、うまくいっている」という情報に触れると、「うちもやろう」となる。少しずつでも、世の中にあるWebサイトのレベルが上がれば、全体も自然と対応していくようになる気がしています。
村岡 ユーザーに対しても、そうですね。例えば、「あるサービスを使ってみたいけれど、現状だといろいろと面倒な設定や新しいプラグインのインストールが必要になる。でも、新しいOSと標準ブラウザーを使えば、それがすぐにできる」状況が生まれれば、「OS、新しいものに換えてみようかな」となるのではないかと。
現状で満足してしまっている人は、いくら「新しいものに変えろ」と言ったところで、なかなかアップグレードしてくれません。むしろ、新しい環境に移行してでも「使いたい」と思えるサービスを提供していくやり方がいいのではないでしょうか。
――Web標準/HTML5への対応によって、サイト運営者がビジネス上のメリットを出すのはなかなか難しい現実がある一方、新たな機能を生かしたサービスを積極的に提供することでビジネスチャンスを生んだり、そのこと自体が世の中のWebサイトの高品質化の足掛かりになったりする可能性もあるという視点は興味深いですね。
実際のWebサイト開発、運用を行っている立場からのお話、大変参考になりました。本日はどうもありがとうございました。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 IEのサポートポリシー変更を前に、最新版への更新と既存システムの動作確認を
IEのサポートポリシー変更を前に、最新版への更新と既存システムの動作確認を
情報処理推進機構(IPA)は2015年12月15日、Internet Explorer(IE)のサポートポリシー変更を前に、Windows Updateを利用してIEを最新バージョンにアップデートしておくよう呼び掛けた。
関連リンク
提供:日本マイクロソフト株式会社
アイティメディア営業企画/制作:@IT 編集部/掲載内容有効期限:2016年1月31日