開発、リリース、運用のサイクルを回す――アメブロのフロントエンドにおけるモダンなDevOps環境作り:大規模ブログサイト表示速度改善 大解剖(3)(1/2 ページ)
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。今回は、アメブロのフロントエンド開発におけるDevOpsの取り組みについて。
2004年から続くブログサービスである「アメブロ」は、2016年9月にシステムをリニューアルしました。本連載「大規模ブログサイト表示速度改善 大解剖」では、そこで取り入れた主要な技術や、その効果を紹介していきます。
初回の「アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術」では、Isomorphic Web Applicationの利点や、その作り方について解説しました。第2回の「No more ガタンッ――React/Redux、Atomic Design、CSS Modulesを取り入れたアメブロのフロントエンド開発の裏側」では、ReactやRedux、Atomic Designなど、フロントエンドを構成する技術についてお伝えしました。
このような大規模のサービスを継続的に支えるには、より良い開発、運用手法があることが重要です。しかし、リニューアル以前の仕組みでは、ローカル開発とリリースの際に、API、Webアプリケーション(Java)、クライアントサイド(JavaScript)全ての連携が必要でした。開発・運用効率が高くない一方、API、Webアプリケーション、クライアントサイドの全てに強い関連性があるために、開発・運用手法および技術を進化させるのが難しいという問題がありました。
それらを解決し、開発者により優しい環境作りのため、システムリニューアルとともに新しい開発・運用手法、いわゆる「DevOps」を導入。その結果、人気のOSS(オープンソースソフトウェア)コミュニティーに加わり、エコシステムに乗ることができました。
今回は、アメブロのフロントエンド開発における「DevOps」の取り組みを紹介します。
「アメブロDevOps」の目標とフレームワーク「CAFE」
2009年「Velocity 2009」というイベントで、Flickrの運営エンジニアであるJohn Allspaw氏とエンジニアPaul Hammond氏が発表した「10+ Deploys Per Day: Dev and Ops Cooperation at Flickr」で、「DevOps」という単語は生み出されました。一定の定義があるわけではありませんが、一般的に、DevOpsとは、「開発(Dev)と運営(Ops)が連携し、ビジネスの成果を出すまでのリードタイムを短縮する取り組み」といわれています。
今回、われわれがアメブロで定めたのも、「開発・運用者にモダンな環境を提供し、市場からのフィードバック(新規案件や不具合の修正要望など)を素早く安定的に反映させる」という目標です。この目標を達するため、リニューアルの初期段階から具体的な方法を模索し始め、蓄積された経験をまとめて創出したのが「CAFE」というフレームワークです。
具体的な内容は下記の通りです。
- Cycle(サイクル):全ての部分をサイクル単位で分けます(例:全体サイクル、開発サイクル、リリースサイクル、運営サイクル)。
- Automation(自動化):各サイクルの各要素に対して、可能な限りツールを導入し自動化します。しかし、あまり自動化し過ぎると、ブラックボックスになり分かりにくくなるため、自動化と同時にうまくフィードバックを実装した方がよいでしょう。
- Feedback(フィードバック):各サイクルに必ず関係者からのフィードバックを付けます。そしてフィードバックによりサイクルが成立します。つまり、フィードバックがなければサイクルになりません。
- Evolution(進化):導入した手法や技術は、必要に応じて常に進化させ続けられる状態にします。進化させられないものについては、その代替案を探します
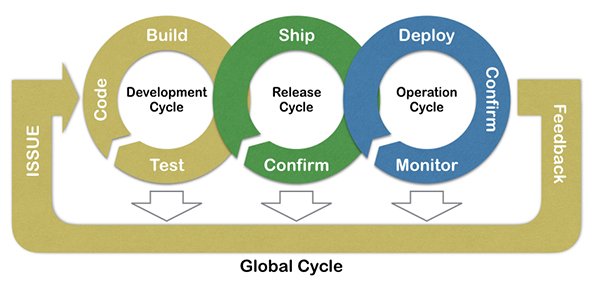
これに従った、「アメブロDevOps」の全体図は下記の通りです。
ご覧の通り、「アメブロDevOps」の構成要素は開発サイクル(Development Cycle)、リリースサイクル(Release Cycle)、運用サイクル(Operation Cycle)と全体サイクル(Global Cycle)の4つに大きく分けられます。この4つの要素について詳しく解説します。
全体サイクル
全体サイクルの基本構成は「起票(Issue)→開発・リリース・運用→フィードバック→起票(Issue)」です。全ては起票から始まるので、起票は全体サイクルで最も重要であるといえます。
アメブロでは社内で既に運用しているGitHub Enterprise(以下「GitHub」と省略)を活用し、GitHubのIssues機能を利用して起票を行っています。新しい案件や不具合、急に思いついたアイデアなど、どんなものでも起票できます。起票の際には、可能な限り担当者、ラベル(分類)およびマイルストーンの指定をルールとしています。そして、GitHubと社内コミュニケーションツール、Slackを連携して、起票する際にチームメンバーに気付かせることができます。
起票が終わったら、開発・運用段階に入りますが、開発・運用段階に入っても起票は随時できるようにしています。
全体サイクルの進化については、まずGitHubのProject機能を導入することを考えています。そしてスクラムやカンバンの手法を導入し、より効率良く明確に作業できることを目指しています。
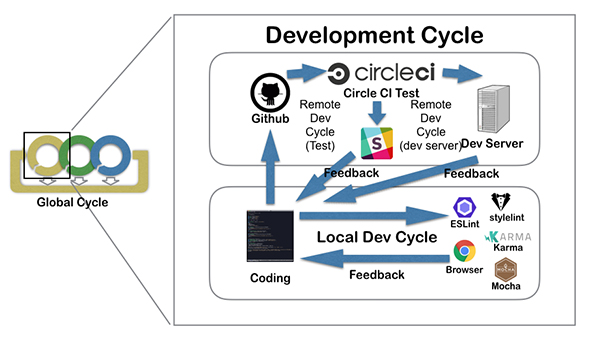
開発サイクル
開発フローを説明する前に、まずアメブロで採用したブランチ運用フローを紹介します。
ブランチ運用フロー
世の中で有名なブランチ運用フローとして、2つのメインブランチ(developとmaster)の「git-flow」とシングルメインブランチ(master)の「github-flow」が存在しています。それにCherry-pickで一方進化する「Gitlab-flow」もあります。
アメブロでは、「開発サイクル」「リリースサイクル」それぞれの段階で確認しやすくするため(後述)、git-flowを採用しました。
コーディングとコードリント
普段の開発はdevelopブランチからfeature/xxxブランチを作成して、コーディングを始めます。コードの一貫性を持たせるため、今回のプロジェクトではコードリントを必須にしています。JavaScriptのチェックに「ESLint」(Airbnb Style)、CSSのチェックに「Stylelint」(stylelint-config-standard)を使っています。それぞれのスタイルを継承し、必要なところだけカスタマイズし、より厳しいチェックになっています。
ローカルで開発する際に一文字でもスタイルに合わないと、直ちにリントエラーが表示されます。Airbnb Styleは参照するライブラリやファイルが見つからなかったり、不要な変数があったりする場合にもリントエラーになるので、とても便利です。その結果、不具合の発生率も減少できます。
ブラウザ確認とテスト
ローカル開発におけるフィードバックの一環として、ブラウザ確認とテストが必要となります。「ES6」「JSX」「Webpack」の導入により、コンパイルに時間がかかりますが、「webpack-dev-server」「HMR(Hot Module Replacement)」を導入し、「コーディング → 確認」の時間を短縮できました。テストについては、リントテストだけではなく、フロントエンドのテストフレームワーク「Mocha」やテストランナー「Karma」も導入し、テストケースベースのテストも運用しています。
CI(継続的インテググレーション)
開発サイクルはローカル開発サイクルだけではなく、リモート開発サイクルもあります。社内で導入している「Circle CI」というCI(継続的インテググレーション)ツールを利用してリモート開発を行います。GitHub、Circle CI、Slackと連携するため、アメブロではフォークでの開発ではなく、全員同じリポジトリを使うことにしました。
開発者がfeatureブランチをGitHubにプッシュすると、Circle CIが自動的に検知し、テストが走ります。そのテスト結果をSlack経由で開発者に通知します。
「Devサーバ」にデプロイ
そして、動作確認と連携開発のために、「Devサーバ」を用意しています。GitHubリポジトリにdeploy/${SERVER_NAME}というブランチをプッシュすると、Circle CIは自動的にテスト、ビルドして、「Devサーバ」にデプロイします。
従来、社内Wikiや共有ファイルでDevサーバ利用者の名前を記入してから利用していましたが、たまに記入し忘れたり、デプロイミスによって利用中のDevサーバをオーバーライトしてしまったりすることがありました。
ブランチ+Circle CIでデプロイすることによって、現時点で誰がどのDevサーバを利用しているかすぐ確認できます。よって、Devサーバを利用したい場合は、残っているdeployブランチを作成者と直接話してスムーズに使えます。さらにDevサーバを利用する途中、他のプッシュがあってもコンフリクトとなるので、間違えて利用中のDevサーバをオーバーライトすることも回避できます。
開発技術と開発手法は常に進化し続けるため、基本的に「通常リリース」の後すぐに全てのライブラリをバージョンアップします。さらにコードもライブラリの変更に伴って修正します。ライブラリのAPIに激しい変更があり、どうしてもバージョンアップしにくい場合には、Issueを作って今後対応する方法を検討していきます。
プルリクエストとレビュー、そして「準本番サーバ」へ
最後にfeatureブランチをdevelopにプルリクエストして、レビュー担当者をアサインします。レビューが終わり次第、レビュー担当者がdevelopにマージします。
いったんdevelopブランチをマージすると、Circle CIは自動的に「準本番サーバ」に上げます。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 マイクロサービスベースのAbemaTV開発プロジェクトが切り開くスクラムとプロジェクト管理の“新境地”
マイクロサービスベースのAbemaTV開発プロジェクトが切り開くスクラムとプロジェクト管理の“新境地”
急成長を遂げるインターネットテレビ局「AbemaTV」の開発現場では、マイクロサービスをベースとするスクラム開発とプロジェクト管理の新たな取り組みが進んでいる。 サイバーエージェントに聞いた、DevOps実践の要件
サイバーエージェントに聞いた、DevOps実践の要件
近年、開発と運用が連携してリリースサイクルを速める「DevOps」という概念が関心を集めている。だが人によって解釈が異なるなど、いまだ言葉先行の感も強い。DevOpsの本当の意義と実践のポイントを探った。