「Amazon CloudWatch Synthetics」で始める性能監視「合成モニタリング」入門:AWSチートシート
AWS活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回は、AWSで合成モニタリングができるマネージドサービス「Amazon CloudWatch Synthetics」を紹介する。
「Amazon Web Services」(AWS)活用における便利な小技を簡潔に紹介する連載「AWSチートシート」。今回は、AWSで合成モニタリングができるマネージドサービス「Amazon CloudWatch Synthetics」についての簡単に紹介し、AWS提供のテンプレートから合成モニタリングをどのように設定、動作するかの一例を解説します。
なお、利用料金に関しては公式情報をご参照ください。
「Amazon CloudWatch Synthetics」とは
Amazon CloudWatch Synthetics(以下、Synthetics)とは、合成モニタリングを行うマネージドサービスです。
合成モニタリングの定義は「Synthetic monitoring(合成モニタリング)- MDN Web Docs 用語集」によると、下記のようになっています。
合成モニタリングは、可能な限り一貫性のある環境で、通常は自動化ツールを使用して、「実験室」環境でページの性能をモニタリングすることです。一貫性のあるベースラインがあれば、合成モニタリングはコード変更が性能に及ぼす影響を測定するのに適しています。しかし、必ずしもユーザーが体験していることを反映しているとは限りません。
合成モニタリングでは、エンドユーザーがWebアプリケーションを介して進む経路をシミュレートするためのスクリプトを展開し、シミュレーターが体験した性能をレポートします。一般的な合成モニタリングツールの例としては、WebPageTestやLighthouseなどがあります。測定されるトラフィックは、ユーザーのものではなく、ページの性能に関するデータを収集するために合成して生成されたトラフィックです。
RUM(Real user monitoring)とは異なり、合成モニタリングはユーザーの違いを考慮せず、性能の狭い範囲のビューを提供するため、アプリケーションの性能に関する基本的なデータを取得したり、開発環境で性能をスポットチェックしたりするのに役立ちます。ネットワークスロットリングなどの他のツールと組み合わせることで、潜在的な問題領域についての優れた洞察を提供することができます。
Syntheticsを利用することによって、AWSが用意したテンプレートで簡単に合成モニタリングを設定できます。自身でのカスタマイズも可能です。Syntheticsのテンプレートを利用せず自分で一から同等の仕組みを作ろうとした場合、次の3点が必要です。
- 監視用スクリプトの準備
- スクリプトを動かす端末(サーバ)の準備
- 上記2つの保守管理
できるだけ簡単に合成モニタリングを運用したい場合、Syntheticsは良い選択肢といえるでしょう。
Amazon CloudWatch Syntheticsハンズオン
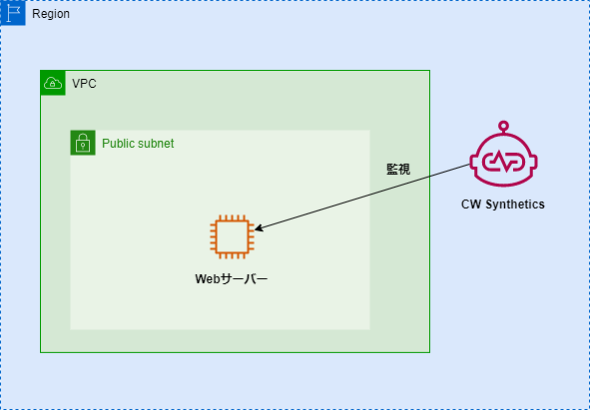
今回は下記のようなWebサーバ1台を公開していると仮定して、そのサーバに対してSyntheticsによるハートビート監視を設定します。
手順としては次の4ステップです。
- STEP1:Webサーバ用「Amazon EC2」の構築
- STEP2:Webサーバへの「Apache」のインストール
- STEP3:Syntheticsの設定
- STEP4:Syntheticsの動作確認
なお今回は「バージニア北部」リージョンを利用しています。
STEP1:Webサーバ用EC2の構築
「マネージメントコンソール」で「EC2」サービスを選択して「インスタンスの起動」を選択します。インスタンス起動画面で下記のように値を入力、選択します。
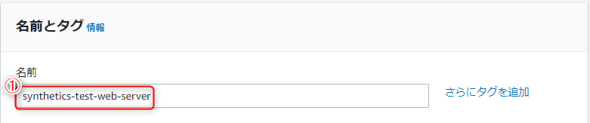
- 「名前とタグ」の「名前」に「synthetics-test-web-server」(図の【1】)
- 「Amazon マシンイメージ」の「AMI ID」に「ami-0022f774911c1d690」(図の【2】)
- 「インスタンスタイプ」に「t2.micro」(図の【3】)
- 「キーペア(ログイン)」で「新しいキーペアの作成」をクリックする(図の【4】)と現れる「キーペアを作成」で
- 「キーペア名」に「synthetics-test-web-server-key」
- 「キーペアのタイプ」に「RSA」
- 「プライベートキーファイル形式」に「.pem」
- 「ネットワーク設定」で
- 「VPC」は(デフォルト)のまま(図の【5】)
- 「サブネット」に「us-east-1」(図の【6】)
- 「パブリックIPの自動割り当て」に「有効化」(図の【7】)
- 「セキュリティグループを作成する」を選択(図の【8】)
- 「セキュリティグループ名」に「synthetics-test-web-server-sg」(図の【9】)
- 「説明」は適宜入力(図の【10】)
- 「セキュリティグループルール1」(図の【11】)で
- 「タイプ」に「ssh」
- 「ソースタイプ」に「自分のIP」
- 「セキュリティグループルール2」(図の【12】)で
- 「タイプ」に「HTTP」
- 「ソースタイプ」に「任意の場所」
- ストレージを設定」は今回はデフォルト設定のまま(図の【13】)
以上で、EC2を起動し、下記のように「実行中」のステータスとなればSTEP1は完了です。
STEP2:WebサーバへのApacheインストール
ここからはSTEP1で構築したEC2にsshで接続し、Apacheをインストールします。
STEP1で作成した「EC2のパブリックIP」と「キーペア」を利用してEC2にsshで接続してください。ssh接続が完了した後、下記のコマンドを実行して、Apacheのインストールと起動を行ってください
sudo yum install httpd -y
インストールが正常に行われて下記のように最後に「Complete」が表示されていればOKです。
ここからは、Apacheを起動し、ステータスを確認します。下記コマンドでApacheをスタートさせます。
sudo systemctl start httpd
下記のコマンドでステータスを表示させます。
sudo systemctl status httpd
ステータス表示の結果で「active(running)」となれば正常にApacheのサービスが稼働しています。
念のため、「http://<EC2のパブリックIP>」とブラウザに入力して確認します。下記のようにApacheのテストページが表示されていれば想定通りです。
EC2上でSyntheticsで監視するページを作成します。Vimなどのエディタで下記ファイルを作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>!!Synthetics Test Page!!</h1>
</body>
</html>
作成したindex.htmlを下記コマンドで/var/www/htmlに配置します。
sudo cp index.html /var/www/html
下記コマンドでApacheを再起動します。
sudo systemctl restart httpd
ブラウザに「http://<EC2のパブリックIP>/」と入力し、下記のように作成したindex.htmlの内容が表示されればOKです。
STEP3:Syntheticsの設定
ここから本稿のメインテーマ、Syntheticsの設定です。「マネージメントコンソール」から「CloudWatch」を検索してメニューから「アプリケーションのモニタリング」→「Synthetics Canaries」を選択します。
下記の画面が表示されるので、「Canaryを作成」をクリックします。
すると「Canaryを作成」画面に遷移します。Syntheticsでは一つ一つの監視設定を「Canary」といいます。
大まかな流れとして下記を設定し、Canaryを作成します。
- 作成方法を下記の中から選ぶ
- 設計図を使用する:AWSが用意した幾つかのテンプレートから選択
- インラインエディタ:画面上でコードを編集して利用
- 「Amazon S3」からインポート:S3にある自前で用意したCanary用のコードを選択
実行頻度、実行結果を保存するS3、異常時での通知などの設定については、今回は下記のようにEC2のハートビート監視を設定します。
- AWSの用意したテンプレートで「ハートビートのモニタリング」を選択
- 10分ごとにCanaryを実行
「Canaryを作成」で下記のように設定します。
- 「設計図を使用する」を選択(図の【1】)
- 「設計図」で「ハートビートのモニタリング」を選択(図の【2】)
「Canaryビルダー」で下記のように設定します。
- 「名前」を「apache-test-canary」に(図の【3】)
- 「テストするアプリケーションまたはエンドポイントURL」をSTEP2で確認したURLに(図の【4】)
- 「スクリーンショットを撮る」をチェック(図の【5】)
「スクリプトエディタ」は、今回はデフォルトのままで進めます。Node.jsでは「puppeteer,python」だとSeleniumが使われたLambda関数が作成されます。もしPuppeteerやSeleniumを利用したことがあり、デフォルトの処理からカスタムしたい場合は、表示されているエディタで編集も可能です。
「スケジュール」で下記のように設定します。
- 「継続的に実行」を選択(図の【6】)
- 「Canaryを実行」を10分間隔に設定(図の【7】)
- 「作成後すぐに開始」をチェック(図の【8】)
「データ保持」は、今回はデフォルトのまま進めます。
「データストレージ」も今回はデフォルトのまま進めます。
「アクセス許可」は、今回はデフォルトのままで、新規でロール作成します。
「CloudWatchアラーム - オプション」で下記のように設定します。
- 「メトリクス名」を「失敗」に(図の【9】)
- 「アラームの状態」を「より大きい/等しい」に(図の【10】)
- 「しきい値」を「1」に(図の【11】)
- 「期間」を「5分」に(図の【12】)
- 「次のSNSトピックに通知を送信する」で「新しいトピックの作成」を選択(図の【13】)
- 「新しいトピックを作成」でトピック名として「Synthetics-test-topic」を入力(図の【14】)
- 「通知を受け取るEメールエンドポイント」に自身のメールアドレスを入力(図の【15】)
他はデフォルトのままで「Canaryを作成」をクリックしたら設定完了です。設定に数分かかる可能性がありますが、そのまま待ちます。SNSトピックの購読通知メールが届いているので購読を許可しておきます。
STEP4:Syntheticsの動作確認
Syntheticsでの監視で失敗していることを検知するために、今回はEC2を停止してみます。
しばらくすると、上記監視対象のEC2の停止によって、Syntheticsで異常を検知します。作成したCanary「apache-test-canary」の詳細画面を見てみます。
詳細画面の概要では下記を確認できます。
- 最新の実行の状態
- 過去24時間の問題が起きた個数
- 過去7日間の成功率
- 現在のCanaryの実行状態
「可用性」タブでは、「問題」を選択すると、「どんな問題が起きていたか」について下記を確認できます。ログだけでなくスクリーンショットでの視覚的な確認も可能です。
- 問題が起きていたときのスクリーンショット(※スクリーンショットが撮れる異常時のみ)
- Canaryの実行ログ
- HARファイル
今回のCanaryの実行ログを確認してみると下記の通り、TimeOutErrorが起きており、レスポンスに時間がかかっていた(いつまでたっても返却されなかった)ことが分かります。
「モニタリング」タブではCloudWatchメトリクスのSyntheticsについての値を確認できます。
おわりに
以上で簡単ですがSyntheticsの設定と確認は終わりです。
※今回作成したリソースについては適宜削除してください。
Syntheticsでは、監視結果の情報がログ、スクリーンショットで記録、集約され、異常が起きた際のトラブルシュートにとても有用だと思います。この仕組みが、マネージド、サーバレスで利用できるのはとても便利です。
今回はハートビートのテンプレートを紹介しましたが、他にも「画面の変化を検知」「画面操作を実行」などの便利なテンプレートが用意されているので活用してみてはいかがでしょうか。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 パッチを当てよーっと――クラウド上でセキュリティの運用・監視を行うための基礎知識
パッチを当てよーっと――クラウド上でセキュリティの運用・監視を行うための基礎知識
親子の会話で出てくるような素朴な疑問点から、クラウド環境における情報セキュリティの技術を学習する連載。今回は、クラウド上でセキュリティの運用・監視を行うための基礎知識について。 セキュリティログ分析基盤におけるクラウド活用、組織体制、メンバー育成のポイント
セキュリティログ分析基盤におけるクラウド活用、組織体制、メンバー育成のポイント
セキュリティ業務における「ログ」と、その分析基盤の活用について解説する連載。最終回は、クラウド活用、組織体制、メンバー育成のポイントを紹介します。 6年間の大規模オンラインゲーム運用によるトイルをなくしたい――AWS移行でサムザップのSREはNoOpsを実現できたのか
6年間の大規模オンラインゲーム運用によるトイルをなくしたい――AWS移行でサムザップのSREはNoOpsを実現できたのか
2013年から6年にわたって配信してきたオンラインゲーム「戦国炎舞 -KIZNA」では、それまで基盤としてきたプライベートクラウドで、一部ゾーンでのサービスが終了するのをきっかけにAWSに移行し、複数の課題を解決した。