Web制作の20年史――デザイナーとエンジニアの協業、効率化の課題にツールはどう応えるべきなのか:Sublime TextやCodaとも比較、Dreamweaverぶっちゃけ座談会
2017年はアドビの「Dreamweaver」が誕生してから20年という節目の年。1997年ごろの「ホームページ」の流行から始まり、ブラウザ戦争、フルFlashサイト、CMS、JavaScriptフレームワーク、スマホ、レスポンシブWebデザイン、HTML5、CSSプリプロセッサー、Bootstrap、Gitなどを振り返りつつ、デザイナーとエンジニアの協業、効率化の課題にツールはどう応えるべきなのかを語り合う。
2017年3月某日、東京、大崎にあるアドビ システムズ(以下、アドビ)のオフィスに、Web制作の歴史を知る2人の猛者――H2O space 代表取締役 谷口允氏と、esaの赤塚妙子氏が集まった。2017年はアドビの「Dreamweaver」が誕生してから20年という節目の年。Web制作をよく知る2人に、その20年はどのように映ったのだろうか。
1997年ごろの「ホームページ」の流行から始まり、ブラウザ戦争、フルFlashサイト、CMS、JavaScriptフレームワーク、スマホ、レスポンシブWebデザイン、HTML5、CSSプリプロセッサー、Bootstrap、Gitなどを振り返りつつ、当時の苦労や課題、そして未来への展望を、アドビの轟啓介氏と共にざっくばらんに語っていただいた。
「Dreamweaverと共に歩んだWeb制作の20年」――その座談会の様子をお伝えしよう。
座談会参加者プロフィール
- アドビ システムズ 轟啓介氏
Javaのサーバサイド開発者時代にフロントエンド用にチームでDreamweaverを利用。FlexによるRIA開発にも携わった後、アドビ システムズに入社。DreamweaverやAdobe XDなどのマーケティングを担当する。現在は毎週木曜に配信されているライブストリーミング番組「Creative Cloud道場」の抽選アプリ制作などでもDreamweaverを活用している - H2O space 代表取締役 谷口允氏
H2O spaceは「ちゃんとWeb」をコーポレートテーマに、Web標準に準拠したメンテナンスしやすいWebサイトを「ちゃんと」作ることを目指したWeb制作会社。WordPressを利用したサイト制作や、スマートデバイス向けサイトの制作、PHPやJavaScriptによる開発を得意とする。また、CSS NiteやWord Campでの講演や著書などを通じ、クリエイターの育成にも力を入れている。これまでにもDreamweaverの勉強会を開催するなど、アドビ製品との付き合いは長い - esa 赤塚妙子氏
esa社 デザイナー 兼 共同創業者。フリーランスのデザイナーとして、開発チームの中に入ってWebサービスのデザインを担当する傍ら、エンジニアと組んでWebサービスを作る活動を趣味としても行っていた。2014年よりesa社を設立し、esaやpplog.netなど自社サービスの運営やデザインを行っている。Dreamweaverは4〜MXまで利用していたが、現在はVimでコーディングを行っている。@ITの人気連載「ズルいデザイン」著者
Dreamweaverで人気の機能トップ15
――これまでのWeb制作の歴史を振り返る前に、まずは現在のDreamweaverがどのような機能を持っているのかを確認しておきたいと思います。
轟氏 Dreamweaver 20周年で、Dreamweaver CS(Creative Suite、2012年ごろまで)以前の20機能と、以降の20機能、計40機能の中から「20のお気に入り機能」を利用者の方に投票してもらう「Dreamweaver 20周年記念キャンペーン」を行いました。下記は、その結果です。
得票数ランキング上位15(14位に同数で2つの機能が並んだ。*は2012年以前の機能)
- 1位:Bootstrap対応
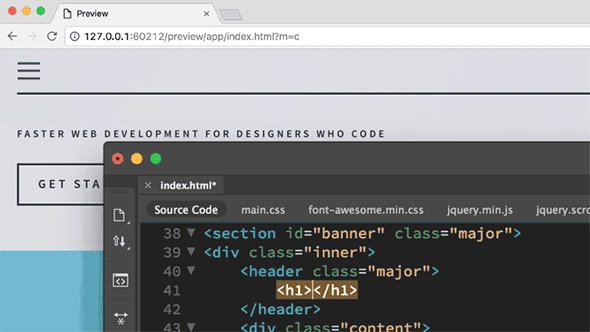
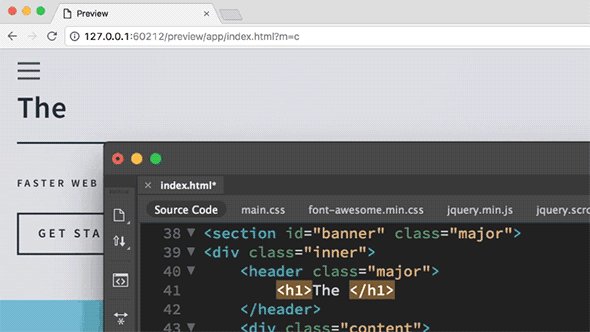
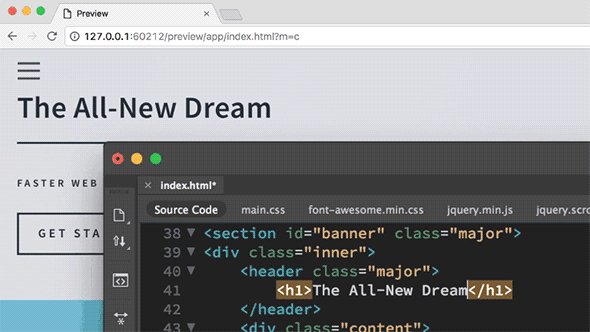
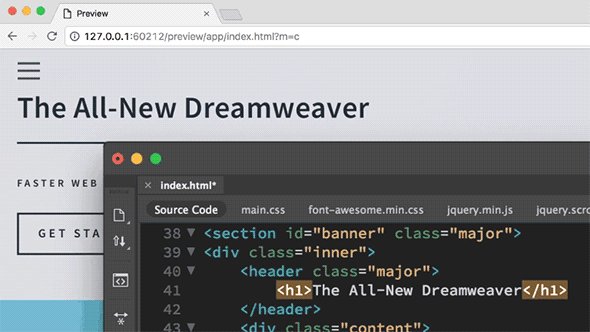
- 2位:リアルタイムブラウザプレビュー
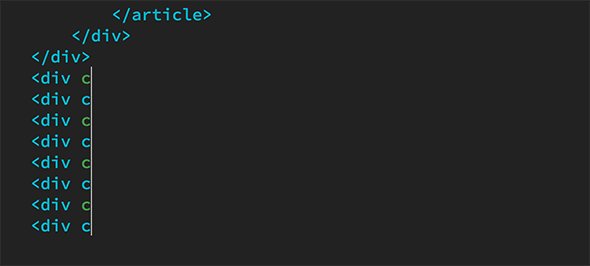
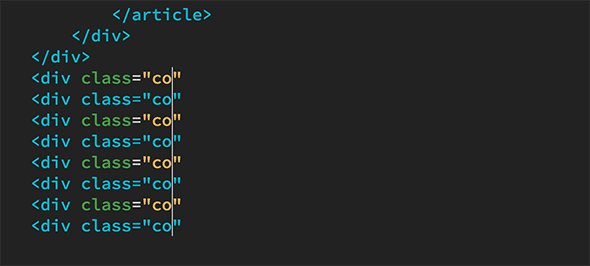
- 3位:マルチカーソル
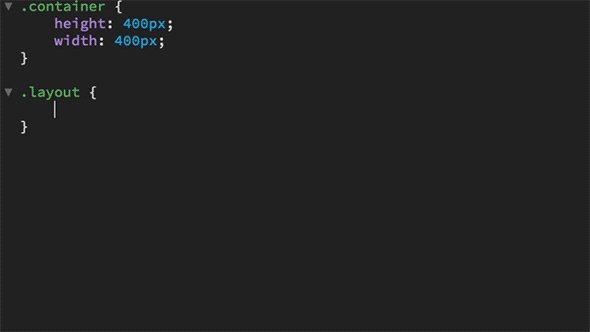
- 4位:クイック編集
- 5位:検索&置換ライブハイライト
- 6位:ビジュアルメディアクエリー
- 7位:ファイル自動復元
- 8位:Emmetサポート
- 9位:DOMパネル
- 10位:イメージマップ
- 11位:プリプロセッサーのサポート
- 12位:CSSデザイナー
- 13位:Photoshop連携*
- 14位:ファイルのFTP/sFTP*
- 14位:クイックドキュメント
谷口氏 現代のWeb制作になくてはならない機能ばかりですね。
轟氏 昔からDreamweaverにある定番の機能は少しランキングしていますが、多くは最近のトレンドに合わせたCC(Creative Cloud)以降の新機能が選ばれているようです。「Bootstrap対応」「リアルタイムプレビュー」「マルチカーソル」などが上位に入りました。
1997〜2001年ごろ Web黎明(れいめい)期――「ホームページ」「テーブルレイアウト駆使」の時代
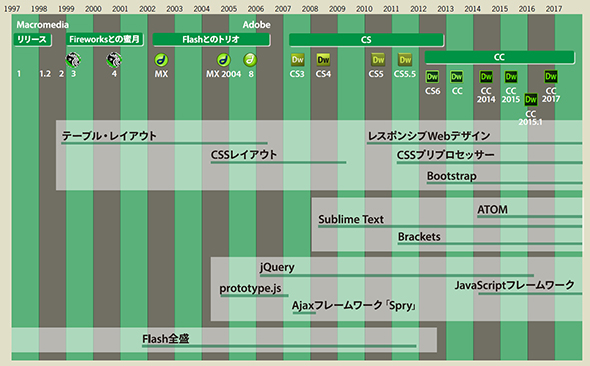
――では、これを踏まえて、Web制作の歴史を振り返っていきましょう。下記は2017年3月11日に開催されたイベント、CSS Nite LP51「Reboot Dreamweaver」で使われていた年表です。
――1990年代後半、Dreamweaver 1〜4(マクロメディア社が開発・販売を開始)が登場したころは、込み入ったデザインを行うにはDreamweaverのような専用のツールが必須でした。Dreamweaverは「ラウンドトリップHTML」という概念を持ち、コードの整合性を維持する機能や、HTMLのグラフィックモード/HTMLソースモードを行き来することが可能など、コードのきれいさとWYSIWYGを両立した作りになっていたことから注目を集めていました。この時代、皆さんはWeb制作をどのように行っていたのでしょうか?
谷口氏 当時私は学生で、まだWeb制作にはほとんど関わっていませんでした。WebブラウザはNetscapeで、「ホームページビルダー」を使って個人サイトを作っていたという時代でしたね。当時はまだDreamweaverも知らなかったですね。ブラウザ実装の違いに対しても大らかで、「このサイトはNetscape 4.0以上で見てください」の一言ですんでいました(笑)。もちろん、marqueeタグもガンガン使っていました。
赤塚氏 私は最初紙媒体のデザイナーで、当時はWebには興味はありましたが、まだ触ってない時代でした。ところがある日、会社の社長が間違えてWebの仕事をとってきてしまって、見よう見まねでFireworksやDreamweaverを使うようになりました。
Webデザインを始めた当初は、使い慣れたIllustratorでデザインをして、FireworksでAIファイルを開いて画像をスライスしてHTMLを書き出し、Dreamweaverで開くという感じです。
――Netscape以外にも、Internet Explorer(以下、IE)やOperaなどのブラウザも登場した時代ですが、やはり対応には苦労されましたか?
谷口氏 ただ、やっぱりIEが圧倒的でしたね。2000年ごろは「IEで見えればいい」という時代で、他のブラウザで表示が崩れても「仕方ない」ですんでいたような気がします。
――表示の調整といえば、CSSの役目だと思いますが、どのように活用されていたのでしょうか?
赤塚氏 まだCSSはほんの一部で色を変える程度でしか使っておらず、tableタグでコーディングが一般的だったと思います。テーブルに関する苦労はたくさんありましたね……。当時は、画像をテーブルレイアウトで配置するようなサイトを作っていたので、レイアウトもスペーサーGIFなどでガチガチに固めており、ブラウザごとの個別対応に苦心した記憶はあまりないです。
谷口氏 そうですね。スペーサーGIFをフル活用して。
赤塚氏 Dreamweaverはとにかくtableタグを書くのに便利でした。今でも、少し複雑なtableタグを書くときにDreamweaver欲しくなるときがあります。
――CSS Nite LP51でもテーブルに関するお話が出ていましたね。
谷口氏 テーブルレイアウトを作るとき、Excelで作った表をWordに貼り付けて、それをDreamweaverのプレビューウィンドウに貼り付けるときれいに作れる、というノウハウを活用していました。構造をそのまま貼れて、まさにDreamweaverが神様的存在でした(笑)。
――その他は、どんなツールを使っていましたか?
谷口氏 当時は回線も遅かったので、エディタなどをダウンロードして使う人はある程度スキルのある人でした。私は手元にある「メモ帳」とか、Netscapeのおまけで付いていた「Netscape Composer」などを使っていたような気がします。
現在は違うでしょうが、当時のホームページビルダーを使っていると、どうしてもはき出されるコードの汚さに閉口してしまうんですよね。そのときコードの汚さに耐えかねて「手打ち」に移行する人も多かったと思います。そこで手打ちに移った人は、今もこの業界にいるような気がしますね。そこが分岐点だったのかもしれません。そういう意味では、当時からDreamweaverが「コード」に注目したことは時代の先を行っていたと思います。
2002〜2006年 Flash全盛期――フルFlashサイト、CMSのはしり、テンプレート機能でHTMLの作りが変わる
――では、2002年ごろの状況に移りましょう。2006年ごろまでは、CSSとHTMLの構造が分離し、デザインの構造が完全に変わった時代です。WordPressやMovable TypeなどのCMSも浸透し始め、Webサイトの作り方も大きく変わってきました。Dreamweaverは4からMX、MX2004とバージョンが変わり、2005年にアドビが買収。Fireworks、Flashとも統合し、CSS 2やテンプレートの強化が行われました。実は@ITでも、このころはCMSではなくDreamweaverを利用し、「テンプレート」機能や「サイト管理」機能を使ってデザインを行っていました。
赤塚氏 テンプレート機能があることは知っていましたが、活用までは至らなかったですね。このころ私はフリーランスとして活動していて、少人数のプロジェクトに入ることも多く、テンプレート機能が不要なことが多かったです。テンプレートが便利なケースもあるとは思うんですけどね。
谷口氏 エンジニアではなく、デザイナー寄りの人には便利だったかもしれません。私たちもクライアントに納品物をまとめるとき、Adobe Contributeを使ってガチガチにしてから納品するということは行っていました。CMS代わりになりましたね。
――DreamweaverはWebデザイナーのものでもあり、開発者(エンジニア)でも使えるものという認識だったのでしょうか。
谷口氏 デザイナーにも開発者にも使えるというのは珍しいプロダクトですよね。当時のマクロメディアはそういう方向性だったし、ColdFusionなども先進的でした。言語としても優れていて、今の言語体系にも影響を与えていると思っています。
――そういえば、このころはFlash全盛期だったのではないでしょうか。
赤塚氏 まさにそうですね。Webサイトにインタラクションが必要な部分はFlashが担当し、手直しは大体Flash側で吸収していました。
谷口氏 もはやHTMLは枠でしかなくて、フルフラッシュでサイトを作るのが大流行していましたね。ソースコードを見るとembedタグしか書いてないとか。
2007〜2012年 CS時代――Webサイト制作はJavaScriptフレームワーク、スマホ対応へ
――2007年ごろになると、Dreamweaverは「8」という数字から「CS」が付くバージョン表記になりました。SafariやChromeなどのブラウザが登場しただけではなく、開発者向けにはAptanaやCoda、Sublime Textなどのツールが登場します。また、prototype.jsやjQueryなどのJavaScriptのフレームワークが活用され始めた時代です。Web制作シーンを振り返ると、どのような課題があったのでしょうか。
谷口氏 2006年ごろにAjaxのフレームワーク「Spry」がアドビから出て、Dreamweaver CS3はSpryに対応していましたね。私も本を書きました。
実は私自身もDreamweaverの限界を感じるようになって、頑張って好きになろうと努力していましたが、徐々に離れてしまいました。2007年にはCodaが出て、そこに移ってしまいました。JavaScriptが台頭してきて、徐々にDreamweaverの魅力が……。
――離れてしまった理由は、それらの新しいフレームワークへの対応ができていなかったことが要因でしょうか。
谷口氏 アドビもSpryで行こうと決めたので、jQueryへの対応が遅れたのかもしれません。アドビでそろえるという流れを考えていたのが、時代はオープンになってしまって、そこに世間とのズレが合ったのかもしれませんね。
赤塚氏 私もそのころ、エディタとしてはCodaを使い始めました。まだFlashのお仕事も多く、コーディングばかりをしていたわけではないので、そこまで課題意識はなかったですね。たまにDreamweaver 8を利用するくらいです。主に使っていたのはCSSや、Smartyなどのテンプレートエンジンです。エディタとしてのDreamweaverは補完もしてくれたので便利でした。
――CSS対応に強化が入ったのはバージョン8くらいからでしょうか。
谷口氏 CSS Niteが始まったのが2004年ごろですから、もう少し前でしょうか。CSS Niteは、当時CSSでのWebサイト制作に対する、正しい知識を持つ人が少なく、「最先端の人たちに学ぶ」というイベントでした。IE6で「CSSハック」が流行りつつも、Web標準が日本に入り始めたころです。
ただ、そろそろこの時期から「Flashはやめよう」という動きもありましたね。HTMLへの回帰が見られたころです。
――iPhoneの登場はいかがでしたでしょうか。
谷口氏 2007年の初登場のときに、米国で触って夢中になりましたね。DreamweaverでiPhone向けのWebサイトを作るために、Dreamweaver向けのエクステンションを作っていました。
当時はiPhoneのUIデザインに合わせたWebサイトを作ることがセオリーみたいなところがあり、Dreamweaverで使えるボタン群などの要素をまとめ、エクステンション化していました。CSSでデザインして、それが本になって、じゃあDreamweaverにも載っけてしまいましょうという時代でした。
――スマホ向けWeb制作のニーズが増え、HTML5/CSS3などのWeb標準も登場。Web制作が大きく変化する時代ですね。DreamweaverもレスポンシブWebデザインに対応しはじめ、「ビジュアルメディアクエリー」機能へと結実し、機能ランキングでも6位にランキングしています。角丸デザインとかも、その辺りでしたでしょうか。
赤塚氏 そうですね。いつも使う角丸半径など、使う要素が大体決まっているので、そのCSSをスニペット登録するのに、当時はCodaを使っていました。その後、Sassなどが登場して変数やミックスインでさらに抽象化できるようになり、「ズルいデザイン」で発表した内容につながってきます。
――Dreamweaverにも「スニペットパネル」機能がありますね。機能ランキング上位15には入っていませんが。
赤塚氏 当時の印象ですが、機能が満載だけど「重い」。見た目もあるかもしれませんが、重々しい挙動だったのが離れてしまった理由の1つかもしれません。機能の多さよりも、シンプルな機能や動作が機敏で軽快な使い勝手がCodaを選択した理由でした。Codaは、スニペット機能が便利で、またUIがシンプルで見た目が軽快なのが好きでした。使ってて心地良いというのは重要なファクターでした。
2013年〜現在 CC時代へ――HTML5、CSSプリプロセッサー、Bootstrap
――その後、CMSなども浸透し、HTML5技術が全盛になりました。DreamweaverはCS5、CS6、そしてCCのバージョン表記になっていき、HTML5対応、ライブハイライトなどの機能が充実。jQueryやWeb Fonts、Bootstrap、Emmetなどの対応が進んでいたころです。
赤塚氏 当時はまだHTML5を恐る恐る使っていて、「<header class="header">」と書いて、いつでもdivに戻れるように……みたいな感じでした。このころはWebサイトのデザインカンプなどはPhotoshopで制作して、実際に作る部分は別でCSSを作ってというようなスタイルです。Fireworksは、このころは使わなくなりましたね。
――「Photoshop連携」機能はランキング13位に入ってますね。皆さんのWebサイト制作のフローは、このころ、どう変化していましたか?
谷口氏 2013年ごろはSublime Text 2が人気で、他の軽めのエディタなどを触ることもありましたが、結局Sublime Text 2に戻ってしまいました。やはり拡張機能の数が決め手になりますね。でも、2014年ごろになると拡張機能が増え過ぎてしまい、一体どれを使っていたのかが分からなくなりました。そのころAtomが出たので、そちらに行っちゃいました。
轟氏 新しく触るけどSublime Text 2に戻って、3が出るのを待てずに、他に移行するという方は多かったですね。
――Sublime Text 2で人気の「マルチカーソル」機能ですが、2012年には、アドビも軽量テキストエディタ「Brackets」をリリースして、そこに搭載した機能ですね。Bracketsを内包したDreamweaver CC 2017でも使えるようになっています。機能ランキングでは3位です。
赤塚氏 これは便利ですね。Vimの矩形選択のように使えて好きです。
谷口氏 DreamweaverのエディタがBracketsになったのはとてもいいと思います。これまでですと数万行のHTMLを読み込んだときにかなり遅かったのが、Bracketsは速かったです。
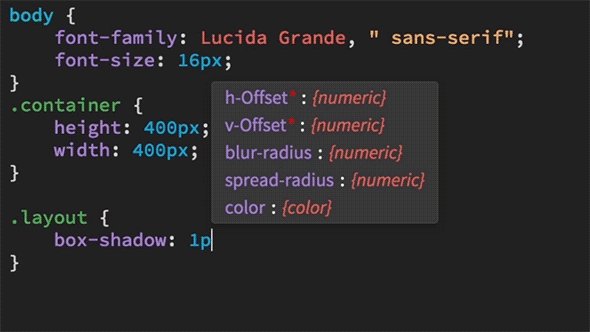
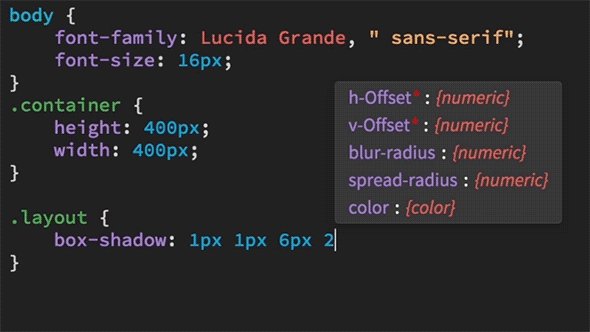
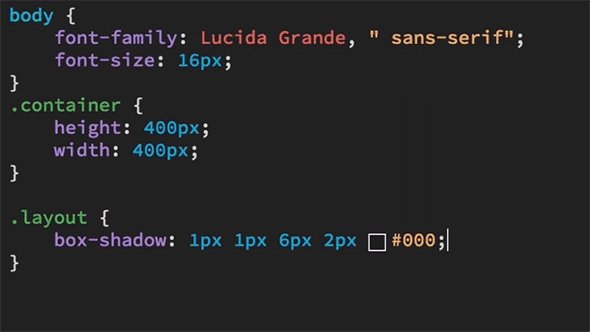
赤塚氏 Dreamweaverの最新版はエディタの動きがさくさくで滑らかで、触っていて気持ち良いです。box-shadowの値の書き順などは長くてつい忘れてしまいがちなので、「コードヒント」機能のような形でヒントが出てくるのはありがたいです。
あと、シンタックスハイライトにたくさん種類があるのもいいですね。個人的には、Sass記法ユーザーなので.sassのシンタックスハイライトがあるのがうれしいですね。
――Sassといえば、LESSもふくめ、「プリプロセッサーのサポート」機能はDreamweaverでも対応が進んでいて、11位にランクインしています。
赤塚氏 CompassやBourbonなどがあらかじめ用意されているのに驚きました! あと最近では、Bootstrapをベースにカスタマイズして作ることが多く、「Bootstrap対応」(ランキング1位)も、さっとHTMLでプロトタイプを作りたいときなどに便利そうです。Bootstrapを使うと、手早く「使える状態」にデザインを持っていくことができ、またサーバサイドのエンジニアも触れることが多いので、体の良い「共通言語」として機能します。
簡単なUIならサーバサイドのエンジニアの方で用意できるので、エンジニア先行で機能を開発して、デザイナーはそのUIをより使いやすく調整するというやり方で作ることもできます。デザイナーとしては、そのままのBootstrap然としたスタイルではなく、Sassの変数で色を変えるなどカスタマイズして使いたいので、カスタマイズ機能が充実していてプレビューが簡単だといいですね。Sassベースで入っていると、より助かる感じだと思いました。
轟氏 新規ファイルを作ると、Bootstrapがプロジェクトに埋め込まれて、基本的にはコーディングなしでBootstrapの各種コンポーネントの挿入やグリッドレイアウトを操作できるようになっています。このあたりは手書きでやるよりも、直感的に作業できるDreamweaverは便利だなと思います。
今後のWeb制作はどうなる? Dreamweaverはどうする?
――これまで、Web制作の歴史をDreamweaverの人気機能とともに、ざっくりと振り返ってきましたが、今後はどうなっていくと思いますか? Dreamweaverのこれからに期待している部分などはありますか?
赤塚氏 いろいろWebの表現が多様になってくるにつれて、デザイナーやマークアップエンジニアだけで何か作るというよりも、他の職能のエンジニアさんと協業してより良いものを作っていくことを目指していく方が、より可能性が広がって面白いのではないでしょうか。例えば、エンジニアとの協業でCSSのスタイルガイドが必要になってくる場面が結構あるので、スタイルガイドの生成・管理機能などがエディタに搭載されていたりすると便利で面白いかもです。
また個人的にですが、RailsやPHPフレームワークなどのフロントエンドを触ることが多いので、そのへんに親和性があったりするとよいと思います。HamlやSlim、Jadeなどのテンプレートエンジンを触ることも多いので、そのへんにコードハイライトやプレビューが対応してるといいかもです。SPAなども増えてきそうなので、JSフレームワークとの親和性もあると面白そうです。後は、markdown(.md)に対応するとうれしいと思いました。
谷口氏 やはりGitサポートですね。これがなければ、もう開発が行えない。クローンして開発がスタートし、コミットしながら作業。その日の作業が終わったらプッシュし、次の日にプルという、Gitを中心としたワークフローが確立しているので、これがツール内でできるのが必須といえますね。
赤塚氏 それは私も欲しいですね。個人的にはデザインをIllustratorなどで作るときに、データの履歴をGitで残すことはやっていません。案を複数作って相対的に見ながら決めることが多いため、デザイナーの思考とGitは、合わない部分もあるかもしれません。ただ、エンジニアとの協業においては、ログもしっかり残るのでGitサポートはうれしいです。
2012年くらいからGitを本格的に使い出して、その前後でワークフローは大きく異なりました。Git以前は、デザインのガワだけを作った静的なHTMLをコーディング、納品して、それをエンジニアさんにシステムに組み込んでもらうというフローが多かったです。Gitを使い出して以降は、システムが組み込まれたサービスのViewやフロントエンド部分に直接コードを書いてプルリクエストを送るというフローになりました。ここ5年ほどはそういった感じです。
轟氏 お2人の話はDreamweaverの開発チームに伝えます。Gitサポートも今まさに開発中で、2017年内には提供できるように頑張っています。できるだけGitをあまり知らない人でも利用できるような使い勝手をDreamweaver上で実現させたいと思っています。
デザイナー、エンジニア、そしてディレクターとしての立ち位置で語る20年間。座談会は昔話に花が咲き、2時間近くに及んだ。皆さんの「20年」はいかがだっただろうか? ぜひ、これを機会に昔の苦労と楽しさを振り返りつつ、Web制作スタイルの「明るい未来」につなげていってほしい。
関連記事
 20周年で生まれ変わったというWeb制作ツールDreamweaverを、ユーザー視点で徹底的に検証した一日
20周年で生まれ変わったというWeb制作ツールDreamweaverを、ユーザー視点で徹底的に検証した一日
 中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
中の人に聞く、Bootstrap対応を強化するDreamweaverの新機能と今後、コーディングが捗る裏技とは
 Dreamweaverで始めるWordPressサイト構築の基礎知識
Dreamweaverで始めるWordPressサイト構築の基礎知識
- HTML制作が3倍速くなるDreamweaverの裏技
関連リンク
Copyright © ITmedia, Inc. All Rights Reserved.
提供:アドビ システムズ株式会社
アイティメディア営業企画/制作:@IT 編集部/掲載内容有効期限:2017年6月7日
 アドビ システムズのオフィスで行われた座談会の様子(左から、轟氏、谷口氏、赤塚氏)
アドビ システムズのオフィスで行われた座談会の様子(左から、轟氏、谷口氏、赤塚氏) 「Dreamweaver 20周年記念キャンペーン」のページ
「Dreamweaver 20周年記念キャンペーン」のページ 「リアルタイムプレビュー」機能
「リアルタイムプレビュー」機能 Dreamweaverの開発ヒストリー(CSS Nite主宰 鷹野雅弘氏の講演資料から引用)
Dreamweaverの開発ヒストリー(CSS Nite主宰 鷹野雅弘氏の講演資料から引用) H2O space 代表取締役 谷口允氏「Dreamweaver CC 2017は、エディタも良いし、プレビュー回りの完成度が高くなりましたね」
H2O space 代表取締役 谷口允氏「Dreamweaver CC 2017は、エディタも良いし、プレビュー回りの完成度が高くなりましたね」 esa 赤塚妙子氏「最新版のDreamweaver CC 2017の全体的な印象としては、エディタ周りが気持ち良く、DOMパネルが見やすいですね」
esa 赤塚妙子氏「最新版のDreamweaver CC 2017の全体的な印象としては、エディタ周りが気持ち良く、DOMパネルが見やすいですね」 「マルチカーソル」機能
「マルチカーソル」機能 「コードヒント」機能
「コードヒント」機能 アドビ システムズ 轟啓介氏「最新版のDreamweaver CC 2017はリアルタイムプレビューに力を入れています。この辺りには、ぜひ注目してもらいたいですね」
アドビ システムズ 轟啓介氏「最新版のDreamweaver CC 2017はリアルタイムプレビューに力を入れています。この辺りには、ぜひ注目してもらいたいですね」