IBMテクノロジーの“認定インフルエンサー”、「IBM Champions」からのメッセージ:OSS版Watson(?)の「IBM Model Asset eXchange」を使ってみよう
IBMのソリューションやソフトウェアに対し、そのテクニカルコミュニティーにおいて高度な貢献をしたエンジニアを表彰する制度「IBM Champions」。2008年に創設され、2018年までにグローバルで計650名、うち日本人は計51名が選出されている。では彼らが見ている“テクノロジー最先端の風景”とはどのようなものなのか?――編集部では、2018年にIBM Championsに選ばれた三人に記事執筆を依頼。「言葉」ではなく、具体的な「知見・ノウハウ」を通じてメッセージを発信してもらった。ぜひ実際に頭と手を使って、彼らの視点を体感してみてはいかがだろう。
IBMテクノロジーを使ってビジネス、社会をリードするエンジニアに贈られる称号「IBM Champions」
DX(デジタルトランスフォーメーション)トレンドが進展し、ビジネスが「ITを使った体験価値の競争」に変容して久しい。テクノロジーはビジネスのコアとなり、それを使いこなすエンジニアこそが、ビジネスの推進役となる時代が到来したといえるだろう。
そうした中、IBMが主催しているのが「IBM Champions」だ。IBMのソリューションやソフトウェアに対し、年間を通してテクニカルコミュニティーに優れた貢献をしたエンジニアを表彰する制度で2008年に創設。「IBM Analytics Champions」「IBM Cloud Champions」「IBM Collaboration&Talent Champions」「IBM Power Systems Champions」「IBM Storage Champions」「IBM Z Champions」の6部門で表彰される。2018年までにグローバルで650名、うち日本人は51名が選出。開発者、ビジネスリーダー、経営層など、全世界のITに携わる人に向けたインフルエンサーとして認定され、IBMのグローバルイベント、公式ホームページ、ブログなどを通じた意見発信の機会が与えられる。
今回は2018年の受賞者のうち、クラウド部門で選出された3人の日本人IBM Championsに、その知見・ノウハウを体感できる記事を執筆いただいた。ぜひ実際に手を動かして“最先端の視点”を体感してはいかがだろう。第2回はNode-REDユーザ会 横井一仁氏。ショートインタビューとともに“横井氏の思い”をお届けする。
横井一仁
ネットワークスペシャリスト データベーススペシャリスト 情報処理安全確保支援士
研究開発グループに在籍し、検索、自然言語処理、グラフデータベース、クラウドストレージの研究に従事。各種製品の機能開発・改善などを担う一方、各種OSS(オープンソースソフトウェア)コミュニティに寄与。「IBM Bluemix勉強会」「Node-REDユーザ会」にも参加。
ショートインタビュー
―― 最近の業務内容は?
事業部門からの要請を受けて、製品の機能開発・改善などを担う業務を担当する一方で、Node-REDのOSS活動に注力しています。IBMの開発チームの方と深く関わり、Node-REDの日本語対応も手がけました。コーディングせずに簡単・迅速にプログラムが作れるNode-REDは、例えばIoTサービスなどのPoC(概念検証)で大いに役立ちます。
―― IBM Cloudの魅力は?
世の中の先端ニーズに応えられるのは、コミュニティの声がリアルタイムにソフトウェアに反映され続けるOSSだと思います。その点、IBM Cloudは「OSSの塊」です。例えば自分のローカルPCにIBM CloudのCloud Foundry、Node-RED、Kubernetesなどの環境を作って試せるなど非常にオープンで、良い意味でプロプライエタリなところがない。先端技術であるOSSを数多く取り込み、各OSSの開発コミュニティと深く連携している点は非常に魅力的です。
―― 今、注目している技術は?
OSSの「IBM Model Asset eXchange(IBM MAX)」です。世の中にはTensorFlowなどのフレームワークを使った機械学習の学習済みモデルがありますが、すぐに使える状態にはなっていません。その点、IBM MAXは学習済みモデルをコンテナイメージとして提供するもので、画像認識、音声認識などのモデルをREST API経由で簡単に使うことができます。「商用の人工知能API」と言われてもおかしくないような機能が無料で使えるのは本当にすごいです。
―― 執筆記事について、一言メッセージを
記事はこのIBM MAXを使ってみようというテーマですが、REST APIを呼び出すアプリを作るためにはコーディングの必要があります。そこでNode-REDを使い、サービス開発を手軽に楽しめるものとしました。IBM MAXとNode-REDの魅力を楽しみながら感じ取っていただければと思います。また、OSSは開発者にリクエストを出したり、自ら貢献したりすることができるため、商用サービスのように「購入して終わり」というものではありません。そうしたOSSならではの魅力も、ぜひこれをきっかけに知っていただきたいですね。
※この記事は日本アイ・ビー・エムから提供されたコンテンツを許諾を得て転載したものです。
OSS版Watson(?)の「IBM Model Asset eXchange」を使ってみよう
近年、さまざまなクラウドサービス上で人工知能APIを気軽に使えるようになってきました。例えば、Google CloudのCloud Vision、Microsoft AzureのCognitive Services、IBM CloudのWatsonのような人工知能APIが挙げられます。
最近はコンテナ技術がはやっており、人工知能APIを使える環境もコンテナイメージとして使えるようになってきています。例えば2019年4月現在、プレビュー段階にあるAzure Cognitive Servicesのコンテナサポートが有名ですね!
人工知能APIがコンテナから利用できることで、クラウドやローカルPC、エッジデバイス上など動作させる場所を選ぶことなく動かせるようになりました。特にローカルPCやエッジデバイス上で動かす場合は、データをネットワークで転送する待ち時間を削減してレスポンスを向上させたり、インターネット上に送りたくないデータを使うユースケースに用いたりできるようになります。Watsonで有名なIBMにおいてもコンテナとして人工知能APIを利用できる「Model Asset eXchange」を提供しています。何と、このコンテナはオープンソースソフトウェア(OSS)として提供されているのです。
IBM Model Asset eXchange (IBM MAX)とは
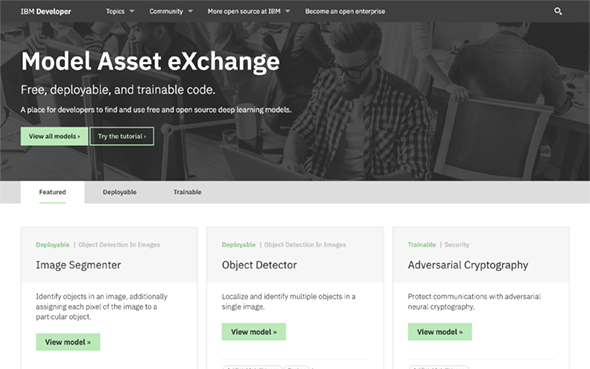
IBM MAXとは、IBMのCODAITチームが開発した機械学習のモデルを利用できるコンテナイメージです。画像認識、音声認識のモデルをコンテナイメージとして固められて提供されており、REST API経由でこれらのモデルを手軽に利用できます。IBM MAXのページを見ると、顔画像から年齢を判定したり、音声データを解析してどの様な音かを判定したりできるコンテナなどがあります。
- Image Caption Generator: 画像に何が写っているかの説明文を生成するコンテナ
- Facial Recognizer: 顔が写っている画像から、顔の位置情報を検出するコンテナ
- Facial Age Estimator: 顔画像から年齢を推定するコンテナ
- Image Colorizer: 白黒画像を送ると色をつけたカラー画像を返すコンテナ
- Object Detector: 画像に写っているオブジェクトの名前を出力するコンテナ
- Audio Classifier: 音声データを解析して何の音かを判定するコンテナ
いろいろなREST APIを呼び出せるコンテナが公開されていてワクワクしますね。商用の人工知能APIで提供されていそうな機能がOSSとして使えることで、ホビーユーザーから企業まで広くメリットがあると考えます。
ホビーユーザーが商用の人工知能APIを使う場合、課金が心配になり利用を躊躇してしまうことやユースケースが限られてしまうことがあります。企業においては、TensorFlowなどの機械学習向けのOSSやモデルが動く環境を自前で構築することもできますが、実際に環境構築を行ってみると、OSSのコマンドやPythonのコードを扱うノウハウが必要となり、工数が増大してしまいます。さらに個別にREST API化しなければならず、設計作業が生じてしまいます。これらの問題を解決できるのがIBM MAXです。1つのコマンドを打ち、数分待つだけで機械学習のモデルを利用できるREST APIが立ち上がります。
IBMコードパターンでIBM MAXのサンプルを見てみる
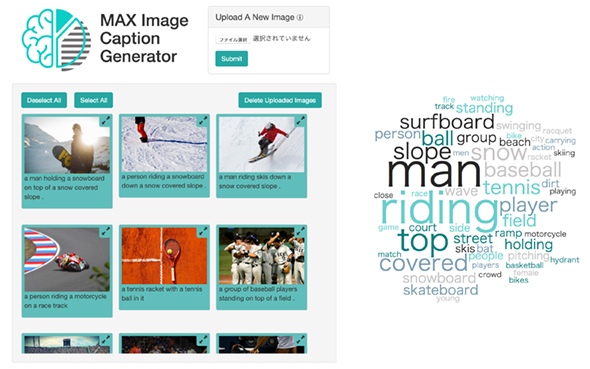
IBM MAXを利用したサンプルコードは、IBMコードパターンのサイトで見つけることができます。ここでは、日本語ページも用意されている「機械学習で生成された画像キャプションとやり取りするWebアプリを作成する」を紹介します。
本Webアプリケーションは、ユーザーがアップロードした画像にどんな物が多く映っているかの傾向をワードクラウドで見ることができます。
パソコン上でIBM MAXコンテナを起動する
まず本Webアプリケーションをローカル環境で動かしてみます。Image Caption Generatorのコンテナを利用するには、コマンドプロンプト(macOSではターミナル)上で以下のコマンドを実行し、8分ほど待つだけです。もしパソコンにDocker環境が入っていない場合は、Docker for Windows(macOSはDocker Desktop for Mac)をインストールしてから操作を行ってください。
docker run -it -p 5000:5000 codait/max-image-caption-generator
次に、GitHubのドキュメントに記載されている以下のコマンドを実行すると、ローカルPCにアプリケーションが立ち上がり、http://localhost:8088/からアクセスできます。
git clone https://github.com/IBM/MAX-Image-Caption-Generator-Web-App cd MAX-Image-Caption-Generator-Web-App pip install -r requirements.txt python app.py
上記の手順は開発環境が整っていれば、すぐに動作しますが、WindowsなどではGitやPythonを追加インストールしないといけないなど、事前環境を構築するために手間が生じてしまうことがあります。IBM MAXはコンテナを使い手軽に環境を用意できるものであるため、せっかくですから開発環境においてもコンテナで素早く立ち上がる環境を使いたいと思います。ここではNode-REDコンテナを使ってIBM MAXを呼び出す画像認識アプリを開発してみます。
Node-REDを用いて画像認識アプリを開発する
Node-REDとは、IBMのEmerging Technologyチームが開発したノンプログラミング開発ツールです。マウスの操作のみでアプリケーションを開発できるため、素早くプロトイタイプを開発することができます。Node-REDを利用するには、以下のコマンドを実行します。
docker run -it -p 1880:1880 --name mynodered nodered/node-red-docker
3分ほど待つと、以下の様なメッセージが現れ、Node-REDが起動します。
Welcome to Node-RED =================== 10 Feb 13:22:27 - [info] Node-RED version: v0.19.5 --- 省略 --- 10 Feb 13:22:30 - [info] Server now running at http://127.0.0.1:1880/ 10 Feb 13:22:30 - [info] Starting flows 10 Feb 13:22:30 - [info] Started flows
Node-REDは、ポート1880番にHTTPサーバとして立ち上がっているため、ブラウザから「http://localhost:1880」にアクセスすると、開発環境のフローエディタに入ることができます。
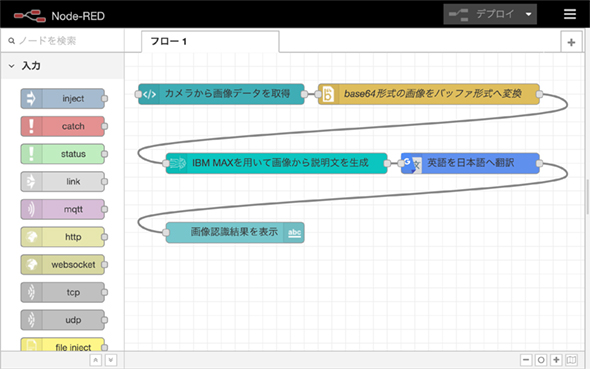
次にフローエディタ上で以下のようなフローを作成してみます。このフローは、PCに接続したカメラの画像をダッシュボード上で撮影し、Image Caption Generatorを用いて画像の説明文を生成します。その後、英語の説明文をGoogle翻訳に送り、日本語に翻訳してダッシュボードに日本語の説明文を表示します。翻訳を行うためのテキストデータについてはインターネットを経由してしまいますが、画像データに対しては、ローカルPC上で画像認識処理を行います。
Node-RED上でIBM MAXを利用するには、IBM MAXノード(node-red-contrib-model-asset-exchange) という拡張部品を追加する必要があります。本ノードをインストールするには、まずフローエディタの右上のハンバーガーメニューの「パレットの管理」をクリックします。
その後、インストールタブをクリックし、検索窓に「node-red-contrib-model-asset-exchange」と入力してIBM MAXノードを検索します。検索結果にある「インストール」ボタンをクリックし、しばらく待つとノードのインストールが完了します。同様の手順で、UIを開発するために必要なダッシュボードノード(node-red-dashboard) 、翻訳を行うGoogle翻訳ノード(node-red-contrib-google-translate) をインストールします。 次に、Node-REDのフローをフローエディタに読み込みます。
[
{
"id": "b0f4d4d4.118b38",
"type": "base64",
"z": "6ddfecf3.60e0a4",
"name": "base64形式の画像をバッファ形式へ変換",
"action": "",
"property": "payload",
"x": 420,
"y": 160,
"wires": [
[
"379cfc5a.77efe4"
]
]
},
{
"id": "5eb9cf66.e0a8d",
"type": "ui_text",
"z": "6ddfecf3.60e0a4",
"group": "5beb3bbf.7498c4",
"order": 2,
"width": 0,
"height": 0,
"name": "画像認識結果を表示",
"label": "画像認識の結果:",
"format": "{{msg.payload}}",
"layout": "col-center",
"x": 140,
"y": 360,
"wires": []
},
{
"id": "abbfe376.be216",
"type": "ui_template",
"z": "6ddfecf3.60e0a4",
"group": "5beb3bbf.7498c4",
"name": "カメラから画像データを取得",
"order": 1,
"width": 0,
"height": 0,
"format": "<div>\n<video id=\"player\" autoplay style=\"width: 320px; height: 240px;\"></video>\n<canvas id=\"snapshot\" width=320 height=240></canvas>\n<br>\n<center><md-button ng-click=\"send({payload: action()})\">撮影</md-button></center>\n<script type=\"text/javascript\">\n var player = document.getElementById('player'); \n var snapshotCanvas = document.getElementById('snapshot');\n var captureButton = document.getElementById('capture');\n var handleSuccess = function(stream) {\n player.srcObject = stream;\n };\n navigator.mediaDevices.getUserMedia({video: true}).then(handleSuccess);\n document.getElementById('snapshot').hidden = true;\n</script>\n<script type=\"text/javascript\">\nthis.scope.action = function() {\n document.getElementById('player').hidden = true;\n document.getElementById('snapshot').hidden = false;\n setTimeout(function () {\n document.getElementById('player').hidden = false;\n document.getElementById('snapshot').hidden = true;\n }, 5000);\n var context = snapshotCanvas.getContext('2d');\n context.drawImage(player, 0, 0, snapshotCanvas.width, snapshotCanvas.height);\n return snapshotCanvas.toDataURL().split(\",\")[1];\n}\n</script>\n</div>",
"storeOutMessages": true,
"fwdInMessages": true,
"templateScope": "local",
"x": 120,
"y": 160,
"wires": [
[
"b0f4d4d4.118b38"
]
]
},
{
"id": "da3af48c.591078",
"type": "google-translate",
"z": "6ddfecf3.60e0a4",
"name": "英語を日本語へ翻訳",
"to": "ja",
"x": 480,
"y": 260,
"wires": [
[
"5eb9cf66.e0a8d"
]
]
},
{
"id": "379cfc5a.77efe4",
"type": "image-caption-generator",
"z": "6ddfecf3.60e0a4",
"service": "caa5bba0.23f638",
"method": "predict",
"predict_body": "",
"predict_bodyType": "str",
"name": "IBM MAXを用いて画像から説明文を生成",
"x": 200,
"y": 260,
"wires": [
[
"da3af48c.591078"
]
]
},
{
"id": "5beb3bbf.7498c4",
"type": "ui_group",
"z": "6ddfecf3.60e0a4",
"name": "take",
"tab": "118b9d02.791fc3",
"disp": false,
"width": "6",
"collapse": false
},
{
"id": "caa5bba0.23f638",
"type": "image-caption-generator-service",
"z": "6ddfecf3.60e0a4",
"host": "https://max-image-caption-generator.max.us-south.containers.appdomain.cloud",
"name": "local"
},
{
"id": "118b9d02.791fc3",
"type": "ui_tab",
"z": "6ddfecf3.60e0a4",
"name": "ホーム",
"icon": "dashboard",
"disabled": false,
"hidden": false
}
]
まずフローエディタの右上にあるハンバーガーメニューの「読み込み」の中の「クリップボード」を選択してください。その後、表示されるウィンドウに上記のフローデータを貼り付けて「読み込み」ボタンをクリックします。デフォルトでは、クラウド上にあるIBM MAXコンテナにアクセスするようになっているため、ローカルPC上で動作しているIBM MAXを使うようにフローを変更します。
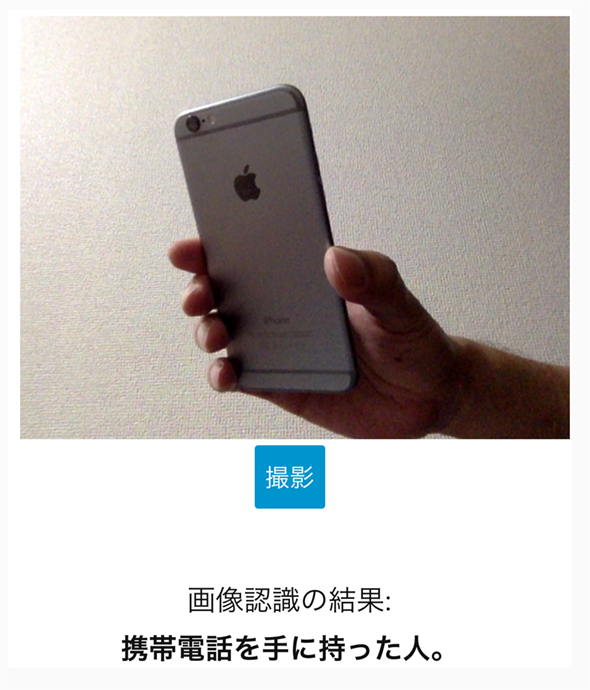
「IBM MAXを用いて画像から説明文を生成」と記載されているImage Caption generatorノードをダブルクリックすると現れるプロパティUIから鉛筆マークをクリックします。するとIBM MAXのコンフィグレーションノードにてURLを指定できるため、「http://<ローカルPCのIPアドレス>:5000」を入力します。最後に右上のデプロイボタンをクリックすると、本ウェブアプリケーションが動き出します。http://localhost:1880/ui/にアクセスして、動作を確認してみましょう。
PCのカメラの前にiPhoneを置き、「撮影」ボタンをクリックすると、正しく「携帯電話を手に持った人。」と出力されました。
最後に
本記事ではIBM MAXやNode-REDのコンテナにより環境をすぐに用意し、ノンプログラミングで素早くアプリケーションを開発できる例を説明しました。IBM MAXやNode-REDはOSSであるため、SlackやGitHub上で開発チームとつながることができることも楽しいです。ぜひ使ってみた感想やユーザーリクエストを開発者に発信してみてください。
 今回紹介する三人のIBM Champions――横井一仁氏(Node-REDユーザ会)、第一回を執筆いただいた田中正吾氏(ワンフットシーバス・写真右)、境川章一郎氏(Pumpkin Heads・写真中央)。次回は境川氏の記事を紹介する
今回紹介する三人のIBM Champions――横井一仁氏(Node-REDユーザ会)、第一回を執筆いただいた田中正吾氏(ワンフットシーバス・写真右)、境川章一郎氏(Pumpkin Heads・写真中央)。次回は境川氏の記事を紹介するCopyright © ITmedia, Inc. All Rights Reserved.
提供:日本アイ・ビー・エム株式会社
アイティメディア営業企画/制作:@IT 編集部/掲載内容有効期限:2019年5月27日
 IBM ChampionのNode-REDユーザ会 横井一仁氏
IBM ChampionのNode-REDユーザ会 横井一仁氏
 IBM MAXのページのスクリーンショット
IBM MAXのページのスクリーンショット サンプルアプリケーションのスクリーンショット
サンプルアプリケーションのスクリーンショット Node-REDフローエディタ
Node-REDフローエディタ 開発したアプリケーション
開発したアプリケーション IBMテクノロジーの“認定インフルエンサー”、「IBM Champions」からのメッセージ
IBMテクノロジーの“認定インフルエンサー”、「IBM Champions」からのメッセージ

