煩雑な「Webサイト運用」はもう卒業――ノーコードで更新・改善するには:数クリックで「ABテスト」「パーソナライズ」も可能
ネット利用が広く普及したことで、企業が運営する「Webサイト」は、ビジネスに直接インパクトを与える要素の一つになった。しかし、効率的なWebサイトの運用や継続的な改善には課題も多い。さらに一歩踏み出して、デジタルマーケティングのベースとなる顧客行動の集計や分析、可視化を自社のWebサイトで実現しようとすると、ハードルが高い。どうすればよいのだろうか。
「Webサイトを改善したい」と考える企業に立ちはだかる課題
社会の多様な領域でデジタル化が進むに従い、企業が運営する「Webサイト」がビジネスに与えるインパクトも増している。PCやスマートデバイスを通じたネット利用は、あらゆる世代に普及しており、消費者はネット上での消費行動を「オフラインとは違う特別なもの」だとは考えていない。
2020年から始まったコロナ禍は、その流れをさらに加速させた。総務省統計局のレポートによれば、特に緊急事態宣言が発令された2020年4月以降、ネットショッピングの利用率は大きく伸びており、2020年5月の調査では利用世帯の割合が調査開始後、初めて50%を超えた。同時期には、1世帯が1カ月にネットショッピングで支出する金額も、2019年の同期と比べて大きく増加しており、2020年6月で1万7000円を超えている(※)。
※「新型コロナウイルス感染症で変わるネットショッピング」(総務省統計局)
企業が運営するWebサイトは、既に単なる「情報発信」のためのツールではなく、企業と消費者とをつなぐ重要なコンタクトポイントであり、売り上げに直接インパクトを与えるチャネルの一つだ。こうした認識はWeb活用に積極的な企業であれば、一般的ではないだろうか。しかし、Webサイトを運用していく現場では、直面する課題も多い。
例えば、Webサイトに掲載する情報の「更新」プロセスを考えてみよう。企業によっては、Webサイトの運用をWeb技術に明るい特定の担当者や、社外の制作会社に依存しているケースもある。そうした場合、各事業の担当者がWebサイト上の情報を更新したいと考えたとき、Web運用の担当者に更新作業を依頼する形になる。その結果、更新されるまでのタイムラグが長くなりがちだ。特に、マーケティングの観点やビジネス上の問題から、タイムリーにWebサイトを更新する必要がある場合、こうしたプロセスはコミュニケーションコストが高く、双方の担当者にとってストレスの一因になる。
Webサイトをベースとしたデジタルマーケティングを強化したい場合にも、同様の課題が生じる。ユーザーの訪問履歴や行動履歴、プロフィールなどを分析して、Webサイト改善の施策を立案したり、ユーザーの属性で表示する情報をアドホックに変化させたりするような仕組みの導入は、デジタルマーケティングの強化に当たって効果的だ。だが先ほどのような運用体制では、スムーズに進めることが難しい。ツールの導入やデータの集計、分析、改善施策の反映といった各プロセスで、特定の担当者や制作会社の作業が必要であれば、Webサイトの規模拡大に合わせて工数が増大し、迅速に改善のサイクルを回していくことは難しくなる。
KARTE Blocksでマーケティング基盤としてのWebサイトを整理する
こうした企業Webサイトの「更新」「評価」「改善」にまつわる課題を解決するためのツールとして、プレイドは「KARTE Blocks」と呼ばれる新サービスをリリースした。既にある企業Webサイトの各ページに、1行のscriptタグを挿入するだけで、GUIによる情報の更新や分析、改善が可能になる。
KARTE Blocksは2020年7月にクローズドβがスタートし、2021年9月14日に正式版がリリースされたSaaS(Software as a Service)だ。正式版リリースから約1カ月半の間に、約700サイトからの利用申し込みがあったという。
プレイドは2011年の創業以来、多くの企業にデジタルマーケティング支援のソリューションをSaaSとして提供してきた。プレイド Product Bizの中城千佳氏は、KARTE Blocksの提供を開始した背景として、多くの企業がデジタルマーケティングの効果を最大化させるに当たり「Webサイトの運用や改善」に課題を感じていたことを挙げる。
「インターネットでの消費行動が一般的になるに従い、企業のWebサイトは実店舗と同じような役割を果たすようになってきています。Webサイトの構成や情報提供の仕方は、店舗での『接客』に当たる要素です。それにもかかわらず、その評価や改善の方法、プロセスを整理できている企業は、まだ多くないのが現状です。こうした整理を容易にして、デジタルマーケティングの本質的な部分に、より注力していただくためのプロダクトとしてKARTE Blocksを開発しました」(中城氏)
KARTE BlocksでWebサイトを管理するには、サービスの申し込み後、管理したいページに次のような形式のscriptタグを埋め込めばよい。
<script src="https://cdn-blocks.karte.io/{PROJECT_ID}/builder.js"></script>
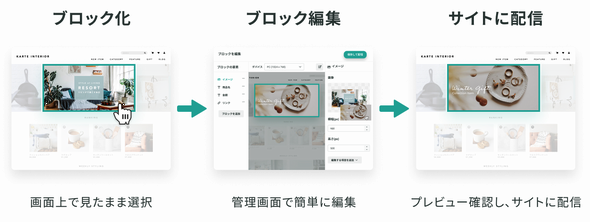
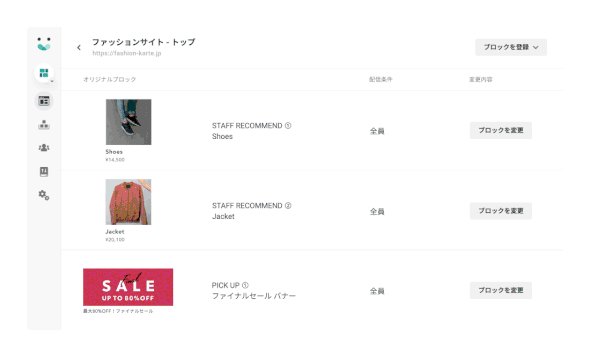
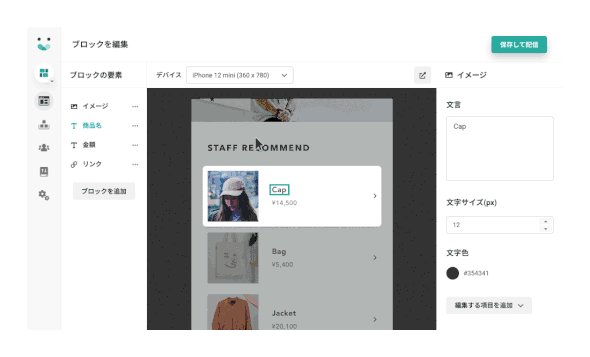
このスクリプトが読み込まれると、KARTE Blocksがページの内容を解析し、ページ内のテキストやバナーといった要素を「ブロック」として認識する。ユーザーは認識された任意のブロックを、KARTE Blocksの管理画面からGUIで選択して登録することで、それ以降はKARTE Blocks側から、各ブロックについて表示や非表示、内容の更新、出し分けなどができるようになる。プレイドはこの仕組みを「BMS」(Block Management System)と呼んでいる。
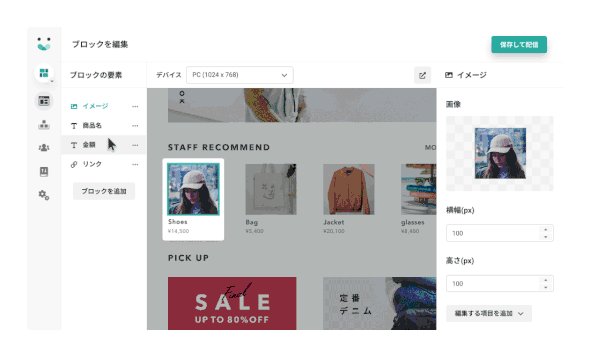
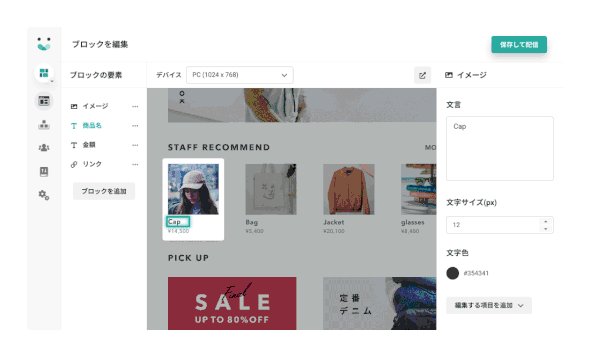
KARTE Blocksにより、これまでWeb担当者や制作会社に依頼していた情報更新の作業を、KARTE Blocksのアカウントを持つ現場のユーザーが直接、ノーコードで実行できるようになる。プレビューの確認や、スケジュール設定に基づく更新も可能だ。
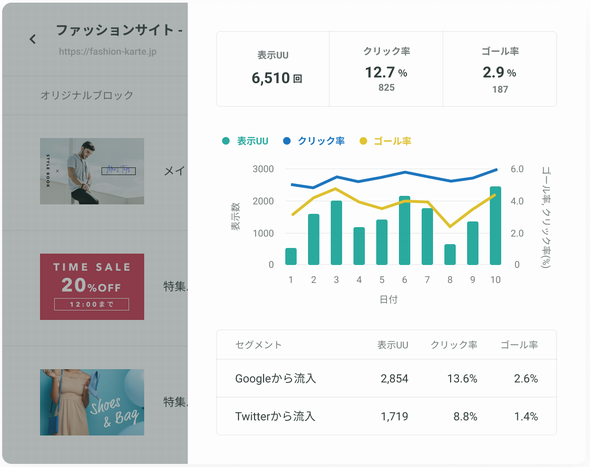
KARTE Blocksのメリットは更新作業の効率化だけではない。いわゆるデジタルマーケティングのベースとなる顧客行動の集計や分析、可視化も基本機能に含まれている。ブロックごとの表示回数やクリック数、特定のページを「ゴール」に設定した場合の到達率の集計や、可視化も可能だ。さらに、訪問のタイミングに応じて同じ位置のブロックに表示する情報を変えて、どちらの反応が良かったのかを比較できる「ABテスト」や、ユーザーの訪問履歴や属性で情報を出し分ける「パーソナライズ」といった高度な機能も利用できる。
既存Webサイトの運用をGUI化することによる担当者の分散化と効率化に加え、データに基づいて改善に取り組むデジタルマーケティングのプロセスを現場に展開できることは、KARTE Blocksの大きな価値だろう。
AWS、GCP活用で「表示不能リスク」を低減――KARTE Blocksの裏側
既存サイトにタグを入れるだけで、GUIベースで内容の書き換えができるようになるKARTE Blocksの基本的な仕組みは、「builder.js」というDOM(Document Object Model)操作を行うサードパーティースクリプトで実現した。このライブラリが呼び出されたタイミングで、KARTE Blocks内で設定した内容に応じてHTMLを変更する仕組みだ。
「KARTE BlocksはWebサイトの挙動に外部から手を加える仕組みです。しかし、KARTE Blocksを入れたことでサイト表示が崩れたり、サービス側の障害でWebサイトが表示されなかったりする可能性を、可能な限り排除する必要があります。当社は技術面で複数の施策を行っており、その内容をエンジニアブログでも公開しています」
そう話すのは、同社のKARTE Blocks開発チームリーダーの徳永貴大氏だ。徳永氏によれば、KARTE Blocksにとって、最も避けなければならない状況はscriptタグで呼び出される「builder.js」の配信が不能になることだという。KARTE Blocksでは、「Amazon Web Services」(AWS)と「Google Cloud Platform」(GCP)という2つのクラウドサービスを利用し、冗長構成を取ることで可用性を高めている。
KARTE Blocksの管理画面で設定された内容は、その都度、AWSの「Amazon Simple Storage Service」(Amazon S3)とGCPの「Google Cloud Storage」(GCS)の双方にアップロードされる。通常はAWS側のbuilder.jsが呼び出されるが、障害などの理由でAWS側が参照できない場合は、自動的にGCP側に切り替わるマルチクラウドの構成となっている。これによって、サービス側の局所的な障害が起きたとしても、Webサイト表示が不能になるリスクを低減しているという。
KARTE Blocksの技術詳細は、プレイドのエンジニアブログでも情報発信されている。KARTE Blocksの導入に当たって関心があればぜひ参照してほしい。
フリープランで効果を確かめながら導入範囲を拡大できる
KARTE Blocksはフリーミアムモデルを採用しており、小規模のWebサイトなら無料(クレジットカード登録不要)で利用できる。フリープランの制限は次のような導入規模に関するものだけであり、利用できる機能は有料版と同じだ。
・20個までのアカウント
・設定ページの月間合計ページビュー数が1万まで
・5つのWebページ
もしこれらの制限を超えて、全社で本格的に活用したい場合は1カ月当たり2万9000円からの有料プランに移行する形になる。
今後もWebサイトを活用した経済活動や消費行動が拡大していくことが見込まれる中で、企業にとっては、Webサイトの強化や改善が、消費者との関係を深め、ビジネスを活性化させる重要な手段であり、競合企業との差別化要因となっていく。しかし、構築済みのWebサイトの構成や、運用プロセスを根本から変えることは現実的ではないと考える企業もあるだろう。
無料で小規模に始められ、効果を確認しながら利用範囲を拡大していけるKARTE Blocksは、既存のWebサイトを生かしつつ、運用を効率化し、デジタルマーケティングを強化したいと考える企業、そしてそれを支援したいと考える企業の両方にとって、試してみる価値のあるサービスといえるのではないだろうか。
Copyright © ITmedia, Inc. All Rights Reserved.
提供:株式会社プレイド
アイティメディア営業企画/制作:@IT 編集部/掲載内容有効期限:2021年12月25日
 プレイドの中城千佳氏
プレイドの中城千佳氏


 プレイドの徳永貴大氏
プレイドの徳永貴大氏
