(1)ブックマーク修正機能の作成 ― その1 ―
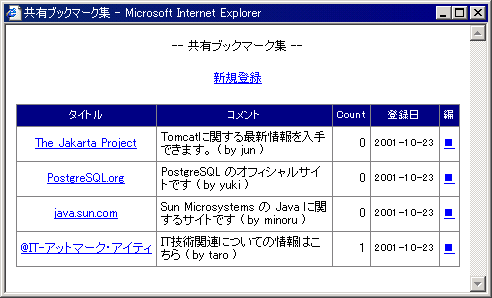
本連載第1回の内容で、ブックマークの一覧表示と新規登録、およびアクセス数のカウントができるようになりました。続いて、登録内容を修正するための機能を追加することにします。
ところで、新規登録時はentry_form.jspで登録用のフォームを表示し、update.jspで実際の登録処理を行いました。これと同じように、修正のためのフォーム表示と実際に修正処理を行うためのJSPプログラムをそれぞれ新しく作ってもよいのですが、ブックマークの新規登録と修正とではフォームに入力する項目が「タイトル、URL、コメント、登録者名、パスワード」と、まったく同じなので、同じようなコーディング作業を繰り返すことになってしまいます。また、別のプログラムとして作成すると、後から登録内容の項目が増えたり、Webデザインの修正が必要になったときには、やはり同じような作業を2度行う必要が出てしまいます。
そこで今回は、前回紹介したentry_form.jspとupdate.jspに手を加えることで、修正用の処理も新規登録用のプログラムと同じもので実現させることにします。それぞれのプログラムの関係は次の図のようになります。新規登録の処理と修正の処理の違いは、引数でbookmarkidが渡されたかどうかで判別します。bookmarkidが渡されなかった場合は新規登録、渡された場合は該当するブックマークの修正登録であると見なし、それぞれに対応した処理を行うようにします。
ところで、登録内容を修正する場合は、入力されたパスワードが登録されているものと同じであることを確認してから修正を行うようにします。そのため、修正処理を行うupdate.jspでは、パスワードをチェックする仕組みが新たに必要になります。それと同時に、パスワードが正しくなかったときのメッセージを表示するためのページも必要になります。今回は、登録内容の削除においても同じようなパスワードチェックの仕組みが必要になるため、汎用的なメソッドを提供するMyUtilクラスを作成し、このクラスの中でパスワードのチェックを行うようにします。またパスワードが正しくなかったときのエラーを表示するためのページもpassword_error.jspとして新しく作成することにします。
今回は簡便のために、パスワードに何の処理も施さず、入力されたとおりの文字列で扱っています。実際のサービスでは、パスワードに暗号化処理を施してからデータベースに格納するなど、管理者側からもパスワードが直接分からないような形で扱うのが一般的です。また、個人的な情報を扱う場合には、よりセキュリティに配慮した仕組みが必要になります。
一覧表示用プログラムの修正
まず初めに、登録内容を修正するためのリンクを表示するように、一覧表示用のプログラム(list.jsp)に手を加えます。修正用のリンク先は、
entry_form.jsp?bookmarkid=ブックマークID
となります。テーブルの1行目に編集用のカラムを1つ追加し、いままでのlist.jspのテーブル作成処理部分に、以下のアンダーラインで書かれた行を追加します。
// テーブル用のHTMLを作成
tableRows += "<tr bgcolor=\"#FFFFFF\"><td align=\"center\" nowrap>" +
"<a href=\"jump.jsp?bookmarkid=" + id + "\">" + title + "</a></td>" +
"<td>" + comment + " ( by "+ nickname + " )</td>"+
"<td align=\"right\">" + count + "</td>" +
"<td nowrap>" + insDate + "</td>" +
"<td align=\"center\"><fontsize=2>" +
"<a href=\"entry_form.jsp?bookmarkid=" + id + "\">■</a></font></td>" +
"</tr>";
以上の修正で、一覧表示ページに編集用のリンクを表示するカラムが追加されました。
入力フォーム表示用プログラムの修正
それでは、続いてentry_form.jspに登録内容を修正するためのフォームを表示する仕組みを追加します。入力項目はタイトル、URL、コメント、登録者名、パスワード、と新規登録のときとまったく同じです。しかし、修正のためのフォームですので、あらかじめフォームには現在の登録内容が表示されている必要があります。
いままで、entry_form.jspは単純なHTMLファイルでしたが、ブックマークの内容に応じた初期値を表示するためには、あらかじめデータベースへアクセスし、ブックマークの内容を取得する必要があります。新しく修正用フォームにも対応したプログラムコードは次のようになります。
1: <%@ page import="java.sql.*, atmarkit.MyDBAccess"
2: contentType="text/html; charset=euc-jp" %>
3: <%
4: // ブックマーク登録・修正用フォームの表示
5:
6: String bookmark_id = request.getParameter("bookmarkid");
7:
8: String title = ""; // タイトル名の初期値
9: String url = ""; // URLの初期値
10: String comment = ""; // コメントの初期値
11: String nickname = ""; // 登録者名の初期値
12: String pageTitle = "新規登録"; // ページのタイトル
13: String hiddenParameter = ""; // update.jsp に渡す hidden パラメータの内容
14:
15: if(bookmark_id != null) { // もし"編集"モードだったら
16:
17: // ページのタイトルを変更
18: pageTitle = "登録内容の編集";
19:
20: // update.jsp に渡す hidden パラメータを設定
21: hiddenParameter = "<input type=hidden name=\"bookmarkid\" value=\""
22: + bookmark_id + "\">";
23:
24: // MyDBAccess のインスタンスを生成する
25: MyDBAccess db = new MyDBAccess();
26:
27: // データベースへのアクセス
28: db.open();
29:
30: // 登録済の内容を取得するためのSQL文
31: String sql = "select * from bookmark where bookmarkid=" + bookmark_id;
32:
33: // 登録内容の取得
34: ResultSet rs = db.getResultSet(sql);
35:
36: rs.next();
37: title = rs.getString("title"); // タイトル名を取得
38: url = rs.getString("url"); // URLを取得
39: comment = rs.getString("comment"); // コメントを取得
40: nickname = rs.getString("nickname"); // 登録者名を取得
41:
42: // 文字コードを変換
43: title = new String(title.getBytes("8859_1"), "EUC_JP");
44: comment = new String(comment.getBytes("8859_1"), "EUC_JP");
45:
46: // データベースへのコネクションを閉じる
47: db.close();
48: }
49: %>
50: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
51: <html>
52: <head>
53: <meta http-equiv="Content-Type" content="text/html; charset=euc-jp">
54: <title><%= pageTitle %></title>
55: </head>
56: <body>
57: <div>
58: 共有ブックマーク集
59: <br><br>
60: 「<%= pageTitle %>」<br><br>
61: <form method="post" action="update.jsp">
62: <table border="0" cellspacing="0" cellpadding="0" bgcolor="#000000">
63: <tr><td>
64: <table border="0" cellspacing="1" cellpadding="4">
65: <tr>
66: <td align="center" bgcolor="#C0C0C0">タイトル</td>
67: <td align="left" bgcolor="#E6E1FF">
68: <input type="text" name="title" size=40 value="<%= title %>"></td>
69: </tr>
70: <tr>
71: <td align="center" bgcolor="#C0C0C0">URL</td>
72: <td align="left" bgcolor="#FFFFFF">
73: <input type="text" name="url" size=60 value="<%= url %>"></td>
74: </tr>
75: <tr>
76: <td align="center" bgcolor="#C0C0C0">コメント</td>
77: <td align="left" bgcolor="#E6E1FF">
78: <input type="text" name="comment" size=70 value="<%= comment %>"></td>
79: </tr>
80: <tr>
81: <td align="center" bgcolor="#C0C0C0">登録者名</td>
82: <td align="left" bgcolor="#FFFFFF">
83: <input type="text" name="nickname" size=16 value="<%= nickname %>">
84: <font size=2>(半角英数)</font>
85: </td>
86: </tr>
87: <tr>
88: <td align="center" bgcolor="#C0C0C0">パスワード</td>
89: <td align="left" bgcolor="#E6E1FF">
90: <input type="password" name="password" size=16>
91: <font size=2>(半角英数)</font>
92: </td>
93: </tr>
94: </table>
95: </td></tr>
96: </table>
97: <br>
98: <%= hiddenParameter %>
99: <input type="submit" value=" 登録 ">
100: </form>
101: <a href="list.jsp">戻る</a>
102: </div>
103: </body>
104: </html>
まず、入力用フォームに現在の登録内容を初期値として表示するように、タイトル、URL、コメント、登録者の入力欄を、それぞれ、
<input type="text" name="title" size=40 value="<%= title %>">
のように、value="<%= 変数名 %>"に変更します。こうすることで、変数に値が設定されていれば、その内容が初期値としてフォームに表示されることになります。
変数は初め、8〜11行目で空の文字列に初期化されているので、新規登録時には、それぞれの入力欄は何も入っていない状態になります。
パラメータでbookmarkidが渡されたときだけ、修正用フォームとして、それぞれの値をデータベースから取得し、設定します。パラメータの取得は6行目で行っています。
6: String bookmark_id = request.getParameter("bookmarkid");
実際にbookmarkidが渡されたかどうかの判定は15行目で行い、bookmarkidがnullでなかった場合はデータベースから登録済みの内容を取得します。
15: if(bookmark_id != null) {
データベースから値を取得する処理は15〜48行目で行っていますが、これは一覧表示のときに行った処理とほぼ同じですので、特に問題はないでしょう。今回は、登録処理を行うupdate.jspにブックマークIDを持ち回るために、
<input type="hidden" name="bookmarkid" value="ブックマークID">
というタグを文字列hiddenParameterとして作成し、98行目でHTML文中に出力していることに注意してください。
98: <%= hiddenParameter %>
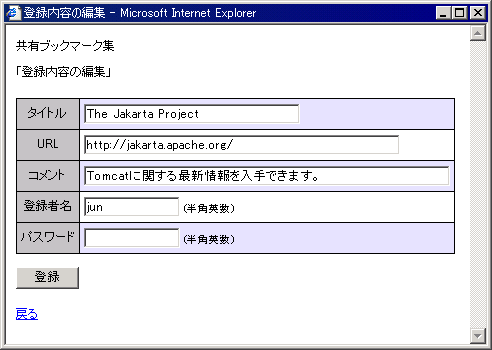
さて、上記のようにentry_form.jspを作成し、一覧表示の編集リンクを選択した場合には、次のように表示されます。あらかじめ登録内容がフォームに表示されていることが確認できます。
このフォームを用いて内容を修正し、パスワードを入力した後に[登録]ボタンを押すことで、内容の修正ができるようになります。いまの段階では、update.jsp側の対応ができていないので、実際の修正は行えません。続いて、update.jspに修正用の機能を追加します。
% createdb bookmarkdb
Copyright © ITmedia, Inc. All Rights Reserved.