第8回 Webサーバ・コントロール(後編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/4 ページ)
リストボックスやチェックボックスなどの項目選択系コントロールについて解説。項目の設定や選択項目の処理もASP.NETでは柔軟に行える。
■SelectedIndexChangedイベント
リスト・コントロールには、アイテムの選択状態が変更されたときに発生するSelectedIndexChangedイベントが用意されている。
DropDownListコントロールの書式
(SelectedIndexChangedイベントを使用する場合)
<asp:DropDownList id="<コントロールID>"
OnSelectedIndexChanged="<イベント・ハンドラ名>" runat="server" />
ListBoxコントロールの書式
(SelectedIndexChangedイベントを使用する場合)
<asp:ListBox id="<コントロールID>"
OnSelectedIndexChanged="<イベント・ハンドラ名>" runat="server" />
CheckBoxListコントロールの書式
(SelectedIndexChangedイベントを使用する場合)
<asp:CheckBoxList id="<コントロールID>"
OnSelectedIndexChanged="<イベント・ハンドラ名>" runat="server" />
RadioButtonListコントロールの書式
(SelectedIndexChangedイベントを使用する場合)
<asp:RadioButtonList id="<コントロールID>"
OnSelectedIndexChanged="<イベント・ハンドラ名>" runat="server" />
このイベントのイベント・ハンドラは次のように標準形のシグネチャで定義される。
SelectedIndexChangedイベント・ハンドラのシグネチャ(標準形)
void <イベント・ハンドラ名>(object sender, EventArgs e)
このイベントはasp:TextBoxコントロールのTextChangedイベントと同じく、標準ではポストバックを発生することはなく、ボタン系コントロールによってポストバックが発生したときにのみ、イベント・ハンドラが呼び出される。ただし、AutoPostBack属性にtrueを指定すれば、選択状態が変更されると、即座にポストバックが行われ、イベント・ハンドラが呼び出される。このイベントもボタン系コントロールを除くあらゆるコントロールのイベントと同じく、ポストバック時にボタンの状態を調べれば済む場合にはハンドルする必要はない。選択状態が変更されたとき、即座に反映されるべき何かがあるときにだけハンドルすればよい。
各リスト・コントロール固有の機能
以上が4種類のリスト・コントロールに共通する事柄である。ここからは、各リスト・コントロール固有の機能について解説する。
■asp:DropDownListコントロール
まずasp:DropDownListコントロールから見ていこう。このコントロールは特徴的な機能を持たないシンプルなリスト・コントロールだが、どのアイテムも選択されていない状態を作ることができないという点でのみリスト・コントロール仲間とは異なっている。このためasp:DropDownListコントロールのSelectedIndexプロパティの既定値は0となっている(ほかのリスト・コントロールは未選択を意味する-1)。
■asp:ListBoxコントロール
asp:ListBoxコントロールには、ほかのリスト・コントロールにない2つの属性が定義されている。
asp:ListBoxコントロールの書式
(Rows属性とSelectionMode属性を使用する場合)
<asp:ListBox id="<コントロールID>"
Rows="<行数>"
SelectionMode="Single|Multiple"
runat="server" />
Rows属性にはasp:ListBoxコントロールの表示行数を設定する。この属性には1〜2000の範囲の値を設定可能であり、既定値は4に設定されている。この属性はint型メンバであるRowsプロパティを通して制御することもできる。
SelectionMode属性には複数選択を許可するか否か設定する。この属性にSingle(既定値)を指定すれば、このasp:ListBoxコントロールでは同時に1つのアイテムしか選択できなくなるが、Multipleを指定すれば複数アイテムを選択できるようになる。この属性はListSelectionMode列挙型メンバであるSelectionModeプロパティを通して制御可能である。
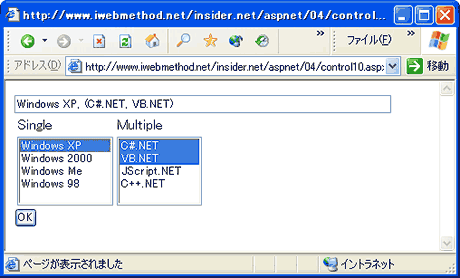
SelectionMode属性のSingleとMultipleの違いをリスト8.3のサンプル・プログラムに示す。Multiple型のリスト・ボックスでは、CtrlキーやShiftキーを押しながらクリックすることで、複数のアイテムを選択可能だ(この操作はブラウザ依存)。
<%@ PAGE LANGUAGE="C#" %>
<html>
<head>
<script runat="server">
void Page_Load(Object sender, EventArgs e) {
if (IsPostBack) {
string t = "";
string punc = "";
if (listbox1.SelectedItem != null)
t += listbox1.SelectedItem.Text;
t += ", (";
for (int i = 0; i < listbox2.Items.Count; i++) {
if (listbox2.Items[i].Selected) {
t += punc + listbox2.Items[i].Text;
punc = ", ";
}
}
t += ")";
textbox1.Text = t;
}
}
</script>
</head>
<body>
<form runat="server">
<asp:TextBox id="textbox1" Columns="80" runat="server" /><br>
<table>
<tr><td>Single</td><td>Multiple</td></tr>
<tr>
<td>
<asp:ListBox id="listbox1"
Rows="5"
SelectionMode="Single"
runat="server">
<asp:ListItem selected="True">Windows XP</asp:ListItem>
<asp:ListItem >Windows 2000</asp:ListItem>
<asp:ListItem >Windows Me</asp:ListItem>
<asp:ListItem >Windows 98</asp:ListItem>
</asp:ListBox>
</td><td>
<asp:ListBox id="listbox2"
Rows="5"
SelectionMode="Multiple"
runat="server">
<asp:ListItem selected="True">C#.NET</asp:ListItem>
<asp:ListItem selected="true">VB.NET</asp:ListItem>
<asp:ListItem >JScript.NET</asp:ListItem>
<asp:ListItem >C++.NET</asp:ListItem>
</asp:ListBox>
</td></tr></table>
<asp:Button Text="OK" runat="server" />
</form>
</body>
</html>
control11.aspxのダウンロード(control11.aspx.zip)
Copyright© Digital Advantage Corp. All Rights Reserved.