サーブレット/JSPの役割を理解する:基礎から学ぶサーブレット/JSP(1)(4/4 ページ)
本連載では、JSP&サーブレットをシステムデザインという観点からご紹介していくことにします。基本的な構文から、JSP/サーブレット/JavaBeansを適所適時に使い分けていく考え方、そして「必然性」までを実践的な見地から体感していただければ幸いです。
MVC技法へのすすめ
以上、サーブレット、JSP、JavaBeansといったサーバサイドで動作することのできる主なJava技術をご紹介しましたが、直感的には、JSPがそんなに素晴らしいアーキテクチャであるならば、JSPですべてを行えばいいじゃないか、そう思われた方もいたかもしれません。
あとは、部品化技術としてのJavaBeansを用いれば、それで十分じゃないの? サーブレットはもう古い技術なの? しかし、そんなことはまったくありません。なぜなら、JSPにもまた欠点はあるからです。サーブレットが静的なコンテンツの量が多くなってしまうと、とたんにprintメソッドの嵐になってしまうのと同様、JSPでは動的な<%〜%>で囲まれたコード部分が多くなってしまうと、とたんにコードとしての可読性が悪くなってしまうという難点があります。
JSPは、コードをHTMLのどこにでも埋め込めるというその利点を得た代わりに、HTMLとスクリプトレット(<%〜%>で囲まれたコード部分)とが錯綜(さくそう)しやすい――また、それによる可読性の低下というデメリットを被ったといえます。
例えば、リスト4はやや複雑なビジネスロジックを組み込んだJSPの例です。内容はまだ理解する必要はありません。目を50cmほど離して、とにかくHTMLの骨格にのみ注目してみてください。
<%@ page contentType="text/html;Shift_JIS" import="java.sql.*" %>
<html>
<head>
<title>一覧データの更新</title>
</head>
<body>
<%
Class.forName("org.gjt.mm.mysql.Driver");
Connection db=DriverManager.getConnection(
"jdbc:mysql://localhost/atit?user=root&password=
root&useUnicode=true&characterEncoding=Shift_JIS");
Statement objSql=db.createStatement();
ResultSet rs=objSql.executeQuery("SELECT * FROM master");
%>
<form method="POST" action="sample2.jsp">
<input type="submit" value="更新" />
<table border="1">
<tr>
<th>更新区分</th><th>名称</th><th>評価</th>
</tr>
<%
int cnt=1;
while(rs.next()){
cnt++;
%>
<tr bgcolor="<%=(cnt%2==0) ? "#eeFFFF" :"#FFeeFF"%>">
<td>
<select name="mid<%=cnt%>">
<%
Statement objSql2=db.createStatement();
ResultSet rs2=objSql2.executeQuery("SELECT * FROM master_mid");
while(rs2.next()){
%>
<option value="<%=rs2.getString("id")%>">
<%=rs2.getString("nam")%>
</option>
<%
}
rs2.close();
objSql2.close();
%>
</select>
</td><td>
<input type="text" name="nam<%=cnt%>" value="<%=rs.getString("nam")%>" />
</td><td>
<input type="radio" name="pnt<%=cnt%>" value="good"
<% if(rs.getInt("pnt")==1){out.print("checked");} %> />
<input type="radio" name="pnt<%=cnt%>" value="bad"
<% if(rs.getInt("pnt")!=1){out.print("checked");} %> />
</td>
</tr>
<%
}
rs.close();
objSql.close();
db.close();
%>
</table>
</body>
</html>
いかがですか? よほどHTMLに熟練した方でも、これでは、とてもコードを見ただけでは具体的なレイアウトをイメージすることは難しいでしょう。また、<%〜%>に囲まれたJSPのコードにせよ、HTMLのソースに分断され、非常に読みにくいであろうことが想像できるのではないでしょうか。
もちろん、そのプログラムが一度作ってそれで終わりというのであれば、なんら問題はありません。しかし、多くの場合、アプリケーションには修正やレベルアップがつきものですし、二百歩くらいゆずって、よしんば改訂がないとしても、多くの場合、バグがつきものです。そうしたときに、コードが解読しにくい、ロジックを読み解くのが困難、ましてやそのため、要求された時間の中で変更ができないとなれば、そもそもそのシステムは「使えない」ということになるのです。
あなたが1人で作ったシステムで、今後もすべてを自分でやるから、全部自分が分かっているから問題ない、なんていわないでください。3日前のコードはもはや他人のコードです。自分で作成したコードであっても、読みにくければ、それだけミスを犯しやすくなりますし、また、バグも潜在化しやすくなります。
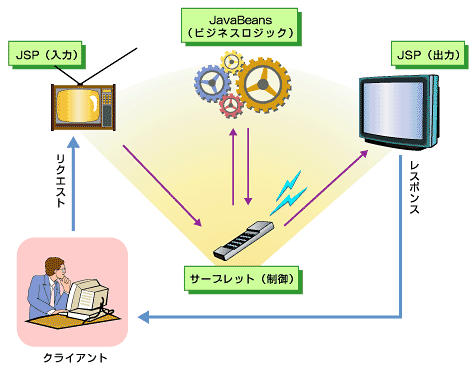
コードの可読性とは、システム構築の付随的な一要素ではなく、あくまで主体を構成する要素であるにほかなりません。以上のような観点をまとめるならば、JSPとサーブレット、そしてJavaBeansとは強い補完関係にあるといえます。つまり、コンテンツ、入出力のユーザーインターフェイス、一般的にいうならばプレゼンテーション層を構成する部分はJSPで、ユーザーからの入力を受け取り、また、処理をJavaBeansなりJSPなりに振り向ける制御の部分はサーブレットで、そして、データベースアクセスのようなより汎用的なロジックをつかさどる部分はJavaBeansで、というように、それぞれの特性に基づき、使い分けるのです。
これによって、例えば、静的なコンテンツ部分の変更があった場合にはJSPのみを修正することができますし、ユーザー入力データの処理方法が変更となった場合はサーブレットのみで修正を完結することができます。
| 言語 | MVCの 分類 |
利用局面 | 形態 | クライアントから の呼び出し |
コンパイル | 初心者に |
|---|---|---|---|---|---|---|
| JSP | View | 静的なコンテンツ中心 | HTMLベース | 可能 | 不要 | 易しい |
| サーブレット | Control | データの入出力処理中心 | クラスベース | 可能 | 必要 | やや難しい |
| JavaBeans | Model | 汎用的なビジネスロジック | クラスベース | 不可 | 必要 | やや難しい |
| サーバサイドJavaを構成する3者の違い | ||||||
こういった分割の方法を、View、Control、Modelの3つの頭文字を取ってMVC技法と呼ぶこともあります。要は、MVC技法の目的とは「変更が生じたときの影響範囲を局所化し」「コードの可読性を高める」ことにあります。
繰り返しですが、MVC技法のようなシステムデザインの考え方は、システム・アプリケーション開発、改訂を継続的に行うために必須の要素でもあります。本連載では、このMVCデザインの考え方をベースとして、まずは最も簡易と思われるJSPを、そして、サーブレット、JavaBeans、カスタムタグ/フィルタへと応用していくことにします。
第1回の今回は、まず「サーバサイドJava」というサーバサイド技術の一分野にクローズした視点から、その特性をご紹介しました。次回は、より多角的な視野でその他の「サーバサイド技術」、PHPやASP、Perl(CGI)といった既存技術との比較を行うことで、「サーバサイドJava」の特性をより相対的な視点で浮き彫りにして見たいと思います。 どうぞお楽しみに。
Copyright © ITmedia, Inc. All Rights Reserved.