第14回 スタイル(後編):連載 プログラミングASP.NET ―ASP.NETによるWebアプリケーション実践開発講座― (3/3 ページ)
表形式でデータを表示可能なDataGridコントロールにさまざまなスタイルを適用し、より機能的でスタイリッシュなものにカスタマイズする。
スタイルとCSS(Cascading Style Sheet)
こうしてコントロールに指定されたスタイルは、一部にはHTMLエレメントの属性にマッピングされるものもあるが、大半は前回の冒頭でも述べたようにCSSのコードに変換され、Webページとして出力される。従って、スタイルを正しく制御するにはASP.NETの枠組みの中だけで考えているわけにもいかず、多少なりともCSSを理解しておかなければならないのが実情だ。
■プロパティの継承
例えば、以下のようにasp:DataGridコントロールにForeColor属性を指定して、文字色を赤に設定したとしよう。すると、tableエレメントに対して文字色を指定するCSSコード(color:red)が出力される。このとき、どのテキストが赤で表示されるのだろうか?
<asp:DataGrid ForeColor="red" runat="server">
答えは、テーブルに含まれるすべてのテキストである。なぜならCSSで指定された文字色は、子要素へと継承されるからだ。つまり、tableエレメントに指定された文字色は、その子要素であるtrエレメントへ、そしてそのまた子要素であるtdエレメントへと継承されていくのである。その結果、テーブルに含まれるテキストはすべて赤色に表示されることになる。これは、スタイルで指定された属性値は、必ずしも直接指定されたコントロールだけに適用されるとは限らないということを意味している。
もっとも、CSSで設定されるすべてのプロパティが子要素へと継承されるわけではない。どちらかといえば、継承されるプロパティの方が少数派だ。例えば、ASP.NETのBackColor属性で指定される背景色は、継承されないプロパティの1つである。ただ、背景色のデフォルト値はtransparent(透過)なので、継承されなくても、背景色が明示的に指定されていなければ、親要素の背景色が透けて見えることになるため、見掛け上は継承されているかのように振る舞う。
このように、継承の有無はプロパティごとに異なるうえ、一言でいえるような統一的なルールがないため、個別に覚えておくしかない。詳しく知りたければ、W3C(http://www.w3.org/Style/CSS/)やMSDNのCSSリファレンス、あるいはインターネット上のCSS解説ページなどを当たるといいだろう。
■CssClass属性
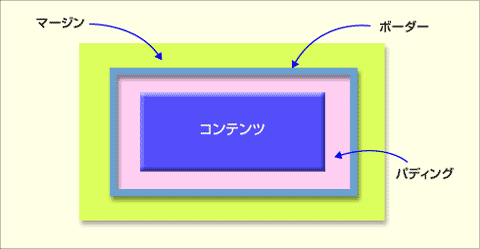
簡単にでもCSSのリファレンスに眼を通せば、ASP.NETのスタイルがCSSのごく一部の機能しか利用していないことがすぐに分かるはずだ。例えば、スタイルとして指定されたボーダーは、四方を同じ色、幅、ボーダー・スタイルでしか囲むことができないが、CSSを直接指定すれば、上下左右をそれぞれ独立してパラメータを設定することができる。また、図14-5に示すように、コンテンツ(例:「<p>text</p>」のtext)とボーダーの間隔(パディングと呼ぶ)、それにボーダーとその周辺のマージンをやはり上下左右独立して指定することが可能だ。
そのほかにもCSSには、スタイルを通してもアクセスできない多数のプロパティが定義されていて、Webページのデザインに役立てることができる。こうしたCSSプロパティをASP.NETから利用する方法は幾つかあるが、ここではWebサーバ・コントロールのCssClass属性を利用する方法を解説しておこう。
CssClass属性を使ってWebサーバ・コントロールにCSSプロパティを設定するには、
- styleエレメント内部でクラス(CSSプロパティのセット)を定義する
- Webサーバ・コントロールあるいはスタイル・コントロールの属性として「CssClass="<クラス名>"」を指定する
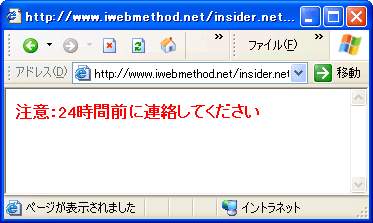
CssClass属性を指定した簡単な例をリスト14-3に示す。ここではstyleエレメントで文字色を赤に(color: red)、フォントの太さをボールド(font-weight: bold)に設定するnoteクラスを定義し、これをasp:Labelコントロールに割り当てている。なお、styleエレメントはheadエレメントの子要素として記述する。
<html>
<head>
<style>
.note {
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<asp:Label CssClass="note" runat="server">
注意:24時間前に連絡してください
</asp:Label>
</body>
</html>
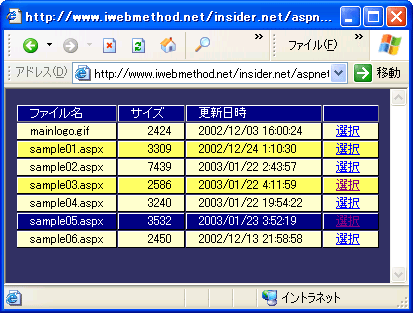
もう1つ、もう少し凝ったサンプルをリスト14-4に示す。こちらではasp:DataGridコントロールのスタイル・コントロール(ItemStyle、AlternatingItemStyleなど)にCssClass属性を指定して、各セルのスタイルを細かく制御している。具体的には、左上辺のボーダー色を明るく、右下辺のボーダー色を暗く指定することで、セルを立体的に見せている。
<%@ PAGE LANGUAGE="C#" %>
<%@ Import Namespace="System.Data" %>
<%@ Import Namespace="System.IO" %>
<html>
<head>
<style>
td {
padding-left: 1em;
padding-right: 1em;
font-size: small;
border-top: 1px solid white;
border-left: 1px solid white;
border-bottom: 1px solid black;
border-right: 1px solid black;
}
.Header td {
color: white;
background-color: #000080;
border-top: 1px solid white;
border-left: 1px solid white;
border-bottom: 1px solid gray;
border-right: 1px solid gray;
}
.Item {
color: black;
background-color: #ffffcc;
}
.AlternatingItem {
color: black;
background-color: #ffff66;
}
.SelectedItem {
color: white;
background-color: #000080;
}
</style>
<script runat="server">
void Page_Load(object sender, EventArgs e) {
if (!IsPostBack) {
datagrid1.DataSource = CreateDataSource();
datagrid1.DataBind();
}
}
ICollection CreateDataSource() {
DirectoryInfo di = new DirectoryInfo(Server.MapPath("."));
FileInfo[] fi = di.GetFiles();
DataTable dt = new DataTable();
DataRow dr;
dt.Columns.Add(new DataColumn("fileid", typeof(int)));
dt.Columns.Add(new DataColumn("filename", typeof(String)));
dt.Columns.Add(new DataColumn("filesize", typeof(long)));
dt.Columns.Add(new DataColumn("date", typeof(DateTime)));
for (int i = 0; i < fi.Length; i++) {
dr = dt.NewRow();
dr[0] = i;
dr[1] = fi[i].Name;
dr[2] = fi[i].Length;
dr[3] = fi[i].LastWriteTime;
dt.Rows.Add(dr);
}
DataView dv = new DataView(dt);
return dv;
}
</script>
</head>
<body bgcolor="#333366">
<form runat="server">
<div align="center">
<asp:DataGrid id="datagrid1"
AutoGenerateColumns="false"
GridLines="None"
Width="100%"
CellSpacing="1"
runat="server">
<HeaderStyle CssClass="Header" />
<ItemStyle CssClass="Item" />
<AlternatingItemStyle CssClass="AlternatingItem" />
<SelectedItemStyle CssClass="SelectedItem" />
<Columns>
<asp:BoundColumn
HeaderText="ファイル名" DataField="filename" />
<asp:BoundColumn HeaderText="サイズ" DataField="filesize"
ItemStyle-Width="80px"
ItemStyle-HorizontalAlign="right" />
<asp:BoundColumn HeaderText="更新日時" DataField="date"
ItemStyle-Width="180px" />
<asp:ButtonColumn CommandName="select"
Text="選択" ItemStyle-Width="70px" />
</Columns>
</asp:DataGrid>
<asp:Label id="Message" runat="server" />
</div>
</form>
</body>
</html>
sample06.aspxのダウンロード(sample06.zip)

図14-7 sample06.aspxの実行結果
左上辺のボーダー色を明るく、右下辺のボーダー色を暗く指定することで、セルを立体的に見せることができる。
sample06.aspxの実行(www.iwebmethod.netのページ)
こうしてCssClass属性に指定するクラスは、styleエレメントの中で、以下の書式に従って定義される。<クラス名>の前のピリオドに注意してほしい。<CSSプロパティ名>や<値>に指定できるキーワードについては、前述したリンク先を参照してほしい。
<head>
<style>
.<クラス名> {
<CSSプロパティ名> : <値>;
<CSSプロパティ名> : <値>;
……
……
}
</style>
</head>
CSSプロパティの適用先を示す「.<クラス名>」の部分はセレクタと呼ばれるが、このセレクタにはクラスだけでなく、もっといろいろな指定が可能だ。例えば、以下に示すようにエレメント名だけをセレクタに指定すれば、指定したエレメントすべてに無条件でCSSプロパティが適用される。このときドキュメント側には特別な指定は必要ない。
td {
padding-left: 1em;
padding-right: 1em;
font-size: small;
border-top: 1px solid white;
border-left: 1px solid white;
border-bottom: 1px solid black;
border-right: 1px solid black;
}
次回は、ラウンドトリップを越えて、ページからページへとデータを受け渡す状態管理について解説する予定だ。
Copyright© Digital Advantage Corp. All Rights Reserved.