クライアントサイドスクリプト〜JavaScript〜
クライアントサイドスクリプトは、その名のとおり、クライアント上で動作するスクリプト技術をいいます。「クライアントサイドスクリプト」といった場合、必ずしもある特定の言語を表すものではありませんが、Internet Explorer、Netscape Navigatorといった主要なブラウザが対応していることから、JavaScriptを採用するのが一般的です。
JavaScriptは、HTMLファイル内に<script>タグで定義します。以下に、最も簡単なサンプルを挙げておくことにしましょう。sample.htmlを起動すると、画面上に「Hello,World!!」の文字が表示されます。
<html>
<head>
<title>Hello, World!!</title>
<body>
<script language="JavaScript">
<!--
document.write("Hello, World!!");
//-->
</script>
</body>
</html>
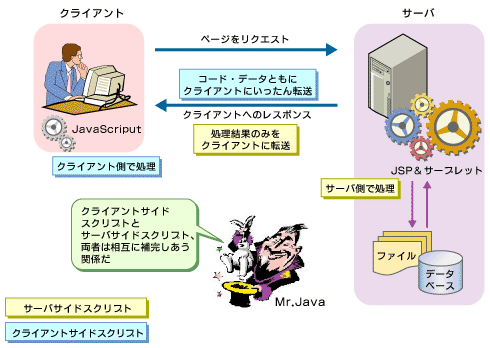
後述するほかの技術と異なり、クライアントサイドスクリプトは、JSP&サーブレットと競合するものではありません。動作するプラットフォームの違いからも明らかなように、むしろ相互に補完しあうべきであるといえましょう。
そうした意味では、JSP&サーブレットとの比較というよりもむしろ、サーバサイドスクリプト(技術)というカテゴリそのものと比較するのがより妥当であるかもしれません。
利用局面という観点から、サーバサイド技術とクライアントサイド技術は以下のように使い分けるのが妥当です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
開発性の観点から
JavaScriptは、その名の響きとは裏腹に、いわゆる「Java言語」とはなんの関係もありません。構文的に見れば、Javaと似ている点は多く見られますが、原則、その構文規則やライブラリにはなんら互換性はありません。JavaScriptは、あくまで「インターネットブラウザ上での動的な制御を実現するために」設計された、インタプリタ(逐次翻訳)型のスクリプト言語なのです。
インターネット用途に限定されていることから機能的にもコンパクトであり、初心者にも習得は容易です。おそらくなにかしらのプログラム言語にかかわったことのある人間ならば、ほとんど迷うことはないはずですし、まったく初心者の方でも最低限の構文規則を把握することはさほど困難なことではないでしょう。
また、JSP&サーブレットに代表されるサーバサイド技術と大きく異なるのは、クライアントサイドスクリプトが「クライアントサイド」スクリプトと呼ばれるゆえんでもある「クライアント上で動作する」という点でしょう。
つまり、その動作に際して、JavaScriptはJavaScript対応のインターネットブラウザ以上に道具を必要としません。サーバサイド技術がWebサーバや実行コンテナ(エンジン)、場合によってはいくつかの関連ライブラリのセットアップを必要とするのに対し、それはあまりにシンプルな構成です。
このことは、「簡易な制御ロジックに対する」JavaScriptの開発性を保証するものでもあります。ただし、先にも挙げたように、あくまでその用途は「簡易な制御」にとどめるべきです。本来的にクライアントサイドスクリプトは、複雑なビジネスロジックの制御を想定したしくみではありません。というのも、クライアントサイドスクリプトは、クライアントで動作するというその制約上、データを保持することはできません(正確にはクッキーという、クライアントに依存したはなはだ脆弱なしくみの下でしかデータを永続化できません)。つまり、クライアントサイドスクリプトは、その制約上、すでに出来上がったデータを「どのように見せるか」、ユーザーに応じて「どのように加工するか」という点で活用するべきものです。一般的なデータの入力から保存、出力に至るデータフローの中核を担うのは、サーバサイド技術であるべきでしょう。
パフォーマンスの観点から
クライアントサイドスクリプトは、クライアント上で動作するしくみです。つまり、その実行に当たっては、関係するデータとこれを処理するプログラム本体を「すべて」クライアント側にダウンロードしてくる必要があるのです。
極端な話、100万件のデータからただ1件のデータを取り出し、参照したいという場合でも、もしもクライアントサイドで実現しようとするならば、不要な99万9999件のデータと(エンドユーザーにとっては)まったく意味のない検索プログラムをまずはダウンロードしてこなければならないのです。こうしたしくみそれ自体が、クライアントサイドスクリプトが本来的にデータ処理に向いていないゆえんでもあります。こうした処理は、サーバサイド技術で行うことで、はるかに高速に、かつ無駄なく行うことができます。
ただ一方で、少量のデータを扱う場合にはクライアントサイドスクリプトは有効です。例えば、アイコン上にマウスポインタを当てるとアイコンの色が変わるというような効果はよく見掛けるものでしょう。あれはほとんどの場合、クライアントサイドスクリプトで行われている処理ですが、もしもサーバサイドスクリプトで処理しようとした場合、そこで発生するクライアント/サーバ間のトラフィック(オーバーヘッド)から、非常なレスポンスの遅延を体感することになるはずです。つまり、クライアントサイドスクリプトは小さなデータをまとめてダウンロードして、クライアント上でクローズドにこれを扱う場合に威力を発揮します。
これは、サーバサイド技術が大量データを一気に処理するのを得意とするのとはあまりに対照的でもあり、クライアント技術とサーバ技術とが相互補完的であるゆえんでもあります。
可搬性の観点から
可搬性は、クライアントサイドスクリプトの最大の弱点であるといえます。というのも、大きく以下の2つの理由があります。
(1)JavaScriptとJScript
Internet Explorerが実装するJavaScriptの機能は、正確にはJScriptと呼ばれるMicrosoft社独自のしくみでもあります。JavaScriptとの主な違いは、JScriptがActiveXやVBセーフ配列とのインターフェイスを追加的に提供する点ですが、特にActiveXオブジェクトを使用して高度なしくみを構築している場合には、影響が広範囲にわたる可能性が高く、注意が必要です。
(2)Dynamic HTMLの仕様差
JavaScript自体としての実装差以上に、JavaScriptによって操作されるAPI(Dynamic HTML)のクライアントごとの仕様差は大きいといえます。事実、主要なブラウザであるInternet ExplorerとNetscape Navigatorの間ですら、Dynamic HTMLの世界ではほとんど互換性はないと考えるべきです。その後、DOM(Document Object Model)レベル1の登場によって、いくらかの仕様の共通化は図られたとはいうものの、旧バージョンとの互換性も含め、クライアント環境を強く意識せざるを得ない状況は、根本的には解決されていないといえます。
One Point
クライアントサイドスクリプトはクライアント側にダウンロードされたうえで動作します。その特性上、サーバサイドスクリプトとは相互補完的な関係にあります。
Copyright © ITmedia, Inc. All Rights Reserved.