「サーバサイドJava」アプリケーションを構築するといった場合、アプリケーションにはさまざまなコンテンツが含まれます。その中でも、詳細なレイアウトイメージを制御するCSS(Cascading Style Sheet)の役割は重要な位置を占めます。登場以来、CSSは拡張が重ねられ、いまでは独立した一個の言語仕様として、膨大な属性を提供します。
本稿では、このCSSの記述をより簡便にするEclipseの専用プラグイン「CSS Editor」を紹介します。「CSS Editor」は予約キーワードのハイライト表示を可能とするのみならず、コード補完機能を提供することでCSSコーディングの手間を簡略化します。
操作手順
(1)「CSS Editor」プラグインを入手する
「CSS Editor」プラグインは、以下のサイトから入手することが可能です。その時々の最新安定版をダウンロードしてください。
・http://www.vasanthdharmaraj.com/
画面右の[Category]欄から「Eclipse」を選択すると、ダウンロード画面に遷移することができます。
(2)ダウンロードファイルをインストールする
ダウンロードしたcom.vasanthdharmaraj.eclipse.csseditor.zipを解凍し、できた「com.vasanthdharmaraj.eclipse.csseditor」フォルダをそのままのイメージで、Eclipseホーム(本稿では「C:\eclipse」とします)配下の「plugins」フォルダに移動します。
Eclipseがすでに起動している場合には、一度終了したうえで、再度起動してください(コンピュータそのものの再起動は必要ありません)。
(3)「CSS Editor」プラグインを設定する
「CSS Editor」プラグインをEclipse内で利用するには、ファイルと「CSS Editor」とを関連付けする必要があります。
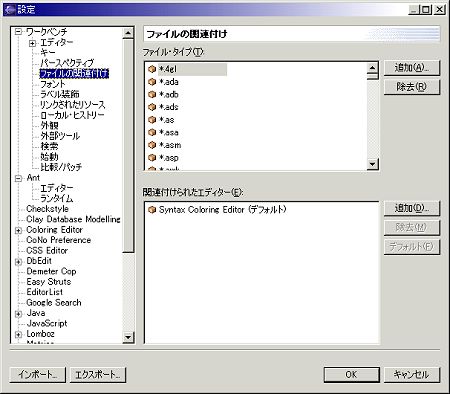
メニューバーから[ウィンドウ(W)]→[設定(P)]を選択すると、[設定]ダイアログが開くので、左ツリーから[ワークベンチ]→[ファイルの関連づけ]を選択します。すると、以下のような画面が表示されます。
「ファイルタイプ(T)」から「*.css」を選択します。リスト中に存在しない場合は[追加(A)...]をクリックし、ファイルタイプとして「*.css」を入力してください。
続いて下の「関連づけられたエディタ(E)」に、使用するエディタ(CSS Editor)を追加します。[追加(D)...]をクリックし、表示されたリスト中から「CSS Editor」を選択してください。
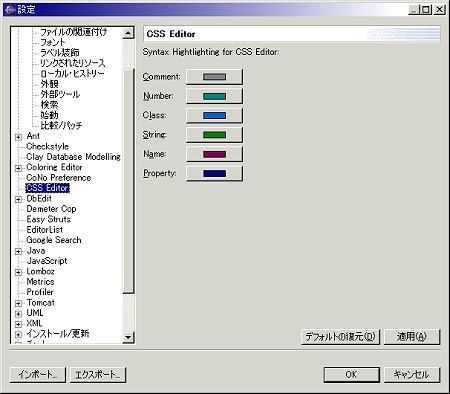
これで「CSS Editor」のEclipseへの組み込みは完了です。そのほか、ハイライト表示における表示色の設定を行いたいという場合には、同「設定」ダイアログ([CSS Editor])から設定のカスタマイズを行うことができます。
(4)新規にCSSファイルを作成する
メニューバーから[ファイル(F)]→[新規(N)]→[ファイル]を選択し、ファイル名として(例えば)「sample.css」と入力します。
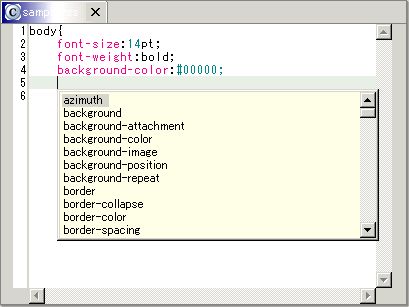
すると、「CSS Editor」が開くので、CSSスタイルシートを入力していきます。「CSS Editor」の便利なところは、CSSスタイルシートの活用に当たって、構文補完機能(Content Assist)が働く点です。例えば、以下の図のようにです。
該当の個所にカーソルを当て、[Ctrl]+[Space]キーを押すか、メニューバーの[編集(E)]→[Content Assist]を選択します。
Copyright © ITmedia, Inc. All Rights Reserved.