本記事は2005年に執筆されたものです。WTP全般の最新情報は@IT Java Solutuionのカテゴリ「Webアプリケーション(Struts、WTP、JSFなど)」をご参照ください。
前回はWTPの環境を準備しました。今回はいよいよ、Webプロジェクトを作成して実行してみましょう。この記事では、肥満度計算機を作成します。身長と体重を入力するとBMIという肥満度を表す数値を表示するといった、簡単なアプリケーションです。
Webプロジェクトの作成
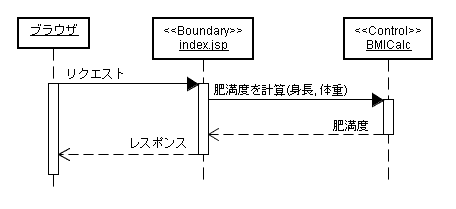
今回のアーキテクチャはJSP Model 1.5を採用します。すなわち、フロント・コントローラは使わず、ビジネス・ロジック(BMIの計算そのもの)は JavaBeanで実装し、入力画面と結果表示画面はJSPを用いる、という構造にします(図1)。
空のプロジェクトを作る
まず、空のWebプロジェクトを作成します。メニューから[ファイル]→[新規]→[その他](Ctrl-N)で表示される[新規]ダイアログから、[Web]→[動的Webプロジェクト]を選択し[次へ]をクリックします。プロジェクト名はここでは[webPrj]にしておきましょう。[終了]をクリックすると、空のプロジェクトが生成されます。
[License Agreement]ダイアログが現れます(図2)。これは、webPrjでweb.xmlを編集するときに利用する文法ファイル(http://java.sun.com/xml/ns/j2ee/j2ee_1_4.xsdなど)を使うに当たり、ライセンスに合意してください、というダイアログです。適切に回答してください。
最後に、[J2EEパースペクティブに切り替えますか]という趣旨のダイアログが出ますので、[はい]をクリックして進めましょう。J2EEアプリケーション開発用に用意されたビューの組み合わせ(パースペクティブ)が表示されます。
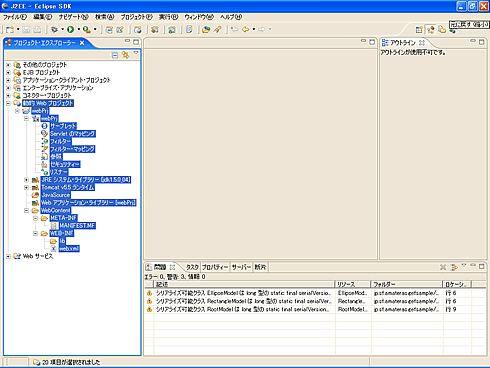
画面は図3のようになります。左側の[プロジェクト・エクスプローラー]の中のツリーを展開すると、いま作成したwebPrjが見つかります。
ビジネス・ロジックを実装する
それではまず、ビジネス・ロジックを提供するJavaBeanを作成しましょう。これは通常のクラスなので、前回同様、[ファイル]→[新規]→[その他](Ctrl-N)で[Java]→[クラス]を選択し、図4のようにwebPrj/JavaSourceにBMICalcというクラスを作成します。パッケージの名前はcom.exampleとしておきましょう。
ファイルが作成されたら、リスト1のメソッドを実装してください。weightおよびheightの getter/setterは、[ソース]→[getter/setterの作成]で簡単に作れます。
package com.example;
public class BMICalc {
protected float weight = 0; // センチメートルで
protected float height = 0; // キログラムで
public float getBmi() {
return height == 0 ? 0 : weight / height / height * 10000;
// height が未設定のときは 0 を返す
}
public float getHeight() {
return height;
}
public void setHeight(float height) {
this.height = height;
}
public float getWeight() {
return weight;
}
public void setWeight(float weight) {
this.weight = weight;
}
}
入出力用のJSPを作る
次に、入出力用のJSPファイルを作成しましょう。[ファイル]→[新規]→[その他](Ctrl-N)から、[Web]→[JSP]を選んで[次へ]をクリックすると、場所とファイル名を指定するダイアログが表示されます。
作成した[webPrj]は、実行時には[webContent]というフォルダがコンテキストルートとなります。そこで、図のように、場所には[webPrj/webContent]を指定し、名前を指定します(本稿ではindex.jspにしました)。そのまま[終了]をクリックすると、テンプレートを基にしたJSPが作成されます。
注意
Windows環境では、新規作成したJSPの文字エンコーディングが“windows-31j”となっているはずです。“Shift_JIS”となってしまった場合は、前回を参照してパッチを適用してください。
後は中身を埋めていきます。JSP Model 1.5の設計に従い、先ほどのBMICalcを利用するように以下のように記述しましょう。
もちろん途中まで入力して[Ctrl]+[Space]を押下すれば、入力支援機能が働いて、簡単に入力できます。
<%@ page language="java" contentType="text/html; charset=windows-31j"
pageEncoding="windows-31j"%>
<jsp:useBean id="body" class="com.example.BMICalc"></jsp:useBean>
<jsp:setProperty name="body" property="height" />
<jsp:setProperty name="body" property="weight" />
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-31j">
<title>Insert title here</title>
</head>
<body>
<form>
身長[cm] = <input type="text" name="height" value="${body.height}" /><br/>
体重[kg] = <input type="text" name="weight" value="${body.weight}" /><br/>
<input type="submit" value="計算する" /><br/>
</form>
BMI は ${body.bmi} です (18.5〜25が標準です)。
</body>
</html>
このとき、「ローカル変数bodyは読み取られません」という警告が表示されますが、特に問題はないので気にする必要はないでしょう(bug:93885/参考を参照)。
参考
eclipse.orgではバグ情報をバグ番号で管理しています。バグ情報は、http://www.eclipse.org/platform/index.htmlから参照することができます。ここでは、カテゴリからバグ情報を参照できるほか、バグ番号での検索が可能です。
Copyright © ITmedia, Inc. All Rights Reserved.

![図2 [License Agreement]ダイアログ](https://image.itmedia.co.jp/ait/articles/0511/29/r12fig2.gif)

![図4 BMICalcクラスを作成。[参照]をクリックすると[ソース・フォルダー]を選択する[フォルダーの選択]ダイアログが開く。ここでフォルダを指定できる](https://image.itmedia.co.jp/ait/articles/0511/29/r12fig4.gif)