JavaScriptで、どんなことができるの?
先ほどから、「Webページに動的な動きを〜」と述べてきましたが、実際にはどのような動きをするのか? 具体的に見ていきましょう!
JavaScriptがリリースされたころは、フォームのチェックやCookieの検証など単純なものでしたが、「ダイナミックHTML」という技術が広がるにつれて、JavaScriptもいろいろなことができるようになりました。
■JavaScriptでできること その1:フォームのチェック
アンケートや掲示板で使われる、Webページからテキストを投稿できる「フォーム」機能。フォームに入力されたテキストデータをサーバに送る前にチェックできます。
例えば、「フォームにアルファベット以外の文字が入力されたら警告を出す」といった機能も、JavaScriptを使えば実現できます。
■JavaScriptでできること その2:イベント処理
画像をクリックしたら画像サイズが変更したり、マウスの動きによってデザインが変更したりなど、キーボードやマウスによる操作によってWebページの動的な動きを実現できます。
■JavaScriptでできること その3:テキストの処理・加工
テキストのスタイルを変化させたり、文字を抜き出したり、テキスト回りの加工も可能です。
■JavaScriptでできること その4:Cookieの処理
Web閲覧時に生成されるCookieデータは、サイトで登録したIDやパスワード、ページを見たときの日時や回数を記録するデータです。このCookieを作ったり、逆にユーザーのCookieデータを読み込んだりできます。
■JavaScriptでできること その5:ウィンドウの操作
Web閲覧時に右クリックを押すと「右クリック禁止」、あるリンクを押すと急にポップアップウィンドウが立ち上がるといったアクションもJavaScriptは得意です。JavaScriptを使えば、出現するウィンドウの位置やサイズ、スクロールさせるなど、さまざまな動きを指定できます。
■ほかにも、JavaScriptでできることはたくさんある
いろいろと具体的な例を挙げましたが、JavaScriptができる例のほんのごく一部です。JavaScriptは、できることよりもできないことを挙げた方が手っ取り早い! という意見があるぐらい、Webブラウザ上でJavaScriptはいろいろな処理や動作が可能です。
今回参考にしたOpenSpaceというサイトの「JavaScript例文辞典」というページで、膨大なサンプルを見れば、納得することでしょう。
お手軽JavaScript体験
ここでは、簡単にJavaScriptのソースコードを書いてみて、実際に試してみましょう。
まずJavaScriptを体験するには、Webブラウザとテキストエディタがあれば体験できます。PerlやRubyといったスクリプト言語では、専用のソフトをインストールしないと実行できないので、JavaScriptがどれだけ手軽なプログラミング言語なのか分かりますね。
■JavaScriptを記述する場所
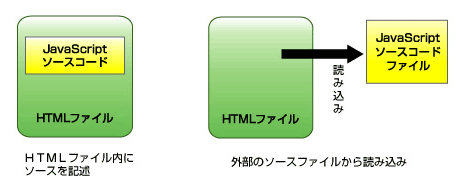
さて、これから実際にJavaScriptを書いて実行させるのですが、JavaScriptのソースコードはどこに記述させるのでしょうか? JavaScriptはHTMLのソースコードに直接記述する方法と外部のソースファイルを読み込ませる2つのやり方があります。
■では、実際に書いてみましょう
今回はHTMLソースコードの中にJavaScriptを書いてみましょう。今回は取りあえず文字を表示させるだけの簡易なソースコードですが、JavaScriptの雰囲気を味わえます。
HTML内にJavaScriptを挿入するのは非常に簡単です。<script></script>のタグ囲み、TYPE属性をJavaScriptに指定し、その中にJavaScriptのソースコードを書き込むだけです。
今回はJavaScriptを使って、Webブラウザ上に文字を表示させ、併せてポップアップウィンドウを出してみましょう。<script></script>の中にJavaScriptの命令を書くだけです。
ウィンドウに文字を出すには、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ポップアップウィンドウを出す命令は、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
と記述するだけです。ちなみにJavaScriptの決まりとして、1行の末には必ず「;」(セミコロン)を書かなければなりません。なので、実際のスクリプトでは行末にセミコロンを置いて、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
と記述します。
では、実際のソースコードを見てみましょう。下のソースコードをテキストエディタに張り付けて、HTML形式で保存しWebブラウザで開いてみましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
順を追ってソースコードを見ていきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
の部分はHTMLのソースコードの部分ですね。今回は<body>タグにJavaScriptを記述しましたが、<head>タグの間でも、OKです。
<script type="text/javascript">〜</script>の間は、JavaScriptを記述しているよ! ということを意味しています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これは、「("」と「")」の間の文字列を表示しなさい、という命令です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これは、「("」と「")」の間の文字列でポップアップウィンドウを表示しなさい、という命令です。
どうです? 意外と簡単だったでしょう? JavaScriptは、ソースコードを書いてすぐに確認できるのが特徴です。興味がある人はいろいろな命令を試して遊んでみましょう。
Copyright © ITmedia, Inc. All Rights Reserved.