BFF(Backends For Frontends)超入門――Netflix、Twitter、リクルートテクノロジーズが採用する理由:マイクロサービス/API時代のフロントエンド開発(1)(1/2 ページ)
マイクロサービス/API時代のフロントエンド開発に求められる技術の1つBackends For Frontends(BFF)について解説する連載。初回は「超入門」としてBFFの概要や事例を中心に紹介する。
本連載「マイクロサービス/API時代のフロントエンド開発」では、今注目のBackends For Frontends(BFF)について数回にわたって解説します。初回である今回は「超入門」としてBFFの概要や事例を中心に紹介します。第2回はBFFの作り方について、第3回はBFFを使ったフロントエンド開発者主導のマイクロサービス/API化の手順について解説します。
想定読者は、Webアプリケーションを何らかの形で作ったことがある方や普段フロントエンドを専任として開発されている方、マイクロサービスを構築されているアーキテクトの方です。
Backends For Frontends(BFF)とは
名前の通り、フロントエンドのためのバックエンド(サーバ)です。フロントエンドのためにAPIをコールしたり、HTMLを生成したりするサーバのことを指します。ここだけ読むと「今までのWebアプリケーションサーバと何が違うのか」と思うかもしれません。本質的にはそこまで変わりませんが、「フロントエンド専用」という役割が異なります。
そもそもWebアプリケーションサーバには下記のような複数の用途があります。
- データベースや全文検索エンジンといったミドルウェアからデータを取得、更新する
- ページを構築する
- HTTPのインタフェースとしてユーザーからの入力情報を得る
ここで、データベースや全文検索エンジンからデータを取得、更新する部分はデータの整合性や信頼性を担保しつつ管理することを目的とします。ページを構築する箇所やユーザーからの入力情報を得る箇所はユーザーインタフェース(UI)に該当し、ユーザー体験(UX)を向上させることを目的としています。
前者をバックエンド、後者をフロントエンドとして役割を分担させつつ、専門領域に特化させることで集中できるようにするアーキテクチャ設計のことを「BFF」と呼んでいます。
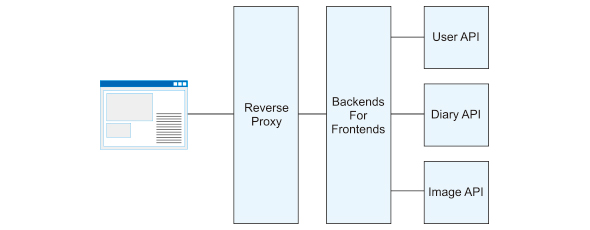
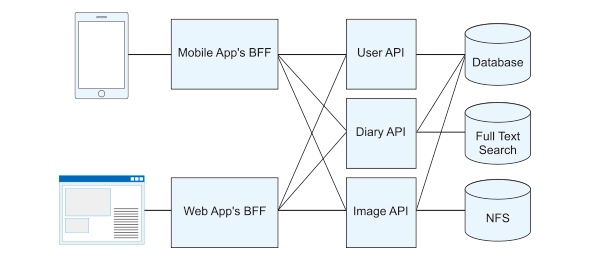
概要図を以下に記します。
このようにBFFは、「リバースプロキシとバックエンドのAPIサーバの間に設置する」構成を取ることが多いです。リバースプロキシは静的アセットファイルの圧縮、キャッシュといったWebアプリケーションサーバの肩代わりをするためのサーバです。バックエンドのAPIサーバは主にデータベースや全文検索エンジンといったミドルウェアと連携してリソースを操作したり、データを管理したりする役割として振る舞います。
BFFはこの2つのサーバの間でページを構築したり、ユーザーからの入力情報を受け付けてバックエンドに流したりといったUI/UXに関わる機能を担当します。
詳しくは『Building Microservices』の著者であるSam Newman氏の記事で解説されています。
BFFが必要な技術的背景、歴史的経緯
なぜBFFが必要なのかを知るためには、「アプリケーションの内部構造が時代とともに変化し続けている」という背景を知る必要があります。
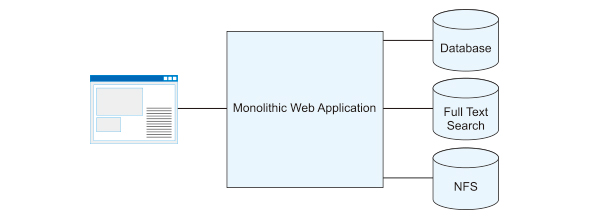
従来のWebアプリケーションは、HTMLを基本とし、動きもシンプルでした。特にCGIをメインとしていたときは主にHTMLだけで構成され、JavaScriptは多少インタラクティブなことをする程度のアプリケーションが多かったのです。この時代のWebアプリケーションサーバはモノリシックな1枚のサーバで作られていることが多く、データベースとのやりとりからHTMLの構築までを1つのアプリケーションとして構築していました。
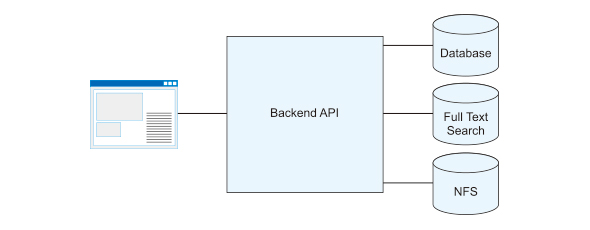
2000年代になると、JavaScriptでHTTPリクエストを行う、「Ajax通信」という概念が浸透し、徐々にWebアプリケーションはリッチでインタラクティブになっていきます。リッチなWebアプリケーションが増えてクライアントに処理が集中してくると、サーバ側はAPIでデータのみを送受信することが増えてきました。
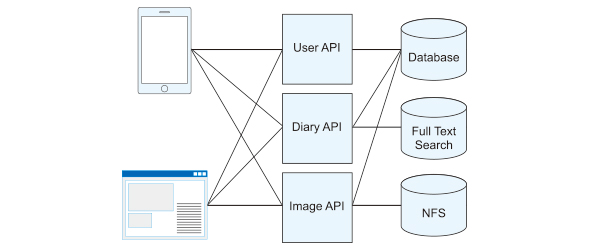
さらに、Webアプリケーションだけではなく、モバイルアプリケーションなどクライアントのバリエーションが増えてくると、サーバはさらに1つのことに集中した形に特化したAPIを構築することになります。「マイクロサービス」と呼ばれるように「特定のリソースを扱うことに特化したアーキテクチャ」として進化するようになりました。
しかし、クライアントが多様化してくると全てのクライアントの要求に応えるAPIサーバを作るのが難しくなります。モバイルアプリケーションとWebアプリケーションを作るとしても同じUIにはなりません。またクライアントごとにそれぞれ要求される項目が異なる場合があります。例えばWebアプリケーションを作った場合でも、PCとスマートフォンでは画面の大きさの違いからユーザーが見える情報が異なっていたり、モバイルアプリケーションとは全く異なるUIとなったりすることもあります。
さらにWebアプリケーションは、HTTP/1.1において同時にリクエストできる数が6つまでに制約されているなどの環境的な制限もあります。
これらの状況を鑑みて、フロントエンド側にクライアントごとの要求に応えるためのサーバを配置してバックエンドのAPIサーバとの橋渡し役とするアーキテクチャが開発されるようになりました。BFFによってHTMLを構築したり、リクエストの数を少なくしたりできるなどの利点があるからです。
このようにして「BFF」と呼ばれるアーキテクチャが作られるようになりました。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 Chatwork、LINE、Netflixが進めるリアクティブシステムとは? メリットは? 実現するためのライブラリは?
Chatwork、LINE、Netflixが進めるリアクティブシステムとは? メリットは? 実現するためのライブラリは?
本連載では、リアクティブプログラミング(RP)の概要や、それに関連する技術、RPでアプリを作成するための手法について解説します。初回は、「リアクティブ」に関連する幾つかの用語について解説し、リアクティブシステムを実現するためのライブラリを紹介します。 React/Redux/Node.jsのSSR/SPAを速くする6つのチューニングポイント
React/Redux/Node.jsのSSR/SPAを速くする6つのチューニングポイント
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。今回は、React/Redux/Node.jsを使ったIsomorphic JavaScript特有のパフォーマンスチューニング手法や実際にあった問題および、その解決方法について。 5分で絶対に分かるAPI設計の考え方とポイント
5分で絶対に分かるAPI設計の考え方とポイント
API設計を学ぶべき背景と前提知識、外部APIと内部API、エンドポイント、レスポンスデータの設計やHTTPリクエストを送る際のポイントについて解説する。おまけでAPIドキュメント作成ツール4選も。