今回のサンプルはYouTubeの新APIを使う
2007年8月28日からGData(Google Data APIs)の仕様に基づいたYouTubeの新しいWeb APIであるGData YouTube APIが利用できるようになりました。これに伴って、以前のYouTube APIではサポートされていなかったJSONP(前回記事参照)による動画の検索ができるようになりましたので、今回のサンプルでは、この新APIを使ってJavaScriptから直接YouTubeの動画を検索させます。
Ajaxデザインパターンは「Live Searchパターン」などを使用
検索方法は、通常の「キーワード」を入力してから「検索ボタン」を押すタイプではなく、一文字一文字入力するたびに検索する「インクリメンタルサーチ」方式にします。「インクリメンタルサーチ」はAjaxデザインパターンでは、「Live Searchパターン」と呼ばれています(後述)。
Ajaxライブラリはprototype.js 1.6.0 rc0などを使用
今回はAjaxライブラリとしてprototype.jsを使用します。prototype.jsは世界中で広く利用されているAjaxライブラリ/JavaScriptフレームワークです。XHLHttpRequestだけでなく、オブジェクト志向開発や、DOM操作、イベント処理、JSONの処理、配列処理、文字列処理などなどAjaxアプリケーション開発にかかわるさまざまな部分をサポートしてくれます(参考:「Prototype Tips and Tutorials」)。
バージョンは、prototype.jsの次期リリース候補版であるprorotype.js 1.6.0 rc0を使用し、1.6.0 rc0になって新しく追加された機能についても、サンプルのソースコードを解説しながらいくつか紹介していきます。
サンプルで体験! インクリメンタルサーチとは?
まずはサンプルを直接使ってみると分かりやすいと思います。次のページのキーワードの入力ボックスに「熱海温泉」と入力し、表示された動画のサムネイルをクリックしてみてください。
※こちらのアプリケーションは2007年10月に、当時のYou TubeのWeb APIを使って作成したものです。その後、You Tube側の仕様の変更などによりアプリケーションが動作しなくなる場合もありますが、あらかじめご了承ください。また、アプリケーションのライセンスはGPL 2となります。
「熱海温泉」と入力し終わる前に検索が自動的に行われたと思います。このように、検索キーワードの入力が完了する前に、自動的に入力途中のキーワードを使って非同期で検索をすることで、検索をより素早く行うのが、「インクリメンタルサーチ」です。有名なサイトでは、Appleが「インクリメンタルサーチ」を採用しています。
検索機能はさまざまなWebシステムで必要となる機能です。Appleの見せ方のように検索結果の「ちょっと見機能」として盛り込むと、ユーザーにさらなる利便性が提供できるケースも多いと思いますので、「インクリメンタルサーチ」はお勧めのテクニックです。
今回のサンプルで使う3つのAjaxデザインパターン
前回同様、今回もAjax Patternsで定義されている用語を使って、ポイントとなるテクニックを整理して紹介していきます。
今回のサンプルアプリケーションで使用しているAjaxデザインパターンは次のとおりです。
| パターン名 | 説明 |
|---|---|
| Live Searchパターン | ユーザーが検索条件を入力している間も随時検索結果を表示 |
| Submission Throttlingパターン | イベントが発生するたびにサーバに情報を送信するのではなく、一定の間隔を置いて送信することでサーバの負荷や回線の負荷を軽減 |
| Popupパターン | 既存のコンテンツに一時的に前面にレイヤーを重ねて、レイアウトを変更せずに追加情報などを表示したり、ちょっとした作業領域を提供できる |
「Popupパターン」は、ツールチップのような見せ方のものから、今回のサンプルのウィンドウのような見せ方のものまでを含むパターンですが、今回のような見せ方に限定する場合は「lightbox」などと表現した方が意味は分かりやすいかもしれませんね。今回は「Popupパターン」として、LightWindowというprototype.js系ライブラリを使用しています。
MVCそれぞれの役割を確認
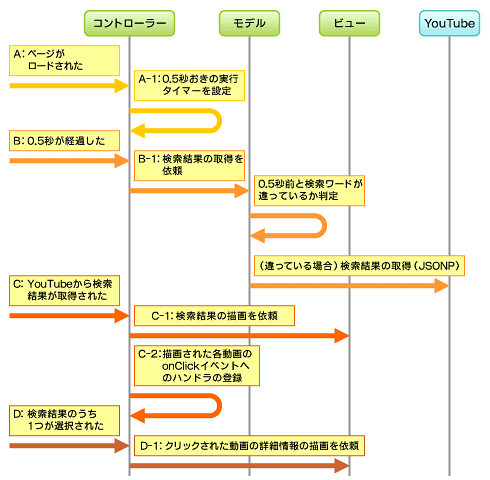
前回と同様にアプリケーションの役割をMVC(モデル・ビュー・コントローラー)に分割しました。下記の図で、どのような流れで処理が行われるかを確認しましょう。
コントローラーで、キーワードのチェック頻度をコントロール
例えば、ユーザーが検索キーワードの入力ボックスにキー入力をするたびに、毎回YouTubeへの検索を行うようにしたとしましょう。キー入力スピードが速い人であれば、例えば0.1秒に1回のペースくらいで、サーバへアクセスが発生することになり、サーバ上のリソースやネットワークの回線に負荷が掛かってしまいます。ですので、今回は「Submission Throttlingパターン」を使って負荷を減らす工夫をしました。
具体的には、キー入力イベントを監視するのではなく、0.5秒置きに、コントローラーが呼び出されるようにし、その際にキーワードに変化があるかどうかを判定して、変化があった場合のみ、検索を行うようにしました。
モデルで、前回の検索条件との比較とJSONPの実行を担当
モデルは前回の検索キーワードを保持し、前回と検索キーワードが同じなら検索は行わず、前回からキーワードが変わった場合のみJSONPでYouTubeに検索を行います。
ビューで、動画一覧の表示と選択した動画の描画
今回ビューが担当する描画は次の2個所です。
- 検索された動画の一覧の描画
- 動画一覧からユーザーが選択した動画をLightWindowを用いて描画(Popupパターン)
続いて次ページでは、サンプルのソースコードを見ながらprototype.js 1.6.0 rc0の新機能やAjaxパターンの使いど使いどころを解説します。
Copyright © ITmedia, Inc. All Rights Reserved.