「簡易オンラインストア」のロジックをSmartyで切り分け
第10回までに作成した「簡易オンラインストア」に、第11回で解説したSmartyの機能を使って、ロジックとデザインを切り離すよう改修を加えます。さらに、PC用コンテンツと携帯用コンテンツそれぞれにテンプレートを用意し、動的に切り替えられるようにします。
sample9のインストールと動作確認
こちらからサンプルアーカイブ「sample9.tgz」をダウンロードし、Apache HTTPDのドキュメントルート(*注)などPHPが動作するディレクトリに展開し、作業ディレクトリを移動します。その後、Smartyの動作に必要なディレクトリのオーナーとパーミッションを再設定します。
注:ソースからデフォルトインストールした場合は/usr/local/apache2/htdocs、FedoraやRed HatなどRPMインストールした場合は/var/www/htmlなど
なお本サンプルでは、前回までに作成したデータベース「sample_db7」をそのまま利用しています。「sample_db7」が用意されていない場合は、第10回を参考にMySQLの準備を行います。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
インストール後の確認は、PCと携帯端末の両方から行います。携帯端末を用意できない場合は、各キャリアで配布されているエミュレータを使って動作を確認できます。
なおエミュレータを使用する際は、ユーザーエージェントタイプが実機と異なる場合があるため注意します。
各携帯キャリアが提供する端末エミュレータ:
SoftBank「ウェブコンテンツヴューア」
http://developers.softbankmobile.co.jp/dp/tool_dl/web/wcv.php
DoCoMo「iモードHTMLシミュレータII」
http://www.nttdocomo.co.jp/service/imode/make/content/html/tool2/index.html
au「Openwave SDK 6.2K」
http://www.au.kddi.com/ezfactory/tool/ue/index.html
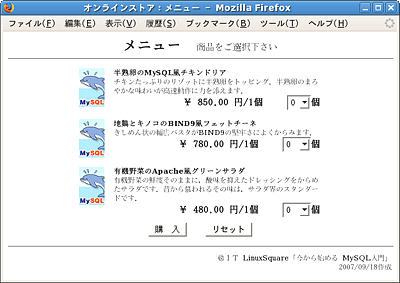
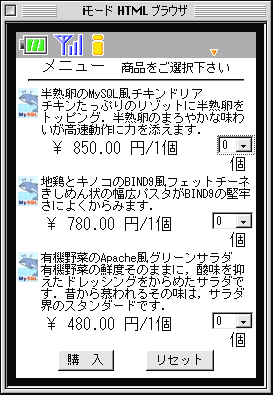
動作確認のときにはmenu.phpを表示させ、商品を購入するなど、実際に画面を進めて処理を確認します。その際、PC版と携帯版とで画面が適切に切り替えられていることを見定めます。
sample9の改修ポイント
改修に当たっては、前半「smarty5.php/template5.tpl」で紹介した連想配列とループ処理と、「smarty6.php/template6_pc.tpl」で紹介したテンプレートの動的切り替えを利用しています。HTMLデザイン中のテーブルデータは、ロジックで連想配列に格納し、テンプレートに引き渡すようにします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
なお携帯端末の中にはJavaScriptをサポートしない機種があるため、携帯用テンプレートでは一切のJavaScriptのコードを排除します。そのため、フォームへの入力規制や入力漏れチェックが省かれています。
なおPC用テンプレートにおいても、JavaScriptで使用する{〜}が、Smartyのデリミタと干渉し、実行時にパースエラーを引き起こします。そこで{literal}〜{/literal}を使ってJavaScript部をそのまま表示するようにします。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
なおCookieをサポートしない携帯端末では、セッション変数を利用することができないため、本稿で使用しているサンプルを動作させることはできません(*注)。
注:php.iniを修正し、URLにセッションIDを埋め込むことで、Cookieをサポートしない端末でもセッション変数を利用できるようになりますが、「セッションハイジャック」に対するリスクが高くなります
ユーザーエージェントタイプによるテンプレートの動的切り替えには、smarty6.phpで利用した処理を利用します。実際の利用では、ユーザーエージェントタイプを細かく区別し、それぞれのブラウザに合わせたテンプレートを使用するようにします。本サンプルではPC用の「template_○○.tpl」、携帯端末用の「mobile/template_○○.tpl」、それ以外の「template_etc.tpl」の3種類にとどめています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで、MySQLとPHPを組み合わせて構築する簡易オンラインストアは完成です。
おわりに
以上、全12回にわたって、MySQLとPHPを使ったWebアプリケーションの開発手法を紹介しました。一連の連載の中で、フォームデータの受け渡しにはじまり、DTO、DAOパターンの活用によるPHPコードの簡素化、Ajax(Asynchronous JavaScript+XML)によるフォーム入力の支援、そしてデザインの切り分けによる表示の切り替えに至るまで、豊富な機能を紹介してきました。
PHPは「Lightweight Language」と言われるとおり、手軽さを特徴としながらも、MySQLのようなデータベースと組み合わせることで、十分強力なWebアプリケーションを構築できることがご理解いただけたと思います。
今回解説したSmartyのようなテンプレートエンジンを利用することで、デザイン作業を分担して行うなどすれば、PHPはチームによる開発にも十分対応可能です。さらに大規模な開発の場合には、フレームワークを利用するという方法も用意されています。皆さんがよく知るエンタープライズアプリケーションでも、PHPが採用されているケースは珍しくありません。
本連載をきっかけに、多くの方がPHPやMySQLに興味を持っていただき、開発作業に少しでも役に立つことを願いつつ、結びとしたいと思います。これまでお読みいただきありがとうございました。
関連リンク:
連載 快速MySQLでデータベースアプリ!
http://www.atmarkit.co.jp/flinux/index/indexfiles/mysqlindex.html
連載 今から始める MySQL入門
http://www.atmarkit.co.jp/flinux/index/indexfiles/mysq5lindex.html
Copyright © ITmedia, Inc. All Rights Reserved.