ロジックとデザインの分離
前回は、PHPのテンプレートエンジンとして広く利用されている「Smarty」を取り上げました。Smartyを活用すれば、foreachによるループ処理や連想配列などを利用し、ロジックとデザインを分離することができます。
今回はこれを踏まえて、第10回までに作成してきた「簡易オンラインストア」のロジックとデザインを、Smartyを用いて分離します。また、テンプレートを動的に切り替えることで、携帯電話用コンテンツとPC用コンテンツの両方を同時に実現する方法を紹介します。
続・Smartyの基本構文
前回は、foreachによるループ処理と連想配列、入れ子といった基本構文を紹介しました。引き続きSmartyのテンプレートを見ていきましょう。
テンプレートの動的切り替え「smarty6.php/template6_pc.tpl/template6_mobile.tpl/template6_etc.tpl」
ロジックとデザインを切り離すことで、ロジックやデザインの再利用性も高まります。例えば、PCや携帯電話などそれぞれの端末の種類に特化したテンプレートを用意しておき、ロジック側でブラウザの種類を判別し、それに基づき適切なテンプレートを選択するといった利用が可能です。
では、sample5.phpを基に、動的にテンプレートを切り替える方法を見ていきましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
ブラウザの判定には、環境変数「HTTP_USER_AGENT」を利用します(32行目)。環境変数「HTTP_USER_AGENT」には各ブラウザが発行する「ユーザーエージェントタイプ」が格納されています。その中に特定の文字列が含まれているかどうかによって、各携帯キャリアやPCブラウザの種類を区別します。
なおサンプルでは、ブラウザタイプにマッチする文字列を簡略化しています(例えば「SoftBnak」では旧J-PHONEが考慮されていないなど)。各キャリアおよびPC系ブラウザのユーザーエージェントタイプの完全な一覧については、この後に紹介するURLを参考にしてください。
各携帯キャリアやPC系ブラウザのユーザーエージェントタイプ:
SoftBank
http://developers.softbankmobile.co.jp/dp/tech_svc/info/useragent.php
NTT DoCoMo
http://www.nttdocomo.co.jp/service/imode/make/content/spec/useragent/index.html
au
http://www.au.kddi.com/ezfactory/tec/spec/4_4.html
また、環境変数「HTTP_USER_AGENT」はクライアント側で簡単に偽装できるため、過度な使用には注意します。
文字列の判定にはpreg_match()を使用しています(33、36、39、42行目)。preg_match()では正規表現によるマッチングを利用することができ、柔軟に文字列を扱うことが可能です。サンプルではPC系(template6_pc.tpl)、携帯キャリア系(template6_mobile.tpl)、その他(template6_etc.tpl)の3種類のテンプレートを用意しています。
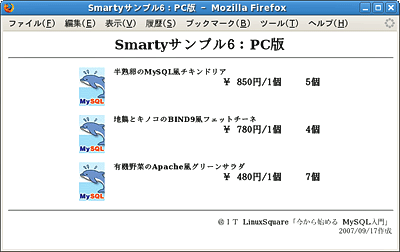
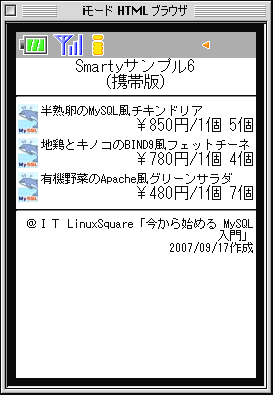
PC系テンプレート「template6_pc.tpl」では、使用するアイコンや表示領域を一般的なPCモニタの解像度に合わせたものを利用し、携帯系テンプレート「template6_mobile.tpl」ではアイコンや表示される領域を最小限に、その他のブラウザにはテンプレート「template6_etc.tpl」を使って使用しているブラウザがコンテンツに対応していないことを表示するようにしています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
この結果、ブラウザに応じて、下記の2つの画面が切り替えて表示されるようになります。
Copyright © ITmedia, Inc. All Rights Reserved.