Ajaxアプリケーションを開発するには、JavaScriptとJavaの2つの性質の異なる言語を利用する必要があり、開発者を悩ませています。今回は、Ajaxアプリケーションの開発を簡単にするライブラリjMakiとそのEclipseプラグインについて解説します。
便利なJavaScriptライブラリが悩みのタネ?
Ajax開発に欠かせないJavaScriptには現在prototype.js、jQuery、Dojo、script.acul.us、Yahoo UI Libraryなど実にさまざまなライブラリ(フレームワーク)が提供されていて、その利便性から開発の役に立っています。しかし、これらのライブラリを組み合わせて利用するには、各ライブラリの利用方法を習得する必要があり、開発者の悩みのタネになることもあります。
JavaScriptを「巻き」込むjMakiとは?
jMakiは、これらのJavaScriptライブラリをラップしてJava、Ruby、PHP、Phobos(軽量で、スクリプト言語と親和性の良いWebアプリケーションの実行環境です。詳細はこちらをご覧ください)から簡単に利用できるようにするライブラリです。jMakiのMakiは、日本語の「包み込む」という意味を持つ「巻」に由来し、正に既存のJavaScriptライブラリを巻いて使いやすくしたライブラリといえます。
そして、jMakiは現在Java用の配布とPHP用の配布が提供されていて、Java版に関してはNetBeansやEclipseで利用できるプラグインを提供しています。ここでは、Java版のEclipseプラグインを利用して、jMakiの簡単なアプリケーションを作成してみます。
jMaki Java版の4つの主な特徴
jMaki Java版には、次のような特徴があります。
【1】JavaScriptライブラリを透過的に扱えるタグライブラリを提供
1つのWebアプリケーション内で複数のJavaScriptライブラリを利用する場合、ライブラリによっては利用方法が異なったり、インクルードするJavaScriptファイルがたくさんあったりと、手間が掛かります。jMakiを利用すると、jMakiのタグライブラリをインクルードしてカスタムタグを利用するだけで利用できます。
【2】JavaScriptを意識しない開発が可能
Javaを利用してAjaxアプリケーションを開発するには、通常JavaとJavaScriptの2つの言語の知識が必要となります。JavaScriptフレームワークを利用したとしても、ある程度JavaScriptのコーディングが必要となってしまいます。
jMakiを利用するとカスタムタグを利用してJavaScriptライブラリを利用するので、JavaScriptを意識することなしに、Ajaxアプリケーションを記述できるようになります。例えば、Dojoのテーブルを表示するコードは次のように非常にシンプルになります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
【3】HTTPプロキシを提供
イントラネットなどで、各端末から外部のネットワークにアクセスできないような環境の場合、マッシュアップアプリケーションなどで、インターネット上のほかのWebサービスを利用するのは困難です。かといって、外部のネットワークへの接続を許可すると、セキュリティレベルが下がってしまいます。
jMakiでは、HTTPプロキシクライアントを用意しており、セキュアに外部のWebサービスを利用できます。
【4】開発ツールを提供
EclipseやNetBeansで利用できる開発ツールをプラグインとして提供しています。Ajaxアプリケーションを作成する際には、JavaScriptやCSSをプロジェクトに配置してHTML/JSPの中でインポートする必要があります。また、複数のJavaScriptフレームワークを利用する場合、配置やインポートだけで手間になりますが、jMaki用のプラグインを利用すると利用したいウィジットを配置するだけで自動的に必要なJavaScriptやCSSファイルをプロジェクトへコピーしたり、JSP/HTML内でインポートを行ってくれます。
それではEclipseを利用しながら、簡単なjMakiアプリケーションを作成してjMakiの使用方法を修得しましょう。
jMaki用Eclipseプラグインのセットアップ
まず、プラグインのインストール、サーバの設定、プロジェクトの作成を通して、開発を行う準備を行います。本稿では、Eclipse IDE for JavaEE 3.3.1にPleiades1.2.0を適用して日本語化したEclipseを利用して検証しました。
Eclipse IDE for JavaEEとPleadesをあらかじめインストールしておいてください(参照:CoolなEclipseプラグイン(特別編)「徹底解剖!! Eclipse3.3 Europaの“新世界”」)。
プラグインのダウンロード&インストール
こちらのアップデートサイトから、jMakiプラグインをインストールします。本稿では、jMakiプラグイン 1.0を利用しました。
アプリケーションサーバの設定
WTP(Web Tools Project)で利用するアプリケーションサーバを設定します。サーバの作成は、通常のWTPでサーバの設定を行う手順と同じで、Eclipseのメニューの[ファイル]→[新規]→[サーバー]から作成します。
ここでは、Tomcat 6.0.14を利用して検証しました。jMakiプラグインでは、Servlet 2.5/JSP 2.1に準拠したアプリケーションサーバに対応する設定ファイルを出力します。Servlet 2.5/JSP 2.1に対応したアプリケーションサーバを利用してください。
動的Webプロジェクトの作成
プラグインのインストール、サーバの設定が完了したらプロジェクトを作成しましょう。Eclipseのメニューの[ファイル]→[新規]→[プロジェクト]→[Web]→[動的Webプロジェクト](図1)を選択します。
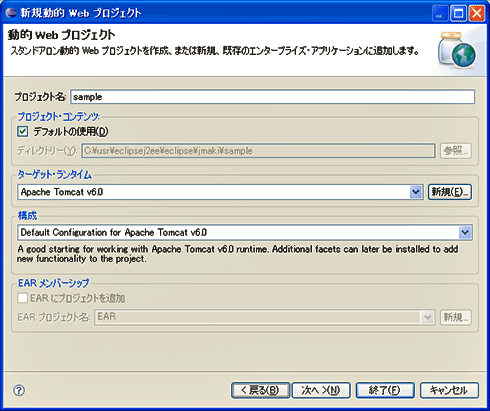
[プロジェクト名]を入力、[ターゲット・ランタイム]で[Apache Tomcat v6.0]を選択します(図2)。ここでは、[プロジェクト名]を「sample」とします。
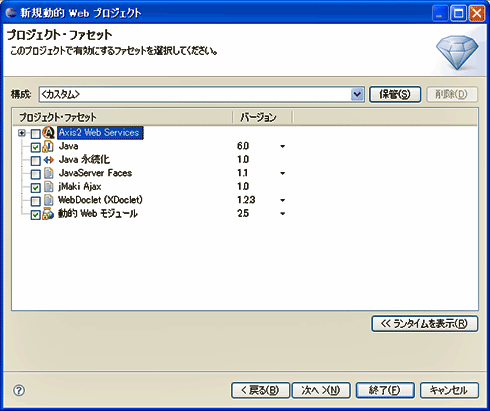
プロジェクト・ファセット(要素)の設定画面で[jMaki Ajax]にチェック(図3)を入れ、[終了]をクリックします。
では、次のページからjMakiを使ったAjaxアプリケーションの簡単な作り方を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.

![図1 [動的Webプロジェクト]の選択](https://image.itmedia.co.jp/ait/articles/0711/07/r13eclipseplgn22_01.gif)