Google Android用携帯アプリ作成のための基礎知識:小山博史のJavaを楽しむ(9)(3/5 ページ)
教育界、技術者コミュニティでJava言語の教育と啓蒙に長年携わってきた筆者が、独自の視点からJavaの面白さを掘り下げていく。(編集部)
Eclipseプラグインのウィザードでプログラム生成
Androidのアプリケーション用にはフレームワークが用意されていますから、そのフレームワークに従ってアプリケーションを作成する必要があります。フレームワークについて理解することも大切ですが、概要を理解するには、取りあえずサンプルを作って動かしてみるのが一番です。
ということで、「C:\workspace」をワークスペースとしてEclipseを起動し、SampleAndroidプロジェクトを作成してみました。
Androidプロジェクトの新規作成
[プロジェクト]の[新規作成]ウィザードで、Androidに含まれる[Android Project]を指定して作成しました。途中で下記の指定をしました。
- [Project name]:SampleAndroid
- [Contents]:[Create new project in workspace]を選択、[Use default location]をチェック
- [Package name]:sample.app
- [Activity name]:SampleAndroid
- [Application name]:Sample Application for Android
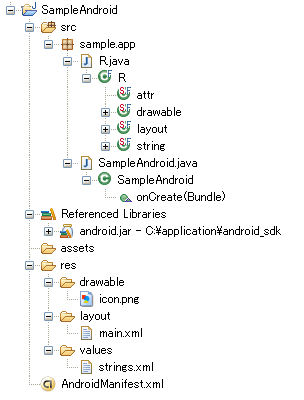
すると、図10のようなファイルが自動生成されました。sample.appパッケージに2つのクラスが生成されています。sample.app.SampleAndroidクラスがメインとなるクラスです。
自動生成されたファイルの中身は?
sample.app.RクラスはSDKに含まれるapptツール(詳細は後述)を使って生成するものなので、手動で変更してはいけません。Rクラスはresフォルダ(resはresourceの略)に生成されているリソースとJavaプログラムを結び付けるためのものです。
SampleAndroid.javaを開いてみると、Activityクラスを継承(extends)しており、onCreateメソッドというメソッドだけオーバーライドしています。処理はスーパークラスのonCreateメソッドを呼び出した後に、「setContentView(R.layout.main);」という処理を実行しているだけです。「setContentView(R.layout.main);」は、次の処理と同じです。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
AndroidのJavaプログラムはレイアウトをXMLで指定
突然、android.widget.TextViewクラスとか、「"Hello World, SampleAndroid"」といった文字列が出てきて驚いたと思いますが、実は「setContentView(R.layout.main);」では、R.javaとresディレクトリにあるリソースファイルを使って、この処理と同じ内容の処理を実現しているのです。これは、res\layout\main.xmlを開いてみると分かります。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
AndroidのJavaプログラムでは、このようにレイアウトはXMLで指定します。XMLを使うと、タグを書かないといけないので、ちょっと大変なのですが、このあたりはGUIエディタが出るまでの我慢でしょう。
各タグの正確な意味についてはドキュメントを見る必要がありますが、大体分かるはずです。ここでは、「android:text="Hello World, SampleAndroid"」だけ注目しておけば十分でしょう。
Androidプロジェクトの作成情報はAndroidManifest.xmlに
AndroidManifest.xmlを開くと、プロジェクトを新規作成するときに指定した情報が含まれていることに気が付きます。アプリケーションをAndroidで実行するときには、このファイルに指定された値が使われますから、覚えておくといいでしょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
packageには、「"sample.app"」が指定されていますし、activityタグのclass属性に「".SampleAndroid"」が指定されています。
ほかのフォルダの値も参照できる
なお、「"@drawable/icon"」は、res/drawableフォルダにあるicon.pngを参照するということを意味しています。
また、「"@string/app_name"」はres/valuesフォルダにあるstrings.xmlで宣言されているリソースのうち、name属性がapp_nameであるstringタグの値を参照するということを意味しています。
Androidのフレームワーク上重要なIntentに関係するタグとして、intent-filterタグがあるのですが、ここではAndroidManifest.xmlに書いてあるということを頭の隅にとどめておけば十分です。
一応、res/values/strings.xmlを開いて、name属性がapp_nameであるstringタグの値がどうなっているのかを確認してみました。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
なお、せっかくなので「res/drawable/icon.png」に手を加えて次のようにしてみました。
EclipseからAndroidアプリケーションを起動させるには?
Eclipseのウィザードを使って生成されるAndroidアプリケーションの構成について大体理解したところで、実際に動作をさせてみましょう。
Eclipseのメニューから[Run]→[Open Run Dialog]を指定して、[Runダイアログ]を表示します。Android Applicationをマウスの右ボタンでクリックすると、ポップアップメニューが出ますから、そこで[New]を指定して設定の新規作成をします。これで、新しい実行用設定が指定できるようになりますから、次のように指定します。
- [Name]:SampleAndroid
- [Androidタブ - Project]:SampleAndroid
- [Androidタブ - Activity]:sample.app.SampleAndroid
[Apply]をクリックして適用してから、[Run]をクリックして実行すると、次のようなエミュレータの画面が表示されて、Androidアプリケーションが動作していることを確認できます。
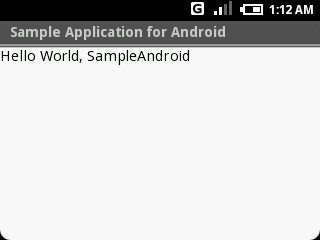
作成したAndroidサンプルの実行結果
Eclipseのコンソールには、次のようなメッセージが表示されます。これらのメッセージから、SampleAndroid.apkというファイルが/data/appへpushされたことが分かります。「Home is up!」とコンソールに表示されると、ホーム画面が表示されます。その後の処理部分で、sample.app.SampleAndroidの画面が表示されます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
エミュレータの画面は図12のようになります。
タイトルには、AndroidManifest.xmlとres/values/strings.xmlで指定されていた「Sample Application for Android」というアプリケーション名が表示されていますし、画面上にはres\layout\main.xmlで指定されていた「Hello World, SampleAndroid」が表示されていることが分かります。エミュレータを終了させるためには、ウィンドウの右上にある[×]をクリックします。
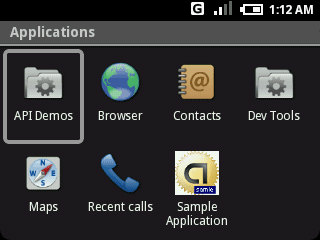
アイコンも表示されている!
また、赤色の電源オフボタンをクリックしてホーム画面を表示してから一番左側にある[Applications]フォルダのアイコンをクリックすると、次のような画面が表示され、SampleAndroidのアイコンが「res/drawable/icon.png」と同じになっていることも確認できました。
以上から、Eclipseを使うとAndroidアプリケーションのプログラムも簡単に動作させることができることが分かりました。なお、作成したサンプルは最後のページでダウンロードできます。
さらに次ページでは、Android SDKに付属する、開発に役立つツールをいくつか紹介します。
Copyright © ITmedia, Inc. All Rights Reserved.