CSSEZのWebページ作成はとても感覚的
続いて作成ページを見てみよう。トップページの[作成]タブをクリック(または、トップページの[作成スタート]をクリック)すると、実際に作るページが確認できる。
左側の[CSSEZ]と書かれたウィンドウがレイアウトの変更を行ったり、作成したファイルを保存するために使用するウィンドウだ。青い[CSSEZ]の部分をクリックするとウィンドウの表示/非表示が変更できる。
[レイアウト]タブ
[レイアウト]タブでは、ヘッダーやフッター、メニューなどの要素の有無と、レイアウトの変更を行うことが可能だ。
2ペインにするのか3ペインにするのか、またそのレイアウトなどを調整できる。ラジオボタンで有無を選択しただけでは、その操作が決定されないので、右側にあるいずれかのレイアウトを選択しなければならない。
細かな設定の変更が可能な[詳細]タブ
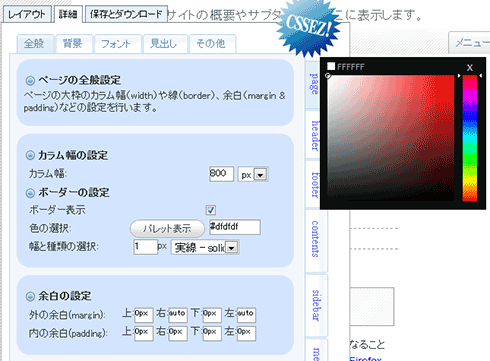
[詳細]タブではカラムの幅や背景、フォントに関する設定などが可能だ。[詳細]タブの一番右側は[レイアウト]タブで表示することを選んだ項目が表示される。
[レイアウト]タブを押してメニューを非表示にすると、[詳細]タブ右側の[メニュー]に関する項目が消えるという仕組みだ。コンテンツの幅や高さなども、ここで調整することとなる。
カラーパレットでできるカラー調整
カラー調整がカラーパレットで可能であるなど、非常に分かりやすいのが、CSSEZの特徴の1つであろう。
ここで少し残念なのは、このカラーパレットを閉じる方法が分かりにくいことである。[X]の部分をクリックすると、閉じることができる。
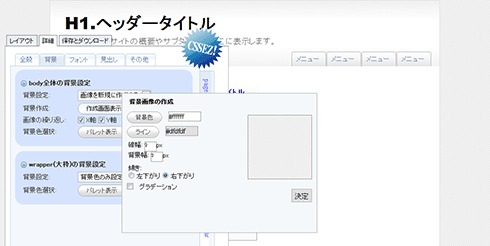
[背景]タブではオンラインのWebページなのに画像の調整もできる
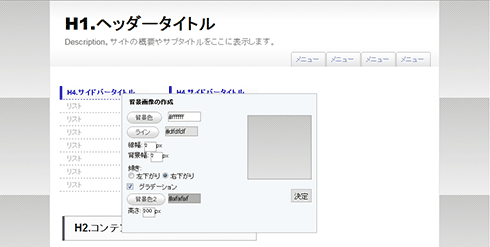
CSSEZのもう1つの特徴は、背景などに使われている画像もオンラインのWebページ上で調整できることだろう。[背景]タブをクリックすると、背景色などを変更できるほか、画像の調整もできてしまうのだ。
背景色とライン色、線の幅と背景幅、線の方向(左下がり/右下がり)を調整できるほか、グラデーションをかけることも可能だ。
作成できる画像は限られているが、それでも色や線の太さなどで多彩なバリエーションを作成可能である。
ここでも少々残念なことに、一度画像調整の画面を表示すると、たとえ何も変更しなかったとしても[決定]ボタンを押さなければ、このウィンドウを閉じることができないので、注意しなければならない。
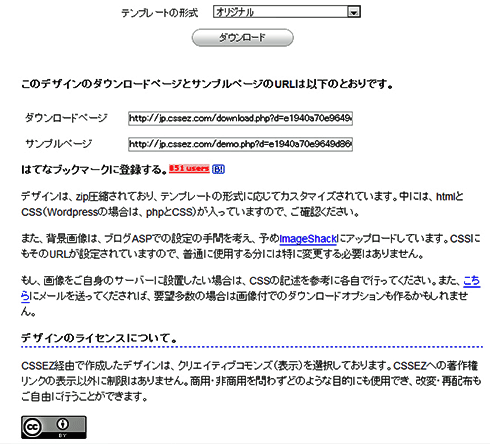
テンプレートの形式背景画像はサイトからダウンロードできる
テンプレートの形式背景画像は「ImageShark」というところにアップロードされているので、その画像が必要な場合は、CSS内の記述を参考にして画像をダウンロードしてくる必要がある。ブログなどで使う場合には、特にダウンロードしてこなくてもよいのかもしれない。
作成したデザインを[保存とダウンロード]タブでダウンロード
[保存とダウンロード]タブで、作成したデザインはHTML+CSS(WordPressの場合はPHPとCSS)がzip圧縮された状態でダウンロード可能だ。
次ページでは、CSSEZの使いどころについて話し、前回の記事に関するお詫びとお礼をさせていただこう。
Copyright © ITmedia, Inc. All Rights Reserved.

![図6 [レイアウト]タブ](https://image.itmedia.co.jp/ait/articles/0712/10/r12freeauthoring05_05.gif)
![図7 [詳細]タブ](https://image.itmedia.co.jp/ait/articles/0712/10/r12freeauthoring05_07.gif)




![図12 [保存とダウンロード]タブ](https://image.itmedia.co.jp/ait/articles/0712/10/r12freeauthoring05_06.gif)