Cometを使ったチャットアプリケーション
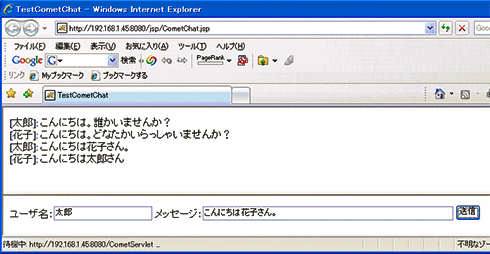
それでは、実際にCometを使って簡易チャットを作成してみましょう。ページは上下分割で元のページは「CometChat.jsp」とします。
ページ下部にメッセージ送信部分を作成し、「CometChatSender.jsp」というファイル名で作成します。ページ上部にメッセージ本文を表示させる「CometChat」というサーブレットを作成します。
チャットページを表示するJSP
まずは、チャットページを表示するJSPファイルを置くための「jsp」ディレクトリを作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
「jspディレクトリを作成したら、チャットページを表示するためのJSPファイルを作成します。ファイルの中身は以下のように作成します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで、まずはチャットページを表示するための大枠が作成できました。
チャットの送信・表示をするためのJSP
次に、チャットを送信するためのページを作成します。チャットの送信・表示にはAjaxを用いて行います
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
Ajax/JavaScriptでチャットの送信・表示を行う
それでは、JavaScriptファイルを格納する「js」ディレクトリを作成しましょう。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
jsディレクトリを作成したら、JavaScriptの外部ファイルを作成します。ファイルの内容は以下の内容を記述します。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
これで、サーブレット以外の準備は終わりました。
web.xmlにサーブレットを追加
web.xmlにサーブレットを追加しておきましょう。エディタでweb.xmlを開いたら、
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
編集部注:web.xmlの設定について詳しく知りたい読者は、連載「やり直し『JSPとTomcat』」の第12回「Webアプリケーションのパッケージングを『やり直す』」の「web.xmlの書き方を確認しよう!」を参照してください。
追加が終わったら、サーブレットの作成に入りましょう。この後コンパイルもあるので、先にディレクトリを移動しておきます。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
続いて次ページでは、サーブレット部分を実装し、Cometチャットを動かします。
Copyright © ITmedia, Inc. All Rights Reserved.