「SVG」、その秘めたる実力とは?
さて、ラスタ形式とベクタ形式の違いが分かったところで、再度SVGについて見てみましょう。
SVGは「Scalable Vector Graphics」の略です。Scalableは「形を保ったまま拡大・縮小ができる」といった意味で、直訳すると「拡大縮小可能なベクタ形式の画像」といった感じでしょうか。SVGの特徴は以下の点が挙げられます。
- ベクタ形式の画像
- XMLで記述されている
■ベクタ形式の画像
繰り返しますが、SVGはベクタ形式の画像です。画像のサイズにかかわりなく拡大・縮小しても、画像のクオリティは落ちませんし、ビューアがサポートしていれば画像内に埋め込まれたフォントの検索も可能です。
また、レイヤ機能もサポートしており、データの再加工がとても簡単にできるようになっており、HTML/XHTMLと組み合わせて利用すれば、Flashのような双方向的なコンテンツの作成も可能です。
さらに、印刷する際の画像のギザギザもなく、クオリティの高い印刷を得ることができます。
■XMLで記述されている
SVGは画像形式にもかかわらず、XMLで記述されているテキストデータなのです。つまり、テキストエディタでも画像の作成・編集が可能です。
また、XMLで書かれているので、各画像データのに情報を書き込めて大量の画像データを分類・管理できます。XMLを利用して、Webアプリケーションのデータとして連携することも手軽にできるのが特徴です。
さらに、テキストファイルで書かれているので、ほかのデータを取り込むこともできやすく、動的なコンテンツの生成も可能です。
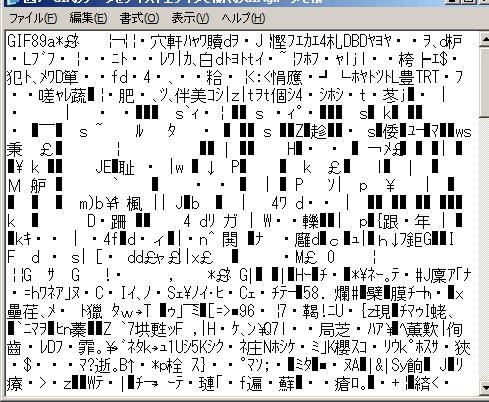
ところが、SVGではない画像、例えばGIFファイルをエディタで開きますと、下記のようになります。
GIFはバイナリデータですので、テキストエディタで無理やり表示させても、訳が分かりませんね。
SVGの中身をのぞいてみよう
先ほど、SVG形式の画像はXMLで記述されているといいましたが、本当にそうなっているか実際に見てみましょう。

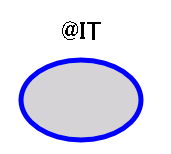
図8 これから中身をのぞくSVG画像をGIF画像にしたもの(実際にSVG画像で見たい読者はGIF画像をクリックしてください。Webブラウザの状態によってはエラーが起きたり、正しく表示されない場合があります)
図8で表示した「@IT」の文字と青い線で描かれた楕円は、以下のようなテキストで書かれています。
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd">
<svg xml:space="default" width="200" height="200">
<text x="70" y="50" font-size="20pt">
@IT
</text>
<ellipse cx="90" cy="110" rx="60" ry="40" fill="lightgray"
stroke="blue" stroke-width="5"/>
</svg>
1行1行見てきましょう。
<?xml version="1.0" standalone="no"?>
この部分で、「この文章はXMLです」と宣言しています。
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN" "http://www.w3.org/TR/2000/CR-SVG-20001102/DTD/svg-20001102.dtd">
この部分は「DTD(文書型定義)」です。このDTD(文書型定義)というのは、「このXMLはこのタグがこんな意味を持っていますよ!」ということを示します。この場合は、「http」以下の文字列を見てもらえれば分かると思いますが、「SVG 1.0」について定義をしています。
「<svg>〜</svg>」の部分にSVGの要素、画像やテキストの描画関連の指定や命令を記述します。
<svg xml:space="default" width="200" height="200">
この部分はSVGを表示するスペースのサイズを定義しています。
<text x="70" y="50" font-size="20pt">
@IT
</text>
この部分は文字列の指定です。「x="n" y="n"」で位置を指定し、「font-size="n pt"」でフォントサイズを指定しています。
<ellipse cx="90" cy="110" rx="60" ry="40" fill="lightgray"
stroke="blue" stroke-width="5"/>
この部分は楕円の描画を指定しています。「ellipse」は楕円を指定し、「cx」と「cy」で図の描画位置を指定し、「rx」と「ry」で楕円のサイズを決めています。「fill」は楕円の内部を何色で塗りつぶすか、「stroke」は線の色で、「stroke-width」で線の太さを決めています。
今回はサンプル用のデータなので、とても単純なソースを見てみましたが、さらに画像のグループ化や図形に対する操作、アニメーション機能、画像データの要素などをテキストで記述できます。
このように、SVGはテキストエディタでも作成が可能ですが、Adobe Illustratorのようなドローイングソフトで描画し、SVG形式で書き出すことも可能です(しかし、その場合はこんなにキレイなソースコードを書き出してはくれませんが……)。
さらに次ページでは、SVGの不幸な歴史を解説します。
Copyright © ITmedia, Inc. All Rights Reserved.