第7回 ASP.NETにおけるデータ更新処理:VB6開発者のためのASP.NET開発入門(5/5 ページ)
データベースの更新処理もVB6とは異なる。その仕組み、注意すべき点、画面の作成方法などを解説。連載最終回。
DetailsViewコントロールにおける入力チェック
DB更新自体は可能となったが、入力チェックはどうすればいいのであろうか? いくつかの方法はあるのだが、ここでは一番基本的な方法について解説する。
まずDetailsViewコントロールのItemUpdatingイベント・ハンドラを追加しよう。

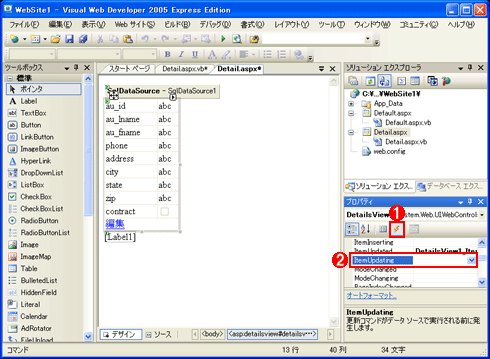
DetailsViewコントロールで入力をチェックする方法(1)
DetailsViewコントロールのItemUpdatingイベント・ハンドラを追加する。
(1)DetailsViewコントロールを選択し、[プロパティ]ウィンドウで[イベント]ボタンをクリックする。
(2)[ItemUpdating]イベントをダブル・クリックすると、イベント・ハンドラが追加される。
次に、追加されたイベント・ハンドラに次のコードを記述する。
Protected Sub DetailsView1_ItemUpdating(ByVal sender As Object, ByVal e As System.Web.UI.WebControls.DetailsViewUpdateEventArgs) Handles DetailsView1.ItemUpdating
If (e.NewValues("au_lname") = "") Then
Label1.Text = "著者姓を入力してください"
e.Cancel = True
End If
End Sub
入力内容をチェックするコードを追加する。太字になっているコードの1行目で[au_lname]フィールドの内容を取得し、空文字であった場合に、2行目で、Labelコントロールにエラー・メッセージを設定している。また3行目で、更新処理をここで中断するために、Cancelプロパティに「True」を設定している。
このように、更新処理が行われる直前にItemUpdatingイベントが発生するため、そのイベント・ハンドラでチェックを行うことが可能である。
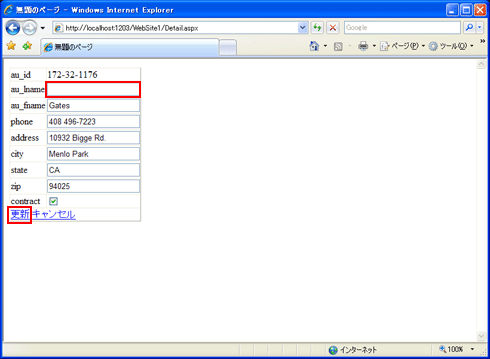
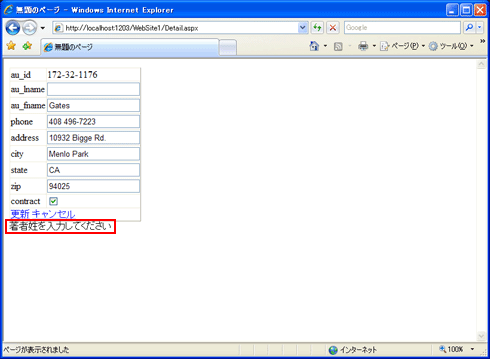
実際に実行してみよう。
このように、DetailsViewコントロールは手軽に詳細ページや更新ページを作成でき、入力チェック処理の追加といったカスタマイズも容易であるため、うまく利用してほしい。
前回と今回にわたってASP.NETでのDBアクセスについて見てきた。非常に簡単に基本的な機能を実装できることが確認いただけたのではないだろうか?
ただし、DBサーバに対してどのようなクエリが投げられているのかについて意識しておかないと、いろいろ問題が起こる可能性はあることについては注意して利用してほしい。
7回にわたって解説を行ってきたわけであるが、ASP.NETで業務アプリケーションを作るための基礎を、特にVB6開発者がつまずきやすいポイントを中心として解説してきたつもりである。ASP.NETには、まだまだ多くの便利な機能がある。本連載の内容を理解し、さらに便利な機能を使いこなし、より効率的に業務アプリを開発できるようになってほしい。
Copyright© Digital Advantage Corp. All Rights Reserved.