ちょっとサイトをステキにするCSSの基本:いまさら聞けないCSS/スタイルシート入門(1)(2/3 ページ)
Webデザインにあると便利なCSS。ちょっとサイトをステキにするためのスタイルシートです。基本の基本を学びませんか?(編集部)
CSSの文法の基本を理解しよう
ここからは、文字の色を赤に設定する簡単なCSSソースを例に、CSSの基本文法を学んでいきましょう。
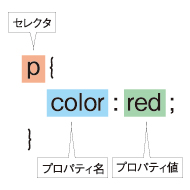
p {
color: red;
}
このCSSを適用すると、<p>タグの中にあるテキストの文字色が赤に変わります。このソースは「HTMLの<p>要素(タグ)に記述されている文字の「color」を、「red」(赤)にしなさい!」とWebブラウザに対し命令しています。分かりにくい方のために1行1行解説していきましょう。
まず記述の1行目の中括弧{の前に、「p」という文字がありますね。この部分は「セレクタ」と呼ばれる部分で、「HTML文書のどの部分にスタイルを適用させるのか」というのを選択する命令です。セレクタの種類については、後述します。
次のセレクタ直後に開始の中括弧「{」から終了の中括弧「}」までのエリアを「宣言ブロック」といいます。
p {
ここは「宣言ブロック」と呼ばれているエリア
このエリアにスタイルの記述をしていく
}
宣言ブロック内の記述が実際のデザイン(スタイル)を変更させる命令となる部分です。
例のコードに「color: red;」という記述がありますね。この「color」と記述されている部分は「プロパティ」と呼ばれている部分です。この例でプロパティ名は、「colorプロパティ(カラープロパティ)」になります。color以外のプロパティの種類については、後述します。
CSSで色を表現する方法は実はたくさんあります。この例では初心者でも直感的に分かりやすい「red」という名前付きの色を使って記述しました。ちなみに一般的には16進数によってRGBカラーを表現する方法がよく使われます。
:(コロン)記号から;(セミコロン)記号までの記述、例では「red」の部分を「値(あたい)」と呼びます(16進数のRGBカラーでは「#ff0000」という値になる)。
「color」プロパティは、文書(HTMLファイル)内に記述されるテキスト文字の色を設定するプロパティで、値として「red」という文字列が入っているので、テキストが赤色に変更されます。
どの部分にスタイルを適用するか指定する「セレクタ」
セレクタはページのどの部分に対してスタイルを適用を示す部分です。繰り返しますが、実際のCSSコードの「p{color: #ff0000;}」という記述があるとすると、「p」と記述されている部分がセレクタになります。
CSSのセレクタにはさまざまな種類があります。一般的に使用頻度の高いものを中心にセレクタの種類と利用例を解説していきます。
タイプセレクタ
先の例では、HTMLの<p>要素(<p>タグ)でマークアップされた部分とセレクタを設定しました。このように、HTMLのそれぞれの要素(HTMLタグ)をセレクタとして指定することを「タイプセレクタ」といいます(※注意:文献によっては、タイプセレクタを「要素セレクタ」や「型セレクタ」と記述しているケースもありますが、本連載では、W3Cの仕様書に習い「タイプセレクタ」という名前で説明を進めていきます)。
p{
color: #ff0000;
}
IDセレクタ
「IDセレクタ」は、CSSでサイトをデザインするうえで、必ずといっていいほど使われるセレクタです。「#(シャープ記号)+IDセレクタ名」という構文にて記述していきます。
このセレクタは主にサイトのワイヤーフレーム(コンテンツ部位を構成する枠となるブロック要素)の<div>要素に使われることが一般的です。特徴として、「1つの文書中(1つのHTMLファイルのコード内)に同じ名前のIDセレクタがあってはならない」という決まりがあります。
#main {
width: 50em;
}
<div id="main"> コンテンツ1がきます。 </div> <div id="main"> コンテンツ2がきます。 </div>
クラスセレクタ
「クラスセレクタ」はIDセレクタと違い、1つのHTMLファイル内に何回でも同一クラス名が出現して構いません。「.(コロン記号)+クラスセレクタ名」という構文で記述していきます。
実際にすべてのスタイリングが、クラスセレクタのみでも可能です。しかし、クラスセレクタのみでコーディングするとソースコードの“見通し”が悪くなってしまい、修正が難しくなったり、コード記述が冗長になったりしてします。
そこで、タイプセレクタ、IDセレクタ、子孫セレクタを適所に使用し、クラスセレクタの多用によってHTMLコードがむやみやたらに多くならないよう心掛けましょう。
.col{
color: #ff0000;
}
子孫セレクタ
「子孫セレクタ」はその名からも想像できるとおり、親と子の関係をうまく利用してセレクトしていく方法です。親となるブロック要素がID名「main」の<div>要素で、その子要素となる<p>要素内にだけスタイルを適用させたいときに使います。
#main p {
color: #ff0000;
}
セレクタは、ほかにもある
このほかにも、「属性値セレクタ」「隣接セレクタ」「子セレクタ」「疑似クラスセレクタ」といったものがあります。気になる方は、さらに勉強しましょう。
Copyright © ITmedia, Inc. All Rights Reserved.