良いデザインを行うためのCSSの下地を作ろう:いまさら聞けないCSS/スタイルシート入門(2)(2/3 ページ)
カッコイイWebデザインには、CSSの下地があると便利です。CSSの基礎知識として、HTML/XHTMLの違いから説明します(編集部)
代表的なHTML/XHTMLで使われている要素一覧
一般的に文書は、「文書のタイトル」「キャッチフレーズ」「説明文」「引用文」「大中小の見出し」などといった構成要素から成り立っています。DTP経験者はチラシやPOPをデザインするとき、おそらくおのおのの構成要素を考えたうえで配色やフォント選定を行っているのではないのでしょうか?
Webの場合もHTMLファイル(拡張子が.htmlもしくは.htmのテキストファイル)が1つの文書という考え方です。代表的なHTML/XHTMLで使われている要素の一部を紹介していきましょう。
title要素
その文書のタイトル/題名を表す要素はtitle要素です。
Webブラウザでの見え方は、タイトルバーに表示される文字列です。
<title>ここにサイトのタイトルを記述する</title>
h1〜h6要素
そして、文書の一番上には大見出しがくるでしょう。大見出しを示すHTMLタグは「<h1></h1>」です。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
<h1>ここに大見出しを記述する</h1>
中・小の見出しを表したい場合に使うタグは<h2>〜<h6>と見出しレベルに応じて使い分けます。
p要素
p要素は「paragraph、段落」の意味を表す要素です。要素はブロックレベルです。
<p>ここに文章を記述します。</p>
Webブラウザでは、1つの段落として見えます。
ul要素、li要素
ul要素(unordered list、順不同リスト)、li要素(list item、リスト項目)は個条書き項目を表すときに使います。
<ul> <li>ここに個条書きの項目を記述します。</li> <li>ここに個条書きの項目を記述します。</li> </ul>
Webブラウザでの見え方は、以下のようになっています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
div要素
div要素はそれぞれの要素(主に、ブロック要素)をグループ化するために使われます。
<div> ここにp要素やul要素といった要素を入れ子にし 要素をグループ化させます。 </div>
ブラウザでは、1つのブロック要素として見えます。p要素の段落との違いは、2つのp要素で囲むと段落の間に空白行が入るのに対し、div要素では空白行が入らないことです。
span要素
span要素もグループ化させるための要素なのですが、部分的なテキストなどの範囲をグループ化させるときなどに利用されます。
<p>この喫茶店のオススメは<span>クリームパフェ</span>です。</p>
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
blockquote要素
blockquote要素は長い文章を引用したいときに使います。
<blockquote> ここに引用したい長文を記述する。 長い引用ですねーー! うん!長ーいですねー! </blockquote>
Webブラウザでの見え方は、以下のようになっています。
*** 一部省略されたコンテンツがあります。PC版でご覧ください。 ***
タグには意味がある
タグにはそれぞれきちんとした意味があります。このように文書をマークアップする際は、このテキストはどの要素(タグ)でマークアップするのが論理的によいのかをを常に考えたマークアップをしていきましょう。
ここで紹介し切れれなかった要素(タグ)に関しては、別途HTML/XHTMLのリファレンス本やW3Cのサイト上の情報を参考にするとよいでしょう。
要素にIDやCLASS名を追加してみよう
IDやCLASS名をHTML属性に付加していくことは、CSSで各要素にスタイルを適用するために行う準備作業のようなものです。
前回紹介したタイプセレクタ(HTML/XHTML要素に直接スタイルを定義する方法)のみでCSSデザインができるに越したことはありません。しかしある程度の規模以上のサイトでは、ほとんどの場合で要素に対してIDやCLASS名を付加する作業が必要になってきます。
h1〜h6、p、ul、li要素などにより文書構造に応じたマークアップをした後、div要素を使って各要素をグループ化していきましょう。グループ化を行う要素としてspan要素もありますが、こちらは部分的にテキストをグループ化させたいときに利用するようにしましょう。
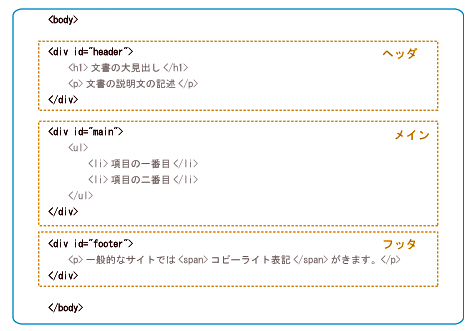
それではまずヘッダ部、メイン部、フッタ部といった3つの部位をdiv要素で囲ってグループ化させていきましょう。
サイトのレイアウトを部位ごとに分けることは、柔軟なCSSスタイリングを行うためには大切な作業です。レイアウトを行ううえで最小限の部位構成にし、コードが冗長にならないようすることがポイントです。div要素で囲った後は、div要素にid属性を付加していきます。実際の記述では「id=""」となっているところがそれに当たります。
次に、divで囲った部分を1つのブロックとして識別させるために名前を付けます。id属性のダブルクオーテーション「"」の間に半角アルファベットで名前を記述しましょう。下の例では、header(ヘッダ)、main(メイン)、footer(フッタ)という3つのブロックに分けています。それでは実際のコード例をご覧ください。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja">
<head>
<title>文書のタイトルを記述</title>
</head>
<body>
<div id="header">
<h1>文書の大見出し</h1>
<p>文書の説明文の記述</p>
</div>
<div id="main">
<ul>
<li>項目の一番目</li>
<li>項目の二番目</li>
</ul>
</div>
<div id="footer">
<p>一般的なサイトでは<span>コピーライト表記</span>がきます。</p>
</div>
</body>
</html>
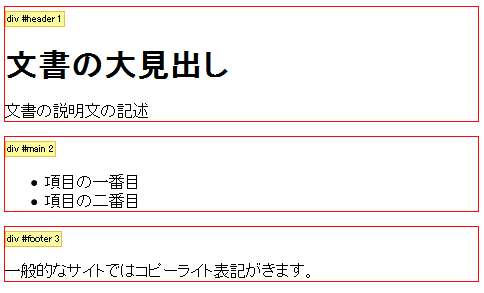
それでは、上記コードをテキストエディタなどで「index.html」という名前にして保存し、普段使っているWebブラウザで表示させてみましょう。
文法にエラーがないかチェックするには?
さて、それでは先ほど自分が記述したXHTMLのコードに文法的な誤りがないかどうかをチェックしてみましょう。
JavaやPerlなどのプログラミング言語は、構文の記述ミスがあればエラーが起こり正常にプログラムを実行できません。しかしHTML/XHTMLは、ちょっとした構文ミスがあったとしても何の問題もなくWebブラウザに結果を表示できます。これは、皆さんが閲覧しているWebブラウザの性能が優秀なので、HTML/XHTMLの文法エラーを無視した形で画面に表示ができているのです。
プログラミング用語に「デバッグ」という言葉があります。プログラミングを経験したことのある方ならおなじみの言葉だと思いますが、これはプログラムのバグ(エラーを引き起こしている原因)を特定して、正常に動くように修正することをいいます。
マークアップ言語に分類されるHTML/XHTMLでももちろん、このデバッグ作業というのは必要になってきます。「別にWebブラウザが優秀なら神経質にならなくていいじゃん」と考える方も多いと思います。
しかし、CSSでレイアウトを組む際思ったとおりのレイアウトにならない「表示ズレ」のバグは、無視しがちなXHTMLマークアップの不正確さから起こることが実は多いのです。
そう、正確なCSSレイアウトを行うために、妥当なXHTMLコーディングが必要不可欠だということで、早速作成したXHTMLファイルのコードが妥当であるかどうかを検証してくれるツールが必要ですね。そこでXHTMLのデバッグ作業を行ううえで便利なツールを2つほど紹介したいと思います
Copyright © ITmedia, Inc. All Rights Reserved.