Processingをインストールして絵を描くには?
ダウンロードとインストール
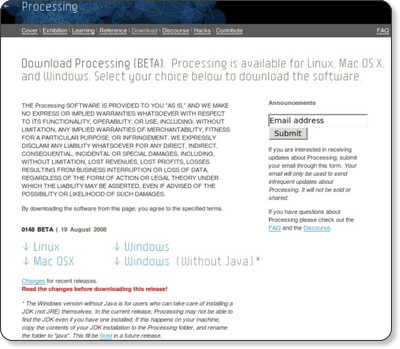
Processingのお手軽さを体感してみるために、早速インストールして触ってみましょう。Processingの公式サイトから、各OS版のアーカイブをダウンロードし、展開後のフォルダをアプリケーションディレクトリにコピーすることで、インストールが完了します。
Windows用のアーカイブには、Javaの実行環境も含まれた通常版と、含まれない「Without Java」版があります。OSのJavaインストール環境が分からない場合は、通常版を利用するとよいでしょう(Windows環境でのJavaインストール環境について詳しく知りたい読者は記事「Java VMをインストールする方法」を参照してください)。
早速、エディタを使って絵を描いてみよう
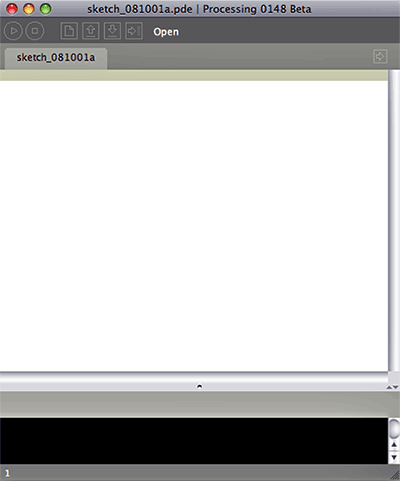
インストール後Processingの実行ファイルを起動すると、Processingの実行環境を兼ねたエディタのウィンドウが開きます。Processingは、このエディタにプログラムを入力して実行ボタンを押すことで、すぐにプログラムの実行結果を確認できます。
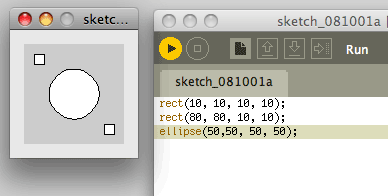
まずは、画面に簡単な図形を描画してみましょう。エディタに以下の命令を入力してみてください。
rect(10, 10, 10, 10); rect(80, 80, 10, 10); ellipse(50,50, 50, 50);
命令を入力したら、エディタ上部左端の「実行(Run)」ボタンを押すと、実行ウィンドウが表示されてグラフィックが描画されるはずです。「rect」は矩形を描く命令、「ellipse」は楕円を描く命令なので、入力したとおりに2つの四角と1つの円が描かれています。
このようにProcessingでは、なんの準備も宣言もなしに、1行目から図形描画命令でグラフィックを描くことができます。
Javaの文法も使える
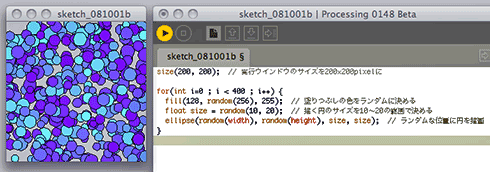
変数や制御構造などの言語の基礎は、Javaの文法をそのまま利用できます。
size(200, 200); // 実行ウィンドウのサイズを200×200pixelに
for(int i=0 ; i < 400 ; i++) {
fill(128, random(256), 255); // 塗りつぶしの色をランダムに決める
float size = random(10, 20); // 描く円のサイズを10〜20の範囲で決める
ellipse(random(width), random(height), size, size); // ランダムな位置に円を描画
}
連載第1回目の今回は、プログラムの内容について細かい解説はしませんが、Processingの命令名には極力直感的な英単語が選ばれているので、それほど詳細な解説がなくてもある程度プログラムで行われていることが伝わるかと思います。
このように、最低限のプログラミングでグラフィックを出力でき、それがすぐに目で確かめられるところが、Processingの利点です。次ページでは、Processingの出現による影響で、Java以外のさまざまなプログラミング言語にもスケッチ環境が広がったことなどをお話しします。
Copyright © ITmedia, Inc. All Rights Reserved.