Webアプリケーション用HTMLエディタ「FCKeditor」を使う:連載:VBで実践! 外部コンポーネント活用術(2/3 ページ)
ASP.NETのWebページにコントロールとして配置できるリッチなHTMLエディタを紹介。カスタマイズ機能も豊富だ。
FCKeditorの設定をカスタマイズ
以上の作業で準備が整いましたので、配置したFCKeditorの設定をカスタマイズしていきます。
■まずBasePathプロパティを設定
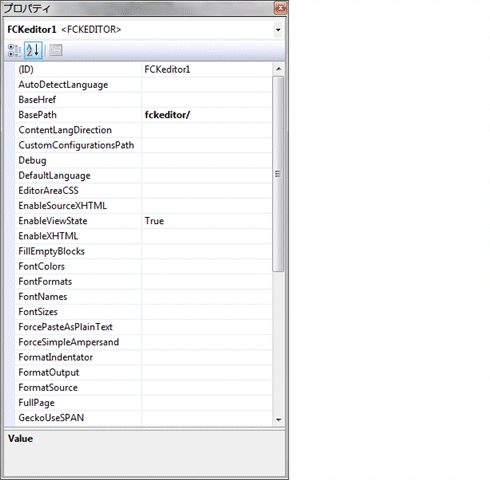
最初にFCKeditorコントロールのプロパティから「BasePath」を選択し、デフォルトで設定されている「/fckeditor/」を「fckeditor/」に変更します。これはFCKeditorコントロールから見たFCKEditor本体(fckeditorフォルダの内容)の位置関係を示すものです。
この設定は必須というわけではありませんが、BasePathの先頭に「/」を付けると、サイトのドキュメント・ルートからの位置を示すことになります。Webアプリケーション・プロジェクトをASP.NET開発用サーバで実行した場合は、デフォルトでWebアプリケーションの仮想パスがルート(「/」)になっていますので問題はありませんが、IISで仮想ディレクトリを作成してWebアプリケーションを配置する場合は、フォルダの位置関係がずれてしまいますので、ここでは先頭の「/」を取り除いて、相対的な位置関係を示すようにします。
■デザイン時のコントロールの挙動がちょっと……
FCKeditor本体の構成(初期設定)はfckconfig.jsに記述されています。そこで設定可能な項目は非常に多く、ここではすべてを紹介しきれませんが、コントロール上のツールバーの各種項目のOn/Off、ツールバーの見栄え(後述している「スキン」)などが設定できます。
また、ページに配置したFCKeditorコントロールのプロパティからも、その一部を設定できます。ただし、筆者が試したところ、若干おかしな挙動が見受けられました。最初、FCKeditorコントロールを選択した際に表示されるプロパティは、コントロールのID、BasePath、Width、Heightなど、最低限のものだけでした。ところがページの表示を「デザイン」から「ソース」に変更し、<FCKeditorV2:FCKeditor>タグにカーソルを移動して、直接タグの属性を記述するためにスペースを入力すると、IntelliSenseによる属性の候補が一覧表示されるとともに、プロパティ・ウィンドウに一気に設定可能なプロパティが出現しました。
■Page_Loadメソッドでプロパティをセットする
ページがブラウザからリクエストされた際に呼び出されるPage_Loadメソッドで、コードにより直接プロパティを設定することも可能です。
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
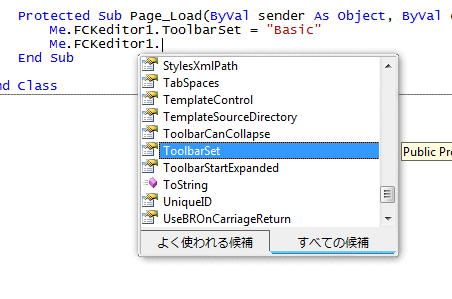
Me.FCKeditor1.ToolbarSet = "Basic"
End Sub
ツールバーの設定を「Basic」に変更している。この設定内容については後述。
もちろんコード記述の際には、設定可能なプロパティの一覧がIntelliSenseにより表示されます。
ボタンを配置し、作成された内容を確認
次に、FCKeditorコントロールに入力された内容を取得して、どのようなHTMLが実際に生成されるのかを確認しておきます。
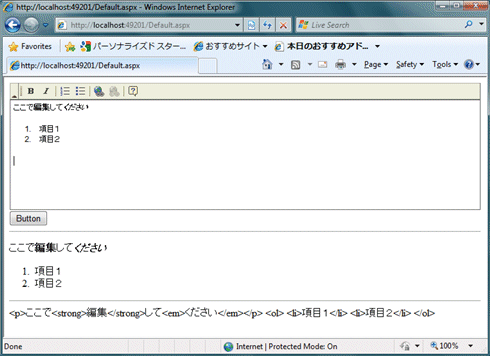
ここでは、FCKeditorコントロールを配置したページにボタンとラベルを配置して、ボタンがクリックされたら、FCKeditorに入力された内容を取得して、ラベルに表示します。Labelコントロールは2個用意します。
FCKeditorコントロールに入力された内容は、そのValueプロパティで取得できます。以下のコードでは、入力された内容をラベル「Label1」にセットして表示しています。一方、ラベル「Label2」(ページ下側)には、HTMLエンコードを行った結果をセットし、FCKeditorコントロールが生成したHTMLタグも同時に表示しています。
Protected Sub Button1_Click(ByVal sender As Object, ByVal e As EventArgs) Handles Button1.Click
Label1.Text = FCKeditor1.Value
Label2.Text = HttpUtility.HtmlEncode(FCKeditor1.Value)
End Sub
HttpUtility.HtmlEncodeメソッドを使ってエンコードしている。
ここまでの作業で、FCKeditorコントロールとFCKeditor本体を使って、非常に簡単にHTMLを編集するためのページが作成できました。次にFCKeditorのカスタマイズについて紹介します。
FCKeditorをカスタマイズ
FCKeditorは初期設定の状態でも十分利用できますが、細かなカスタマイズも可能です。カスタマイズを行うには、次のような方法があります。
(1) FCKeditorコントロールのプロパティを設定する
(2) Page_LoadメソッドでFCKeditorコントロールのプロパティを設定する
(3) カスタム構成ファイルを用意して記述する
基本的には(3)のカスタム構成ファイルを用意してカスタマイズするのが効率的ですが、BasePathプロパティやToolbarSetプロパティといった(1)/(2)からしか設定を行えない項目もあります。
デフォルトの構成情報はfckeditorフォルダにある「fckconfig.js」に記述されています。直接このファイルを修正してもよいのですが、FCKeditorがバージョンアップするたびに、fckconfig.jsを修正するのは面倒です。そのため、fckconfig.jsに記述されている設定項目の中に、カスタム構成ファイルを指定する項目が用意されています(CustomConfigurationsPath)。
カスタム構成ファイルで設定した項目は、fckconfig.jsで記述した内容をオーバーライドします。従って、固有の構成情報を記述したカスタム構成ファイル(例えば「myconfig.js」)を用意しておき、このファイル名をfckconfig.jsのCustomConfigurationsPathに設定しておけば、以降はCustomConfigurationsPathの設定内容だけを修正すればよいので、バージョンアップにも容易に対応できるというわけです。
■CustomConfigurationsPathの設定
fckconfig.jsでは、FCKeditorの構成情報が次のようなステートメントで記述されています。
FCKConfig.CustomConfigurationsPath = '' ;
FCKConfig.Debug = false ;
FCKConfig.AllowQueryStringDebug = true ;
まず、CustomConfigurationsPathを次のように修正して、カスタム構成ファイル(myconfig.js)を参照するようにします。
FCKConfig.CustomConfigurationsPath =
FCKConfig.EditorPath+'myconfig.js';
そのほかの構成情報は、myconfig.jsに記述します。
■日本語の設定
FCKeditorは日本語をサポートしており、言語の判定は自動で行われます(fckconfig.jpのAutoDetectLanguageにて設定)。デフォルトの言語(DefaultLanguage)は英語(en)になっていますので、念のため日本語(jp)に設定するとよいでしょう。
■ツールバーの項目の変更
ツールバーに表示される内容は、ToolbarSetsで以下のような内容により設定されています。「Default」と「Basic」という2種類のツールバーがあらかじめ用意されていますが、独自のツールバーも定義できます。
FCKConfig.ToolbarSets["Default"] = [
['Source', 'DocProps', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteWord', '-', 'Print', 'SpellCheck'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'StrikeThrough', '-', 'Subscript', 'Superscript'],
['OrderedList', 'UnorderedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyFull'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'Rule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Style', 'FontFormat', 'FontName', 'FontSize'],
['TextColor', 'BGColor'],
['FitWindow', 'ShowBlocks', '-', 'About'] // No comma for the last row.
] ;
FCKConfig.ToolbarSets["Basic"] = [
['Bold', 'Italic', '-', 'OrderedList', 'UnorderedList', '-', 'Link', 'Unlink', '-', 'About']
] ;
グループを角カッコ([])で囲む。大きくグループを分離するには「'/'」を用いる。
Defaultの定義を参考にすれば、簡単に独自のツールバーを定義できるでしょう。例えばフォントの選択が必要ないのであれば、「'FontName'」を取り除いて、独自のツールバーを定義できます。
FCKConfig.ToolbarSets["MyToolBar"] = [
['Source', 'DocProps', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteWord', '-', 'Print', 'SpellCheck'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold', 'Italic', 'Underline', 'StrikeThrough', '-', 'Subscript', 'Superscript'],
['OrderedList', 'UnorderedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyFull'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'Rule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Style', 'FontFormat', 'FontSize'], // FontNameを削除
['TextColor', 'BGColor'],
['FitWindow', 'ShowBlocks', '-', 'About']
] ;
このようにして作成したツールバー「MyToolBar」を使用するには、FCKeditorコントロールのToolbarSetプロパティに「"MyToolBar"」とセットします。このツールバーの定義はmyconfig.jsに記述します。
Copyright© Digital Advantage Corp. All Rights Reserved.